讓我們來看看這三十天發生了什麼事情吧 ?!!

DAY 29
終於到了 DAY 30 了,這 30 天在思考要做什麼以及想梗想到頭快炸裂了,有時候怕文章太短沒什麼質量,有時候又怕文章太長不好吸收,當然最後還是以一個功能完整性的方式來發表文章,每篇文章都希望讀者能夠藉著這篇文章,成功開發去對應的功能,那麼就來看看這 30 天做了什麼吧 ?。

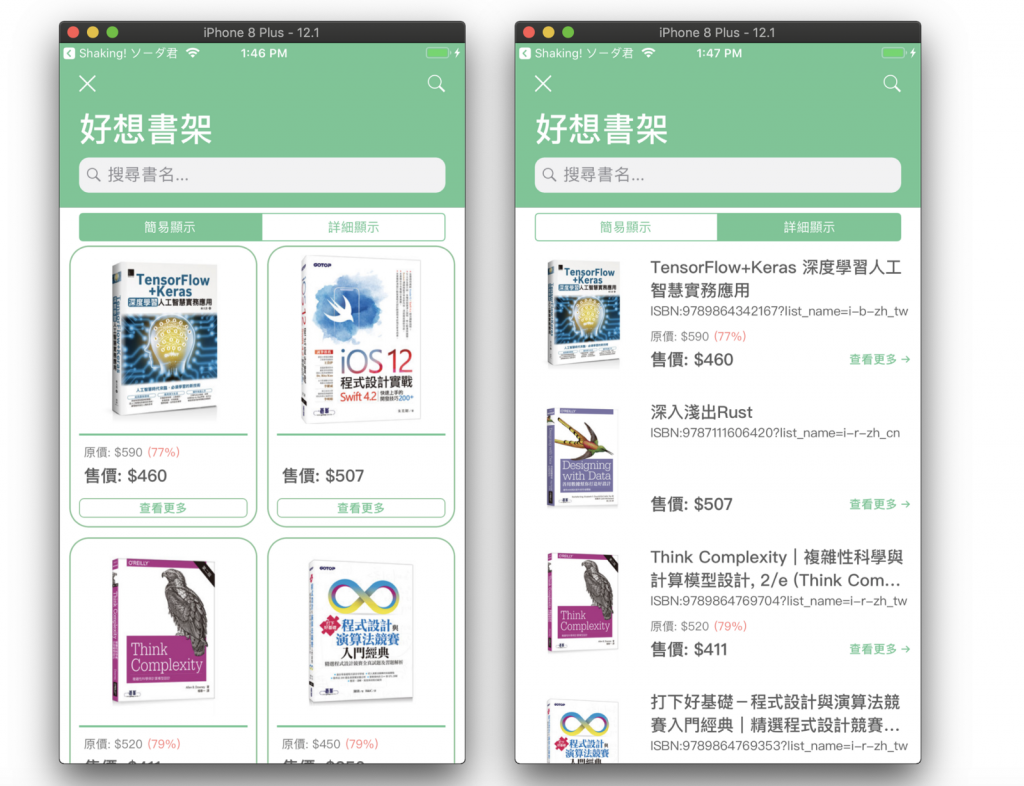
其實最一開始開發這個 App 的初衷以及打算開發的功能只有「書籍查詢」以及其它輔助它的功能,就以它為核心來開發出其他功能。

一開始規劃開發的目標但是後來開發歷程實在太短了,好像約莫十天左右就完成了,包含串接 API 、能夠搜尋、連結到書局網站等等…。因為不太想要分享一些大家普遍都知道的功能,所以就開始思考它需要什麼功能或是我沒碰過的功能等等…。於是就各種發散出下一個版本。

