雖然Folium將以下的項目歸類在extra feature下面,但其實在呼叫時也只有用 folium.features去呼叫,而不是 folium.extraFeatures之類的。算一下也有11個項目之多,因此要分做兩篇來說明了:
在folium的extra features標題下方寫著,此項目包含Leaflet GeoJson及其他各式各樣的物件。
接下來將試著一一了解他們是什麼,以及他們的用途。
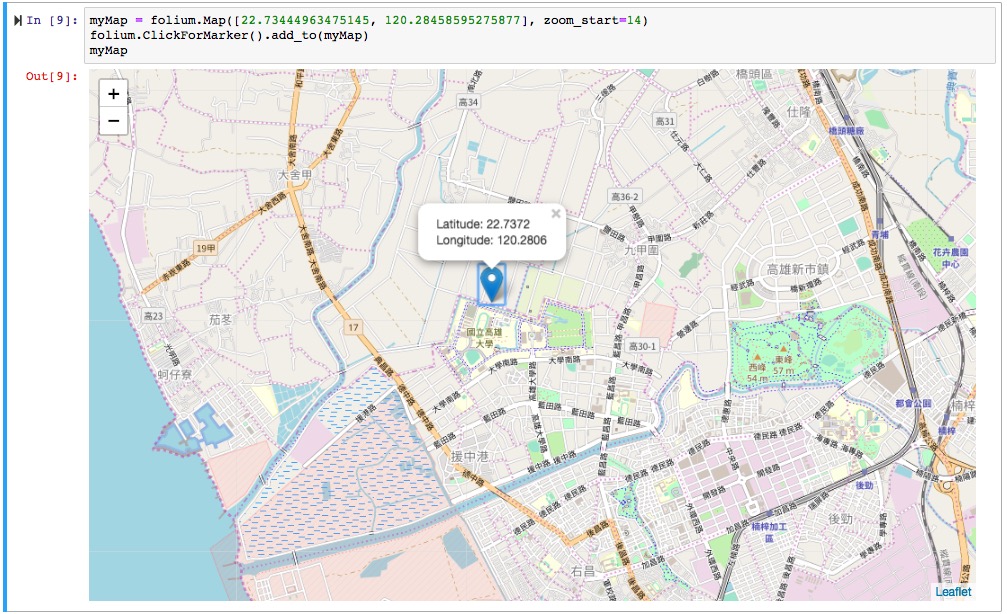
若建立ClickForMarker並加入地圖中,則在地圖的任意位置按下右鍵,便會在按下的位置建立一個Marker。Marker可設定參數popup,可讓建立的Marker顯示popup資訊,如果都沒有設定的話,預設pupop為該marker的座標:
首先建立clickForMarker物件,並使用預設的popup:
folium.ClickForMarker().add_to(myMap)
myMap

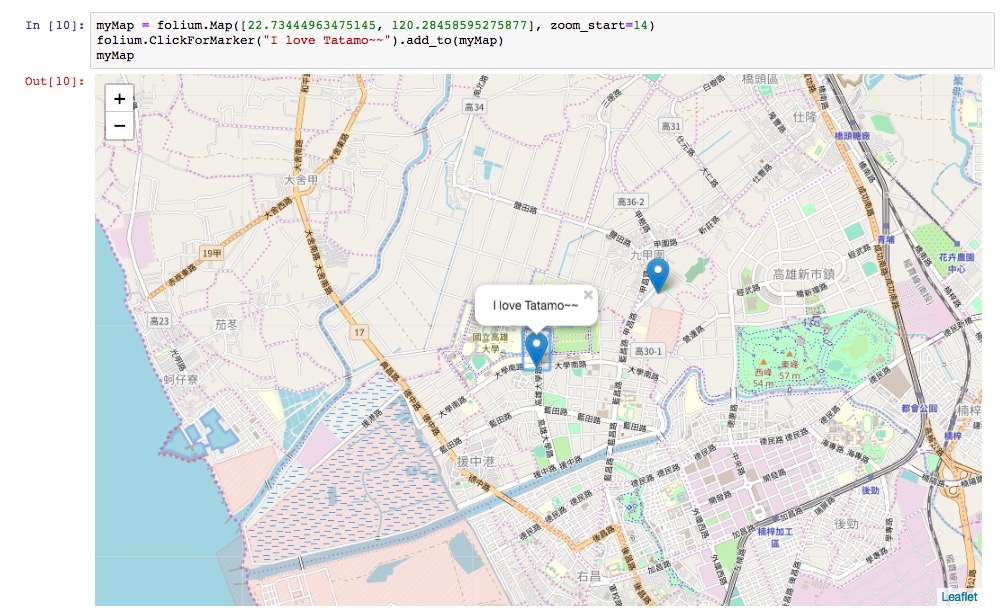
再來試試看建立自訂的popup,讓每個建立的圖標都說『I love Tatamo~~』:
folium.ClickForMarker("I love Tatamo~~").add_to(myMap)
myMap

