這次的 Setting 是延續上一次的 User Profile做的設定,風格跟用色會統一跟 User Profile 一樣,針對 User Profile 的設定頁面。

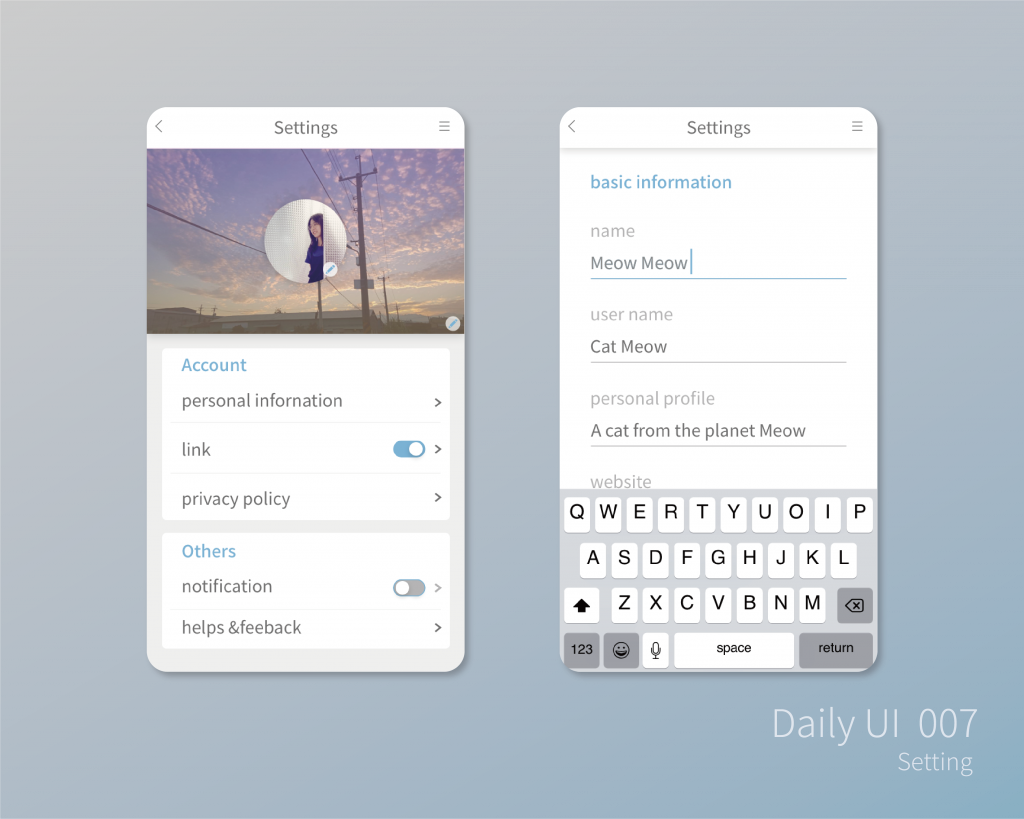
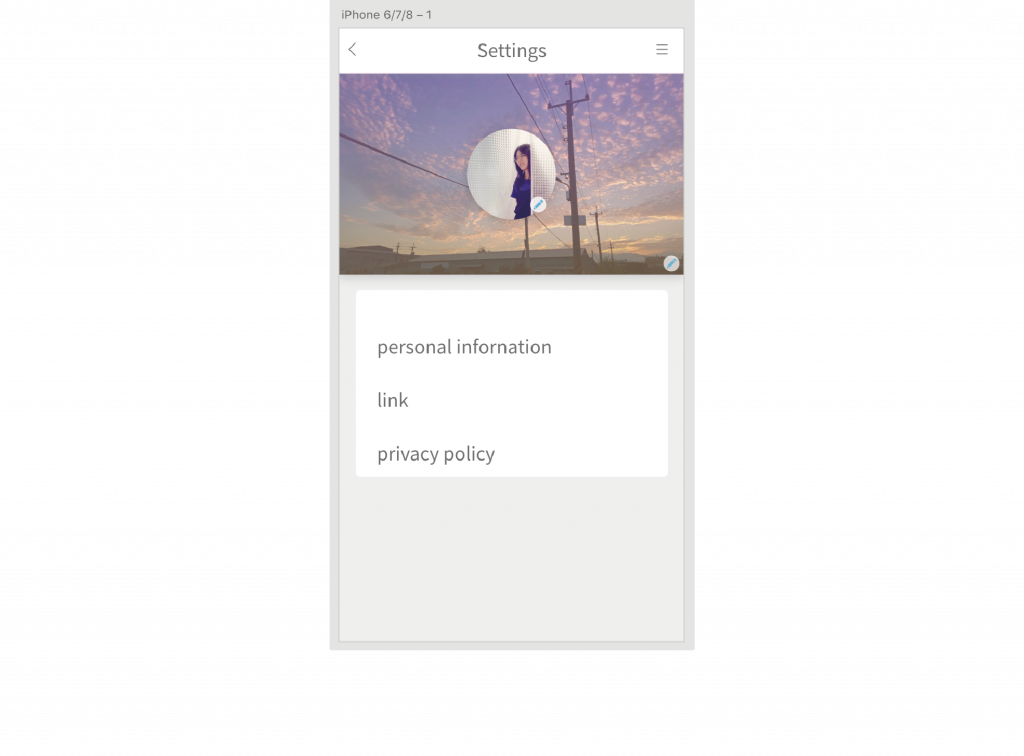
第一個 Artboard 上面先放上底部色塊上面加上 Settings 讓使用者到自己在什麼頁面,還有左邊的返回鍵和右邊的漢堡選單,模擬一下App 該會有的按鍵。