除了圖書資料外,開始開發其他的功能就根據圖書資訊外,還需要什麼功能可以讓這個 App 的功能更完善,因此就開始到處思考。例如:
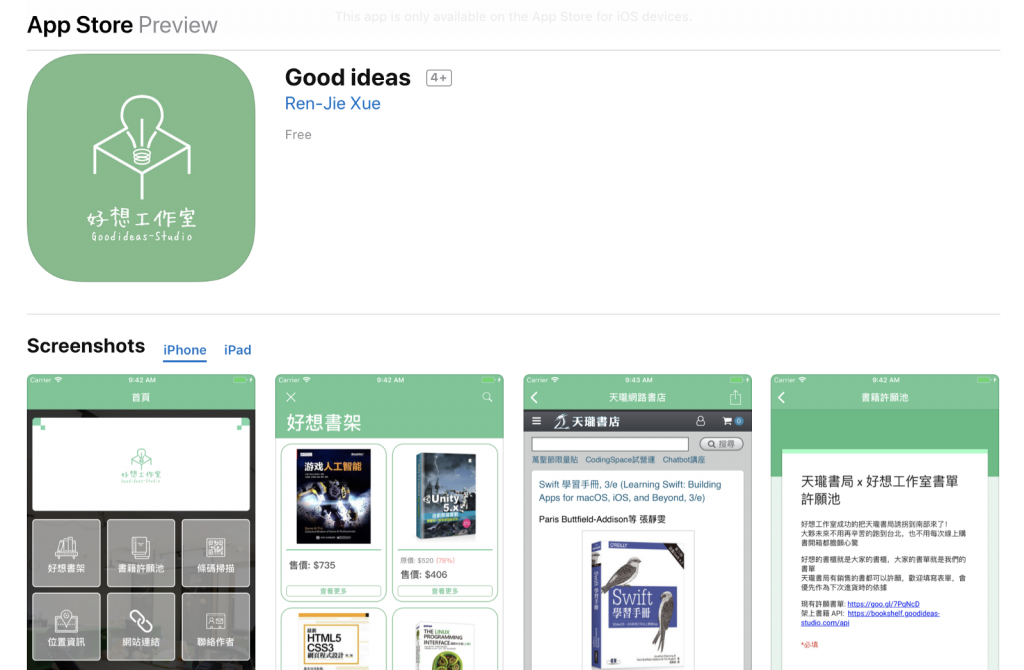
WebView 連結到外部連結,讓使用者不需要跳出 App 就能查看以及輸入資訊等等功能。MapKit 在 App 中加入地圖,告訴使用者好想工作室以及其他天瓏書局分店的位置資訊,並且也能夠透過地標位置讓使用者導航至好想工作室。如此一來就像大雜燴一樣,我把他所需要的功能都在這個 App 中實作了,就是希望其功能能夠完善,同時我也在這期間將這個 App 上架了,也經歷一次工作室內部的同事們的壓力測試 ???,同時也在 App Store 上更新了一個版本,順道也再練習了一次上架過程以及版本更新。
其實當初還希望在這個 App 中加入其他的功能,例如工作室的 「想知道嗎」活動,希望能夠 Firebase 的 Database 以及 Cloud Message,讓使用者可以透過推播訊息來了解活動時間及活動大綱,並且透過後台的資料讓使用者知道本週活動的內容以及詳情,如果未來有時間的話會打算開發這些功能。

為了好想工作室圖書區設計的 App AppStore 連結: https://itunes.apple.com/us/app/good-ideas/id1441268403

