上一篇介紹了一些extra feature的項目,這一篇要把剩下的介紹完!!
GeoJson可以繪製geojson的物件並加入到地圖中。
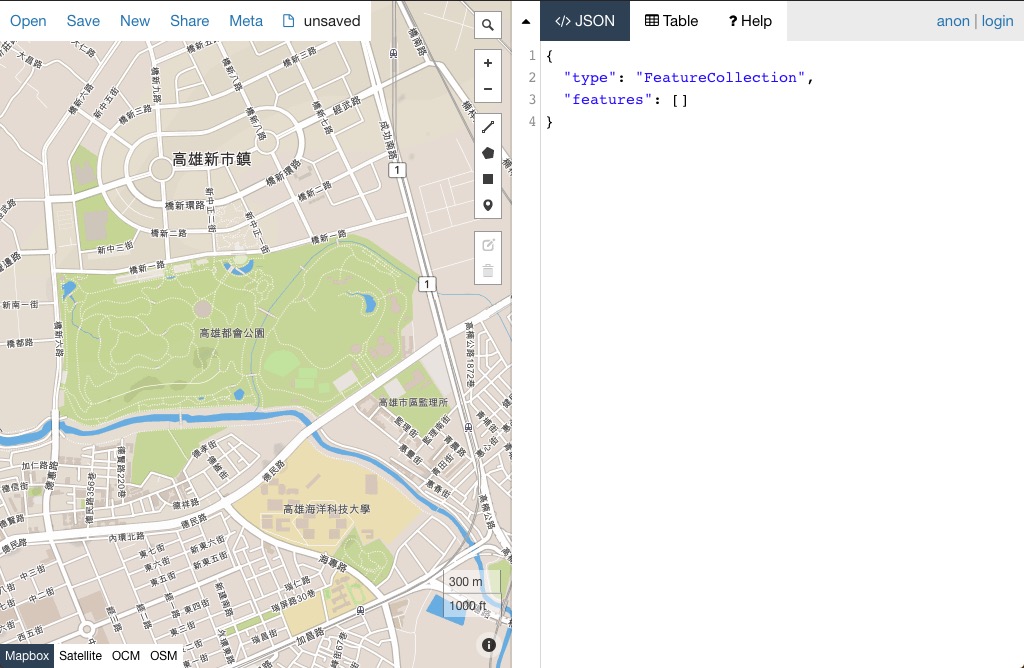
這邊先推薦一個自動產生geojson的網站:geojson.io,進去網站後,可以看到網頁左邊是地圖,右邊是JSON的資訊窗,剛進去的話應該只有顯示一個空白的JSON架構:
{
"type": "FeatureCollection",
"features": []
}
為了能展示簡易的geojson功能,我先將畫面移動到高雄大學......的旁邊(怕你們看膩了,換新地點XD)的高雄都會公園,這個公園真的超大!各位可以直接點geojson.io_高雄都會公園就可以直接看到本尊了

在地圖的右側有一些功能按鈕,由上到下為:
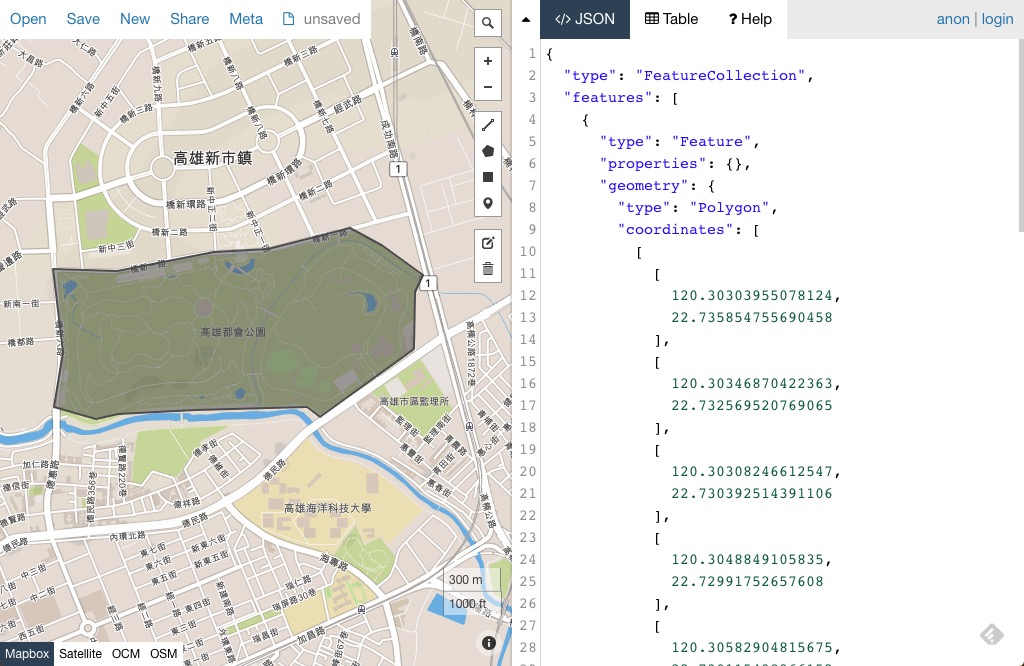
現在我想要在地圖中把高雄都會公園的範圍匡起來,並複製生成的geojson資料。因此我在地圖右邊點下畫polygon的按鈕,並將高雄都會公園的按鈕點出來,按兩下完成後,右邊JSON的視窗就會自動產生剛剛畫的範圍JSON資料,可以將它通通複製下來,留著等一下使用。