因為是個人帳號的設定頁,所以這邊就把 User Profile 有使用到的頭像和封面也放上來。
在頭像和封面的右下角都各自加上一個圓形色塊上面再壓一個筆的 icon ,示意使用者這頭像和封面的照片是可以做更換設定的。
下面拉一個色塊當底,再打上可以給使用者設定的選項類別。
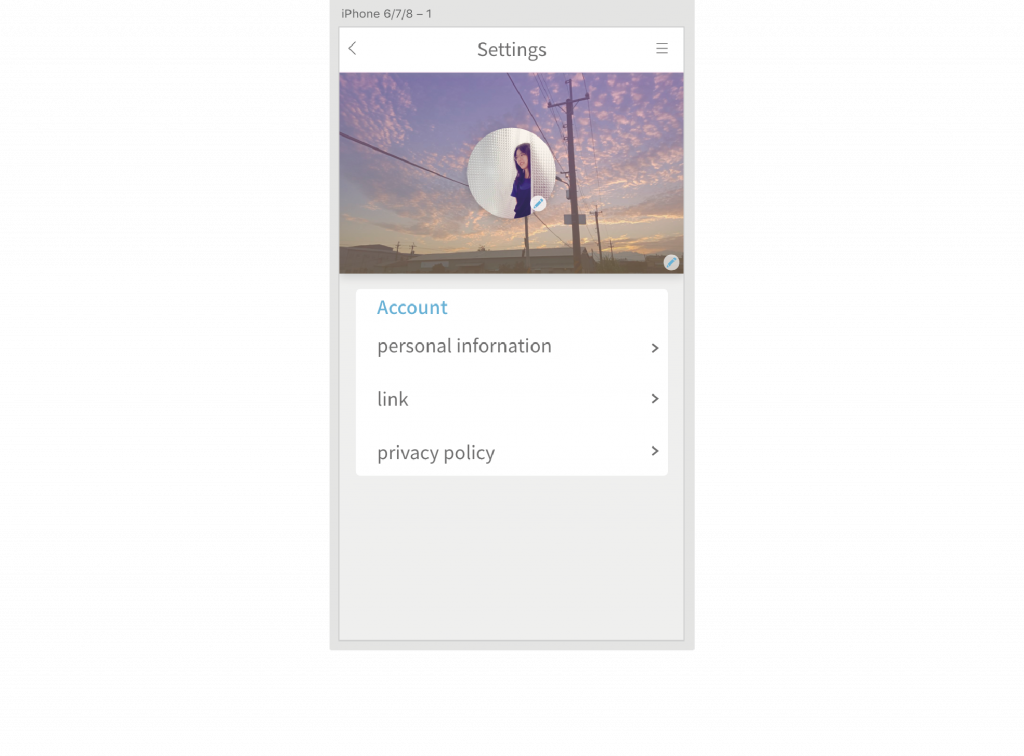
