我們從Day22這篇文章開始寫有關解析Json格式資料的程式文章,我在寫文章之前是完全沒有實作過一次,全部都是做到哪裡寫到哪裡~
這幾天也發現到實作中也遇到了一些問題,在這邊提出跟大家檢討一下。
在Day22解析JSON資料這一篇,我們有提到利用WEB API將JSON資料下載下來
然後進行解析
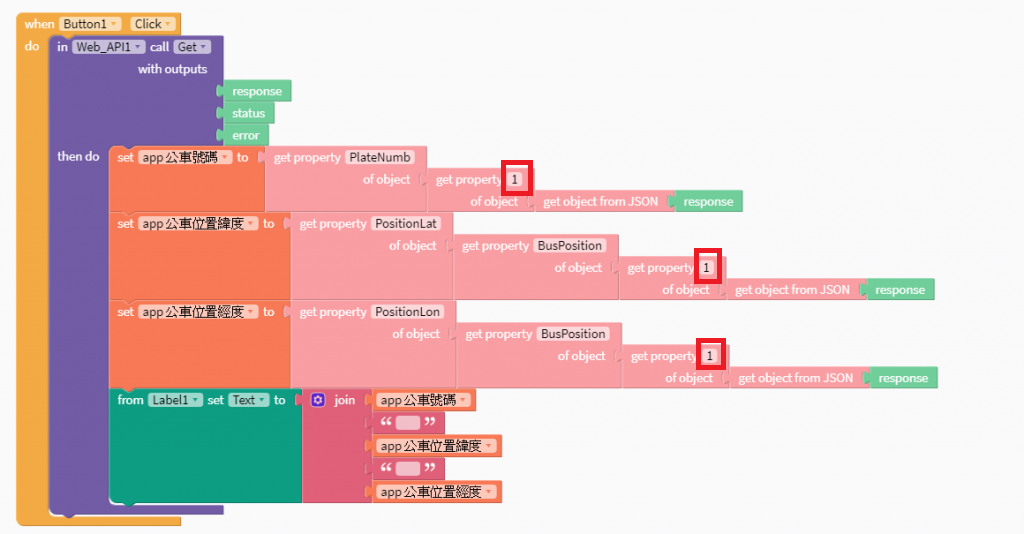
如下圖紅色框框內來看
我們JSON總共有30幾個索引,每個索引都有每台不同的公車資料,
但我們在寫得時候卻只用1(紅色框框圈起來處)
其實我們原本是可以改成用迴圈方式,
讓程式一直去遞增索引號碼,
藉此來顯示更多同一班正在值班的公車。
但是Thunkable平台卻沒辦法讓紅色框起來這一塊,放入自行設定的變數讓他自動去取得所有資料
所以我們就沒有辦法做到取得最完整的資料。
但是這邊給大家一些補充來補足無法完整取得資料的問題,
我們可以自己架設一個PHP網頁,然後PHP網頁是Curl ptx網頁的資料
然後我們可以在PHP設定用GET方式傳值,
如以下範例:
http://xxx.com.tw/get_ptx.php?data=1
這樣我們只需利用Web API直接遞增data=後的數字也可以達到相同的目標。