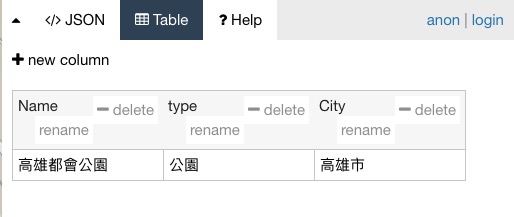
值得一提的是,這個網頁還可以設定圖層的屬性資料,只要按一下Table就可以新增你要的欄位,並填入資料,這些屬性資料也會一併更新JSON資料中。像我在裡面新增了Name、type、City這三個欄位,並加上值,最後顯示的geojson資料就會像這樣

因為點有些多,這邊我就把一些內容省略了
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"Name": "高雄都會公園",
"type": "公園",
"City": "高雄市"
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
120.30303955078124,
22.735854755690458
],
[
120.30346870422363,
22.732569520769065
],
[
120.30308246612547,
22.730392514391106
],..........
]]}}]}
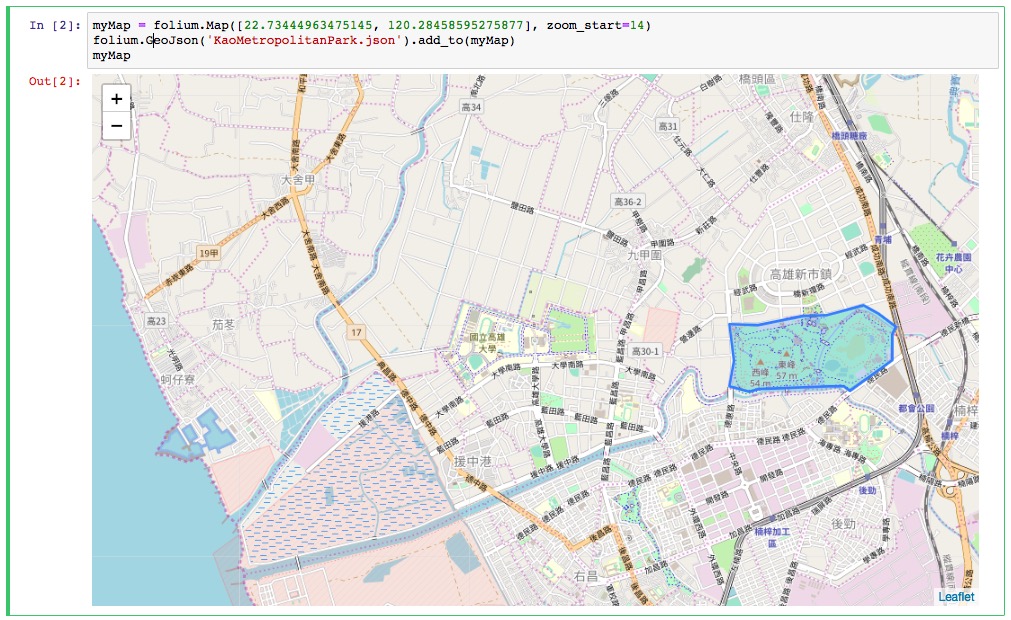
如此一來就可以用folium讀取這個JSON資料,並顯示在地圖上!!
我直接在資料夾中建立一個json檔案,並在程式中直接讀取它
folium.GeoJson(
'KaoMetropolitanPark.json'
).add_to(myMap)
myMap