加上這個區塊的類別標題,用藍色讓他和其他選項區別。再加上個別選項的右邊的三角形,示意使用者這些選項是可以再點進去做其他較細選項的設定。
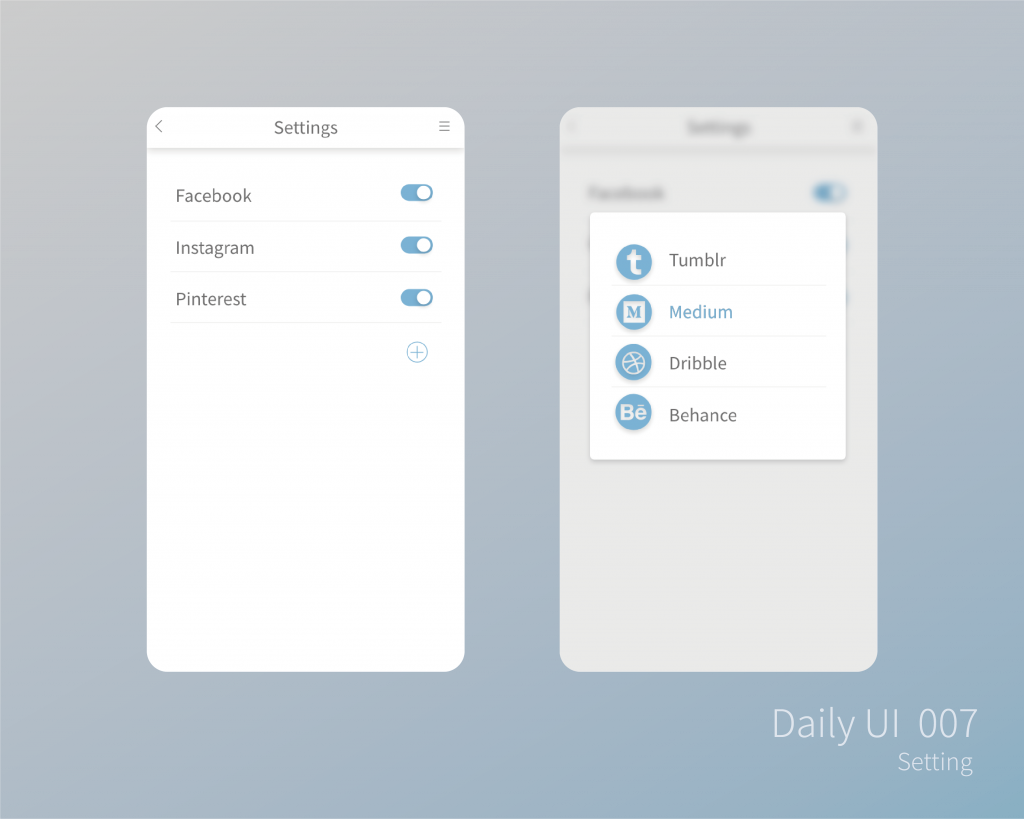
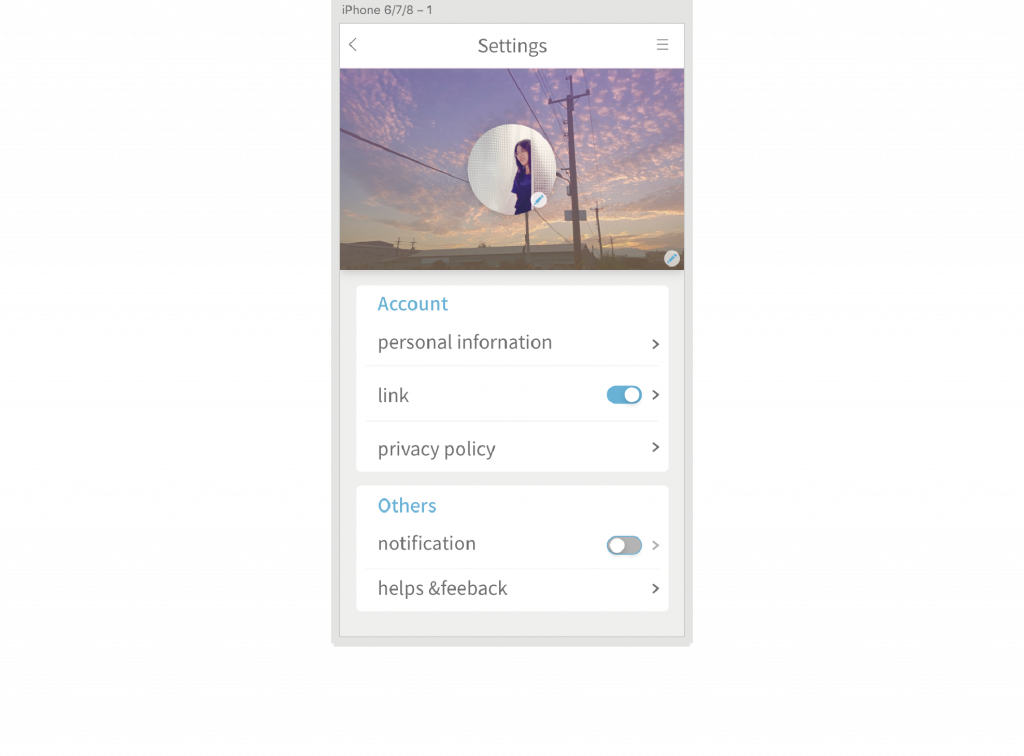
把下面其他的設定選項也一起補上,另外在 link 和 notification 的右邊加上開關切換的按鍵,讓使用者可以快速方便的開關該功能。
這樣第一個Artboard就完成了,明天繼續下面的分享,掰喵!
