
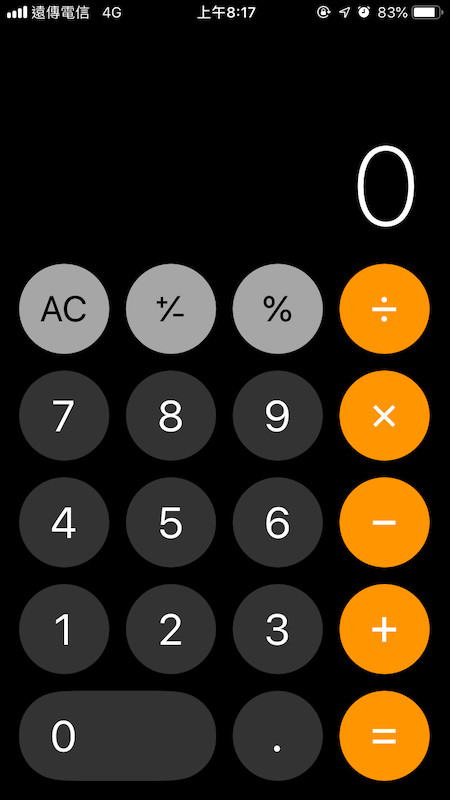
今天我們來實作一個簡易板的計算機(只有加減乘除)!可以打開我們iphone的計算機

從圖片上我們可以看到,我們需要18個圓形button及一個橢圓形(?)的button,上面我們需要一點空間來顯示我們的數字所以我們需要一個Label。我們先開啟一個新的專案,命名為simpleCalculate,我們先來設置界面。
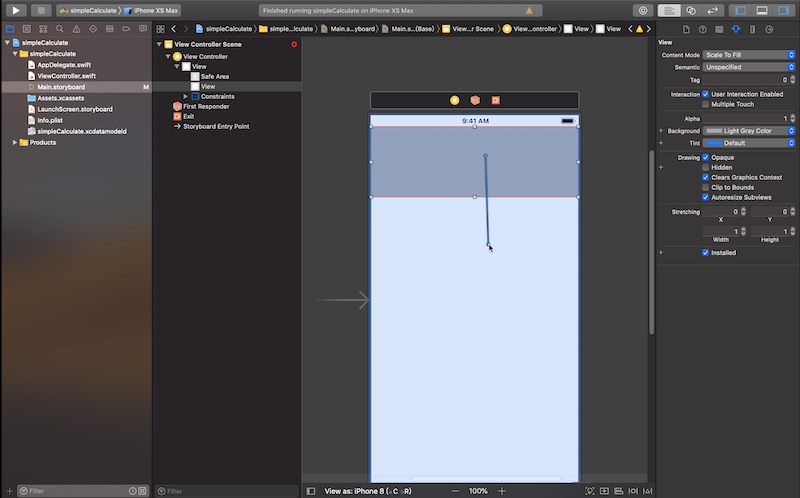
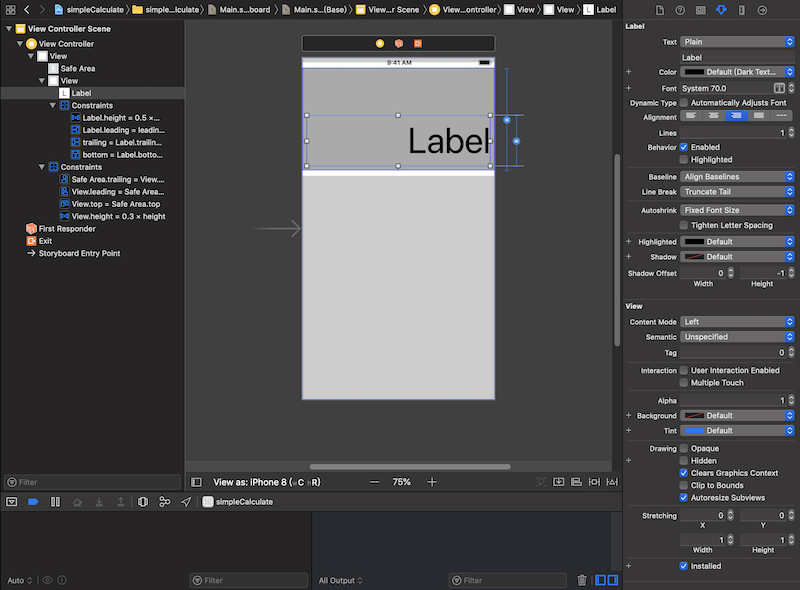
從元件庫中拖拉一個UIView到ViewController內,為了區分這個UIView,我們先用灰色來設置UIView的背景色,接著設定UIView的上左右的邊界為零,按住Control從UIView拉線到ViewController