是否超EZ~而且只要是geojson檔,不管點線還是面都難不倒他!!
GeoJson本身還有其他許多參數可以使用,這邊就不多做介紹了,,可以直接到這邊來看喔~
TopoJson其實跟GeoJson差不多,都是讀取data後顯示在地圖上。兩者的差別在資料的邏輯不太一樣,geojson主要是將圖層的每個點都記錄下來,所以在資料中看到的每一個點都是座標的格式;但是topojson則用類似相對位置的概念,簡化每個座標點的值。在使用上,topojson的優點是檔案大小相對輕便,而geojson則是比較容易使用。
這邊提供一個轉換網站,你可以把剛剛生成的geojson轉換成topojson,並看看兩者的差異:
GeoJSON-TopoJSON
不過這可能是大概的架構,我在使用時發現folium.TopoJson必要參數除了data資料外,還需要object.path,因為我沒使用過topojson,在資料中似乎也找不到他說的object.path,只能嘆經歷太少了......
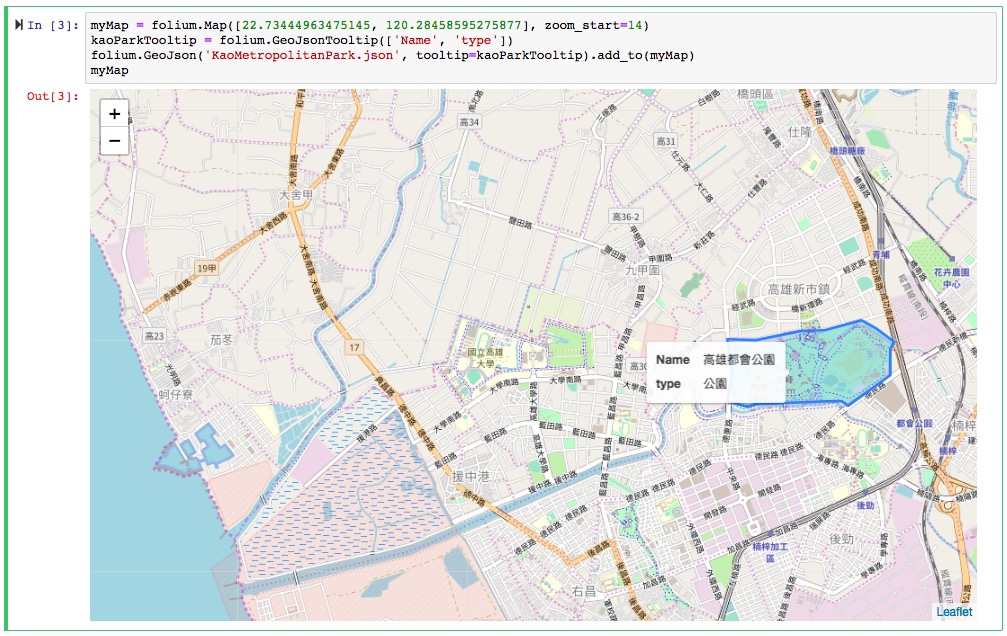
利用geojson或topojson的資料建立tooltip。
在剛剛geojson中,我們建立的geojson檔有包含屬性資料,共有Name、type、City這三個欄位。而GeoJsonTooltip可設定tooltip要顯示的欄位,讓滑鼠移到圖層上時顯示設定的欄位資料。下面我只設定在滑鼠移動到高雄都會公園圖層上方時,只顯示Name及type的資訊:
kaoParkTooltip = folium.GeoJsonTooltip(['Name', 'type'])
folium.GeoJson('KaoMetropolitanPark.json',
tooltip=kaoParkTooltip
).add_to(myMap)
myMap

