
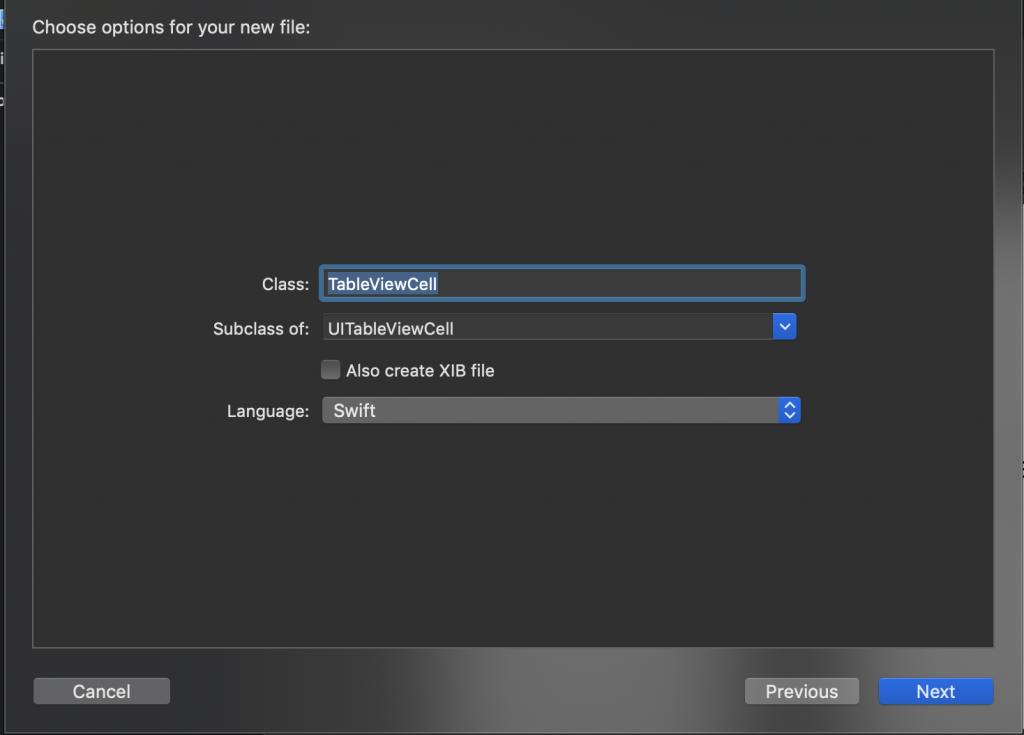
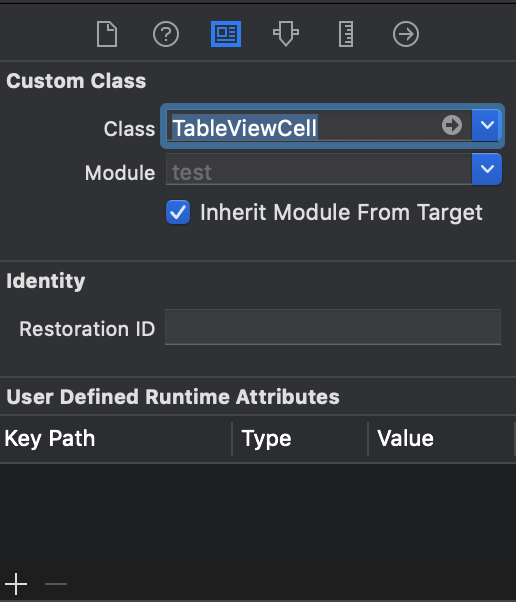
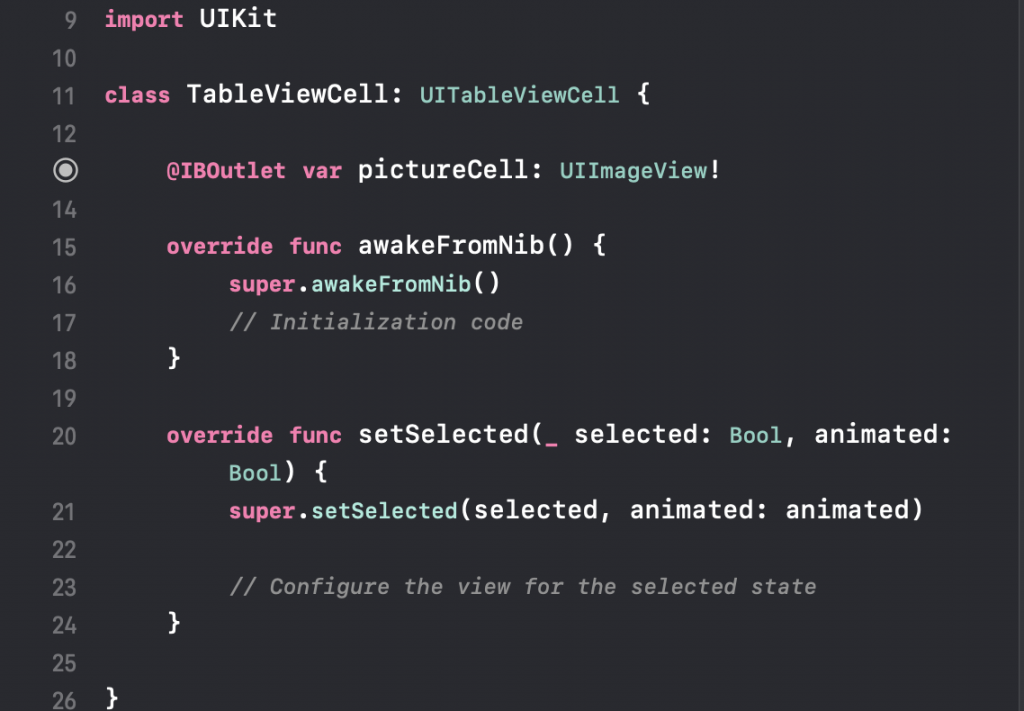
今天我們我們繼續沿用上一個專案,但是需要去做一點小改動來做到TableViewCell的自定樣式,要做到自定TableViewCell,首先我們要先來準備一些素材:準備一些圖片、在TableViewController.swift的Array改成圖片Array(這裡Array裡的項目為圖片的名稱,使用也是用圖片的名稱)、新增一個TableViewCell並設定tableViewCell