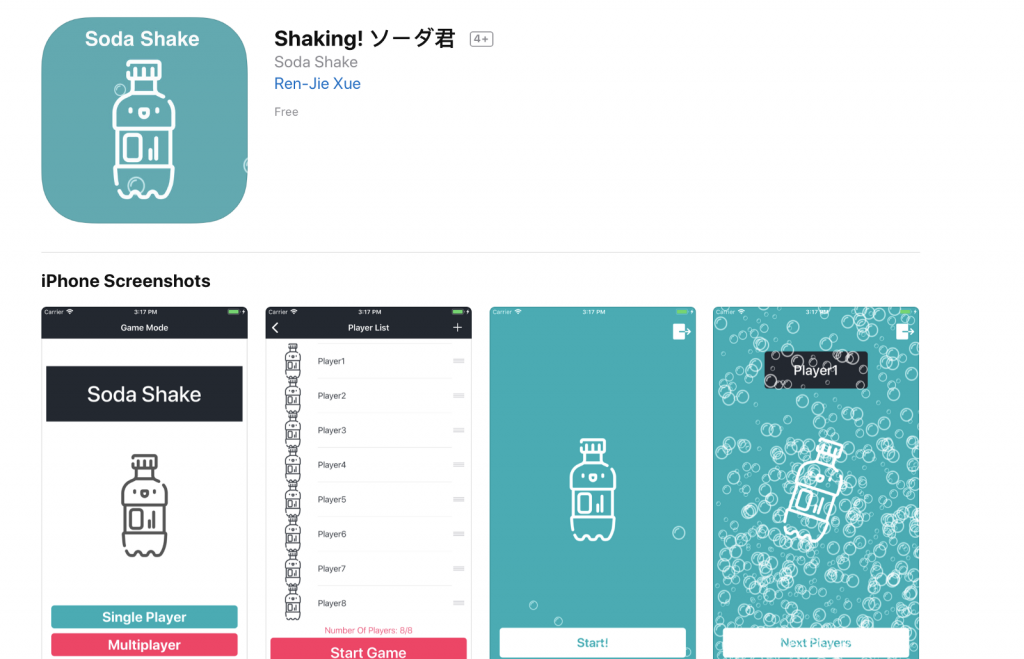
其實這個 App 真的是因為上面那個 App 沒梗了也不知道要加什麼功能所開發的,但是原本就有想要做出類似這樣的遊戲(嗚嗚,沒錢買 Swtich),所以就只好自己動手做一個 Soda Shake 的遊戲。
因為這個 App 的開發就只剩下 7 天的時間,所以我也是用最快的時間來規劃這個遊戲的規則以及模式,好在這個功能之前大概有碰過類似的,因此真正在功能開發的方面時間比較短,但是規劃期間反而是比較長的,像當初有規劃要做個記分板,但因為時程問題只好忍痛放棄了 ???。

搖晃的汽水君
其實在開發過程中沒有什麼太大的問題,但是有一個問題在這個開發時間中來不及解決,就是「 搖晃手機 」這件事情。因為在這個 App 中我們我們是偵測「手機搖晃」的動作也就是 motion.shaking ,但是我們不知道對 iPhone 來說怎麼樣算是一個完整「搖晃」行為,所以有時候 motionBegan 觸發了,不一定會觸發 motionEnded 。
因此其中我也用了其他方式來監聽手機的 X、Y、Z 三軸的方向,並用這三點的改變來判斷搖晃動作,但是因為偵測得太頻繁了,導致某些效果無法完整呈現,所以後來還是使用偵測 motion.shaking 這個行為。所以有些人就會反應怎麼搖晃了沒有增加次數之類的問題。剛好搖晃又是整個遊戲的核心,所以對這個 App 來說蠻傷的 。
除此之外就剩下 糙 Code 的問題啦~沒辦法太趕啦 ?

AppStore 連結:https://itunes.apple.com/us/app/shaking-%E3%82%BD%E3%83%BC%E3%83%80%E5%90%9B/id1442053636

這 30 天其實也不只上架這兩個 App,還有一個我們「 濁水溪以南最強大行動科技年會 - MOPCON 」的活動 App,沒有錯這個也是我與工作室的幾個好同事們共同開發的,但是在開發這個 App 的過程就沒鐵人賽這麼輕鬆了,資訊組的各位成員經過不斷的溝通、不斷的調整和修正,最後才會有這麼好的作品誕生,活動當天也很順利的讓各個會眾遊玩(破解)。
這 30 天的鐵人賽我也完成了當初預期的目標,也就是上架一個 App 到 App Store,但是我完成第一個 App 後,覺得應該自己還可以再努力看看,看能不能再上架一個簡單又不失完整度的 App,雖然當初覺得可能來不及在 30 天內上架完成。
但事實證明了我成功地達成了兩次目標,兩個 App 每次的審核過程都十分的迅速,包含更新、回覆拒絕上架問題等等,也算是運氣不錯,兩個 App 都在 30 天內上架完畢,但實際上可能還有一些小缺陷可能需要處理,未來會慢慢改進。
也可以深深的感覺到自己與去年寫 Swift 語法的自己不一樣了,每天挑戰開發出一些功能,每次都要挑戰自己不擅長的東西,這些挑戰才真正的有成長的感覺,對我來說這 30 天的努力也算是成功了,感覺到自己真的用 30天向世界宣告,這一年來鋼鐵般的歷練。
話說好想工作室的大家應該能夠順利挑戰成功了?
這邊也提前恭喜好想工作室的大家第二次鐵人團體賽挑戰成功啦!?
