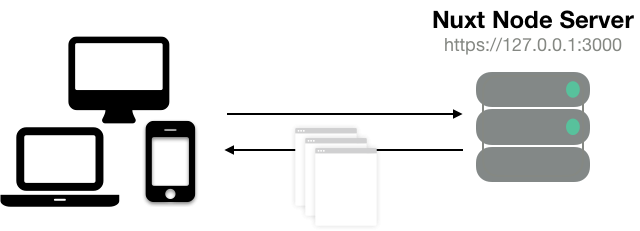
Nuxt 以 Universal 模式運行下,後端會起 Node Server (預設是 http://127.0.0.1:3000 )

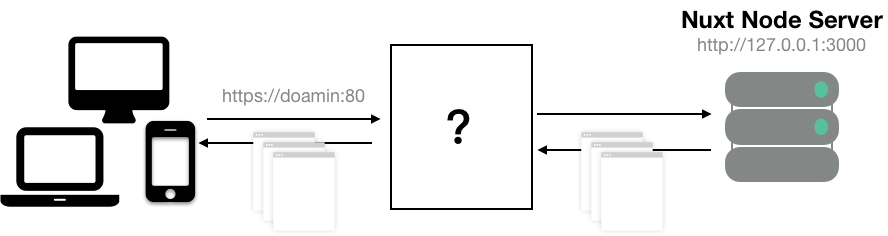
網站服務一般都走 80 Port,中間需要人幫忙

相較於正常 Proxy 代理 Client (Agent) 向 Server 請求,隱藏原始請求方,讓 Server 不知道 Client 是誰。
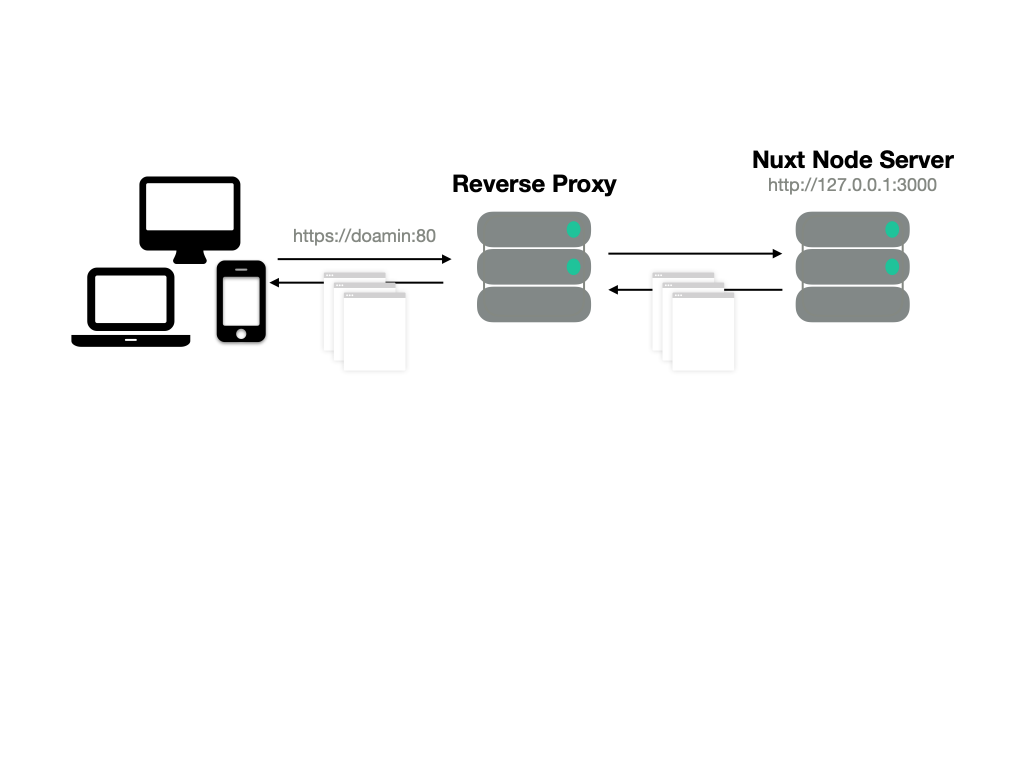
反向代理 (Reverse Proxy) 隱藏回應方,使得 Client 不知道實際由誰提供服務。
自架可選 nginx 或 Apache
各個功能在不同的雲端服務商,可能拆成不同的功能區塊 (可以參考 AWS、GCP 的功能說明)
只跑 Nuxt 的情況,只需把 domain 80 port 指給 Node Server

nginx 設定
map $sent_http_content_type $expires {
"text/html" epoch;
"text/html; charset=utf-8" epoch;
default off;
}
server {
listen 80; # the port nginx is listening on
server_name your-domain; # setup your domain here
gzip on;
gzip_types text/plain application/xml text/css application/javascript;
gzip_min_length 1000;
location / {
expires $expires;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_read_timeout 1m;
proxy_connect_timeout 1m;
proxy_pass http://127.0.0.1:3000;
# set the address of the Node.js instance here
}
}
這篇只寫基本的反向代理
讀者想做 靜態頁快取 (cahce)、改用 HTTPS、透過其他第三方服務部署的設定,可以參考官網文件下半部