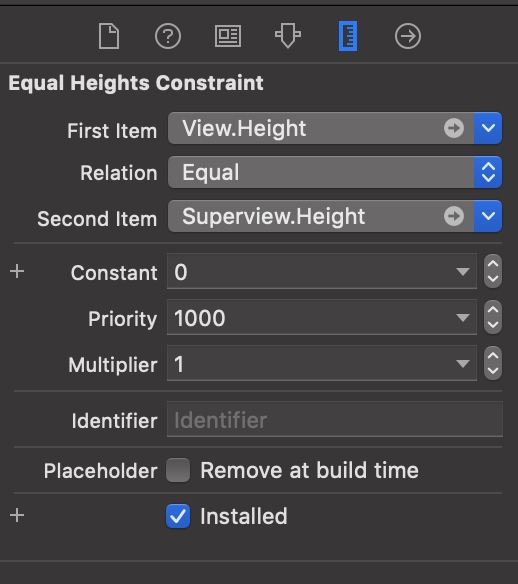
選擇Equal Heights,點擊右上角的Size Inspector,找到「Equal Height To:」,點兩下之後會看到這個畫面:

將Multiplier的數值改為0.3,意味著這個UiView的高度與Safe Area高度比為3:10,我們拉一個Label進UIView,我們也用上面的方法將Label設為UIView的0.5倍,再將Label與UIView的左、右及下方邊距都設為8,字體大小設為70,我們的畫面應該會是一樣的:

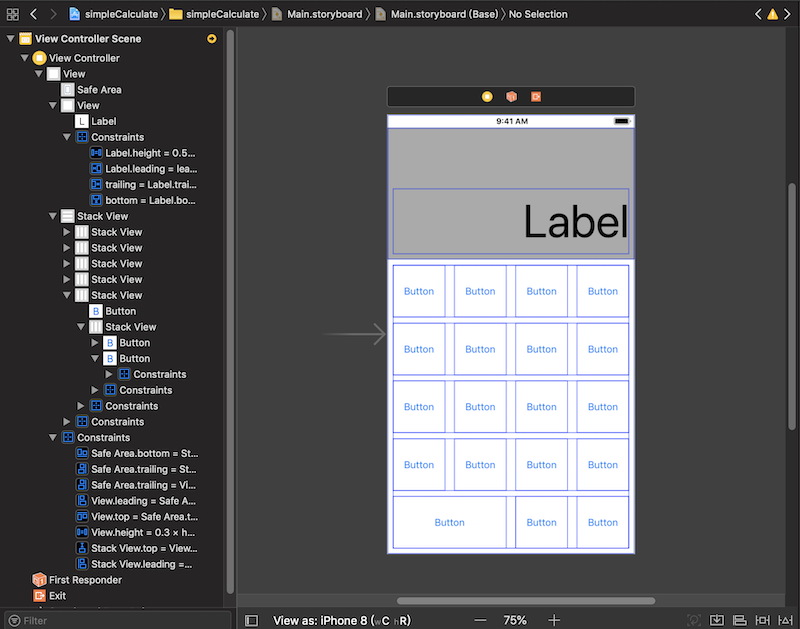
那我們Label的版面配置已經完成了,接下來設定UIButton的部分。我們先拉1個Button進入空白的ViewController,設定長高比為1:1,長為80,接下來複製3個,將這四個UIButton加成一個Stack View(Horzonital),將這個StackView的Distribution設為Equal Spacing,緊接著複製四個StackView,將這四個StackView加為一個大的StackVeiw(Vertical),將每行的StackView設置對大StackView間距為0,現在場上總共有20個UIButton了,現在我們刪除最下面一行的其中一個,如此一來最下面一行的UIButton只有3個,而我們再將這一行最右邊兩個加為同一個StackView,等於現在我們StackView裡面包著另一個裝著兩個UIButton的StackView,這裡有點複雜,這樣我們最下面那一行剩下一個UIButoon尚未處裡,我們將這個Button的長寬比刪除,再拉線從這個UIButton拉到我們裝著兩個UIButton的StackView上,點選「Equal Height」,以及「Equal width」,到這裡我們將UIButton快設定完了,最後我們將整個大的StackView的Disriibution設定為Equal Spacing,再設定與邊界的距離為8,現在我們的畫面將會一樣!

這裡我來講一下Distribution之中的Equal Spacing,,其實我們在設定Stack View時,Spacing就是在這個Stack View之中每個物件之間的距離,而他的功能也跟他字面上的意思相同,也就是「間距相等」,當我們有為Stack View設定約束條件時,這個條件就會自動幫我們算出每個物件的間距了!
現在我們將每個按鈕的名稱改為我們要樣子,然後我們等待明天下級!