class。


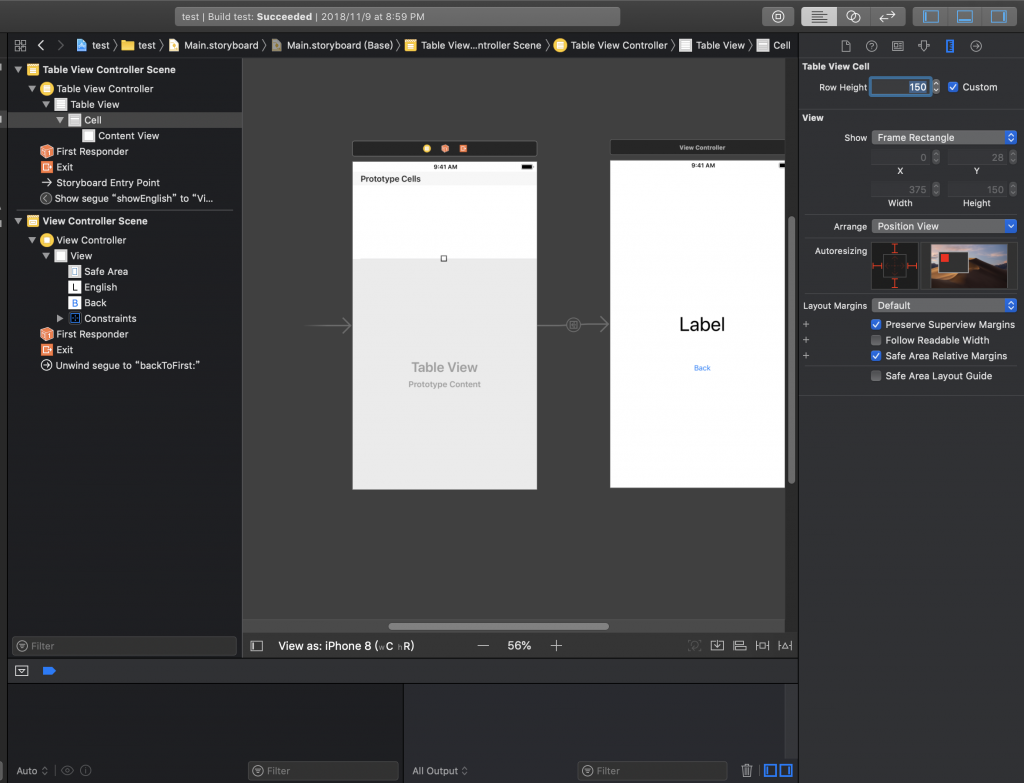
再來我們要自定Cell的高度,在右側設定style,設定為custom,並將高度的custom打勾,填入數值去設定高度

設定好後,我們將Cell裡面清空,並從元件庫中拉一個ImageVIew到TableViewCell裡面,點擊Align去設定Auto Layout,將水平置中及平行置中打勾並設定數值為0。再來我們將ViewController的Label刪除,也改成加入ImageView,同樣將水平置中及垂直置中打勾,並設定圖片大小,這裡看自己想要設定多少都可以。