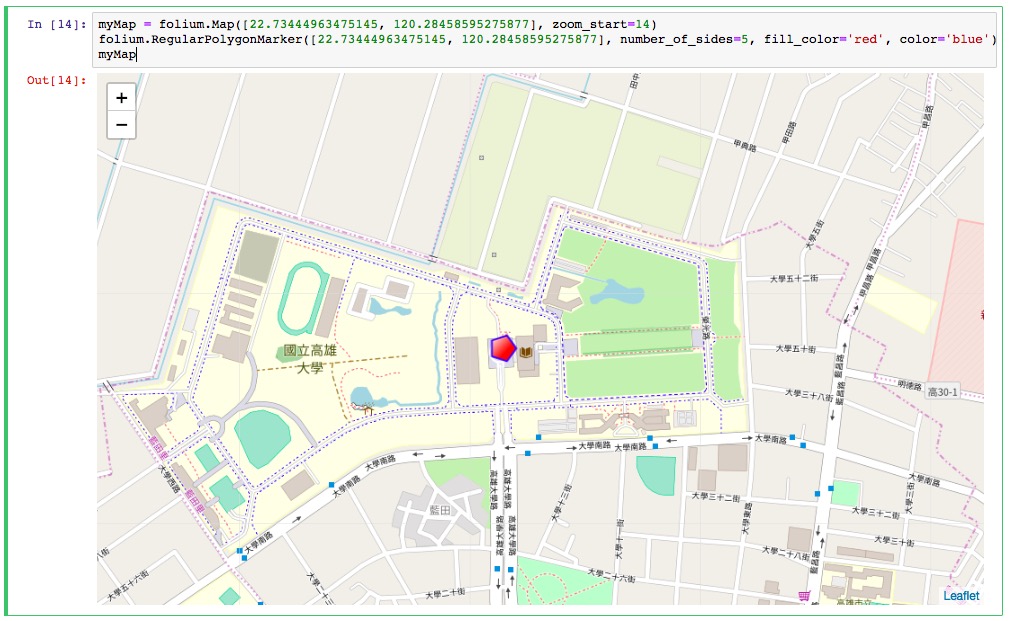
利用Leaflet-dvf在地圖上建立正多邊形的圖層,可參考Leaflet-dvf,建立時提供指定座標、多邊形數量(>=3),還可以設定圖形旋轉的角度、顏色、透明度等等。下面建立簡單圖形,設定5邊形的圖形在圖資大樓,並設定紅色填滿及藍色外框線,看一下效果如何:
folium.RegularPolygonMarker(
[22.73444963475145, 120.28458595275877],
number_of_sides=5,
fill_color='red',
color='blue'
).add_to(myMap)
myMap

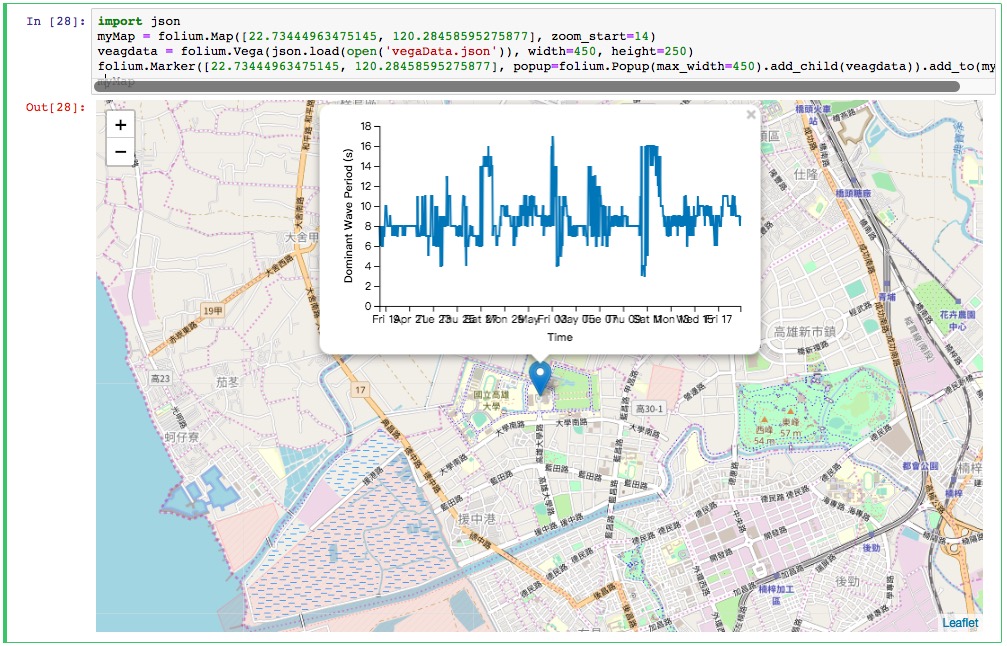
利用vega在地圖中顯示圖表資訊,目前還在研究中,先照官方提供的範例操作一次,可參考Vega官網:
import json
myMap = folium.Map(
[22.73444963475145, 120.28458595275877],
zoom_start=14
)
veagdata = folium.Vega(json.load(open('vegaData.json')),
width=450,
height=250)
folium.Marker(
[22.73444963475145, 120.28458595275877],
popup=folium.Popup(max_width=450).add_child(veagdata)
).add_to(myMap)
myMap

VegaLite應該可以算是Vega的精簡版(?)目前還在研究兩者之間的不同,可參考Vega-Lite官網了解使用方式。
大部分的Folium都已經介紹完了!
明天會根據Quick Start進行說明,說一些實例也會比較有趣一些~~
沒想到距離完賽已經剩不到一個禮拜了!!
同樣的話還是要繼續說,有任何問題都歡迎在下面留言喔~~