設定LatLngPopup並加入到地圖中的話,可以在地圖上任意點按右鍵,就會跳出popup顯示該點的座標。
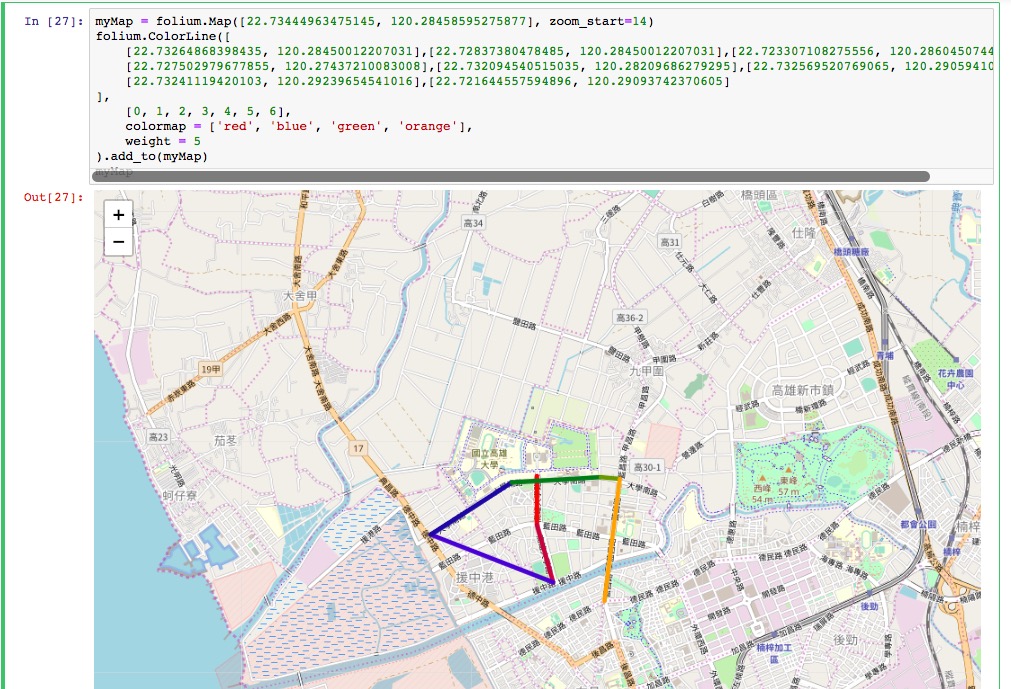
ColorLine讓你可以繪製出多種顏色的線段,除了要提供線段的基本要素 點以外,還需要設定colors,提供程式判斷如何分顏色,預設的顏色依序為綠色、黃色、紅色,這邊稱為 colormap。colormap也可以自行設定,需以list或tuple建立。以下程式碼使用07. Leaflet_Vector Layers(上)MultiPolyline的點位做測試,使用['red', 'blue', 'green', 'orange']的colormap設定顏色順序,為了讓線條較容易辨識,調整線寬為5 pixel。
folium.ColorLine([
[22.73264868398435, 120.28450012207031],[22.72837380478485, 120.28450012207031],[22.723307108275556, 120.28604507446288],
[22.727502979677855, 120.27437210083008],[22.732094540515035, 120.28209686279295],[22.732569520769065, 120.29059410095213],
[22.73241119420103, 120.29239654541016],[22.721644557594896, 120.29093742370605]
],
[0, 1, 2, 3, 4, 5, 6],
colormap = ['red', 'blue', 'green', 'orange'],
weight = 5
).add_to(myMap)
myMap

CustomIcon讓我們可以建立一個自訂的icon,並提供marker使用。以下建立一個CustomIcon,命名為myIcon,並建立一個Marker使用myIcon:
myIcon = folium.CustomIcon('https://raw.githubusercontent.com/HanInfinity/iron2018_FoliumAndLeaflet/master/dist/icon/marker.png',
icon_size = (30, 30),
icon_anchor = (15, 30))
folium.Marker([22.73444963475145, 120.28458595275877], icon = myIcon).add_to(myMap)
myMap
![]()
可以用HTML CSS樣式為某個div class名稱建立樣式,在folium中套用此樣式。因為我跟網頁沒有很熟,所以只能提供參考資料了:
今天就先介紹到這邊吧,明天還有一些項目,會繼續、努力、盡量、完成!!
有任何問題歡迎在下面留言喔~~!