完成之後連結ViewController.swift的IBOutlet。我們做最後一步,設定ImageView 的Content Mode,設定為Aspecct Fit,讓我們的圖片去符合這個尺寸也不會失真。

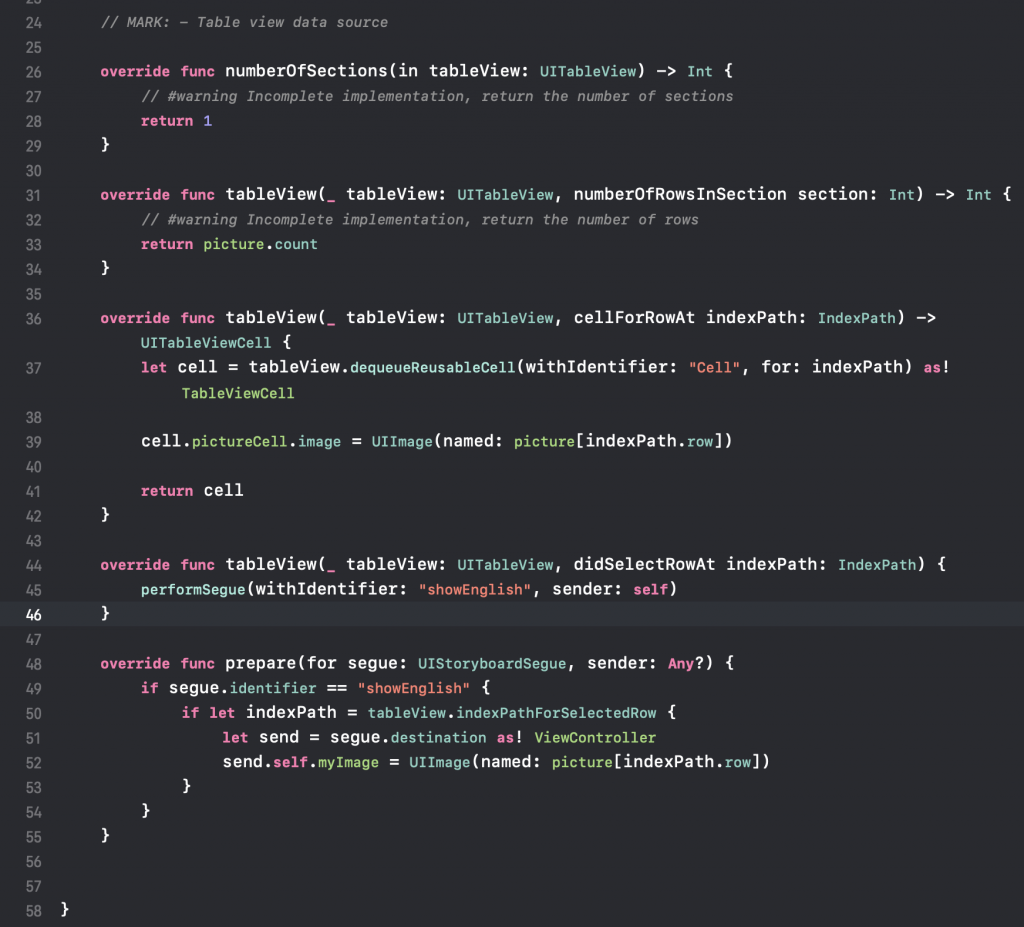
回到TableViewController.swift,去設定numberOfSection、numberOfRowsInSection、cellForRowAt及prepare for segue