這篇介紹靜態頁面部署方式
讀者可用電商登入頁案例試試
Nuxt 命令介紹過運行模式差異,透過命令
$ yarn generate /* npm run generate */
想要跑 minify 等 production 編譯流程,可改下命令
$ yarn build /* npm run build */
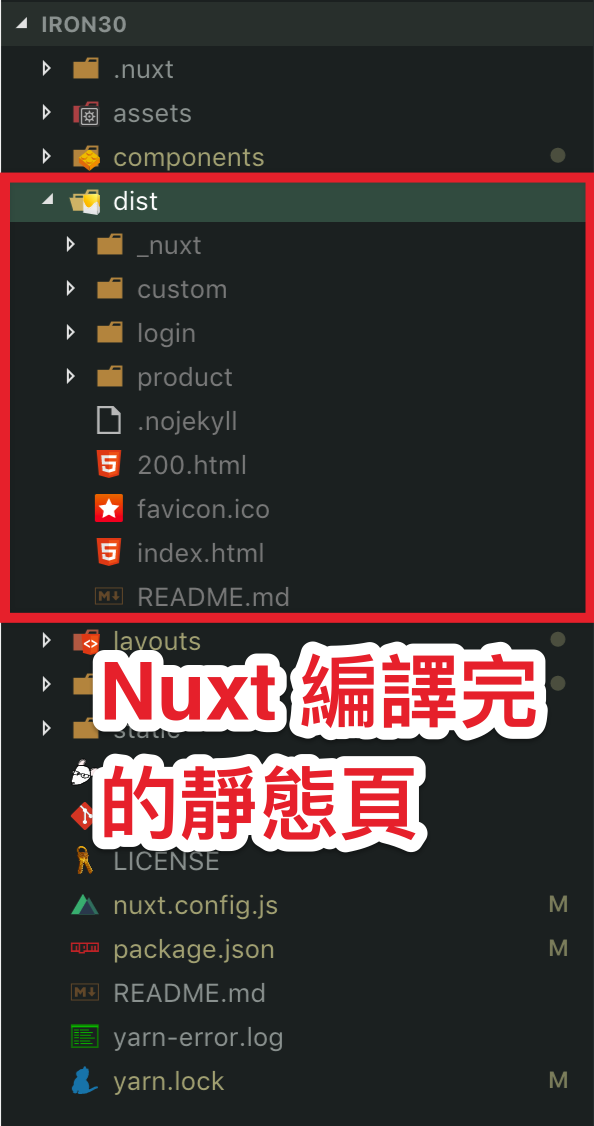
上述命令把 Nuxt App 編譯成靜態頁面 (Static Pages)

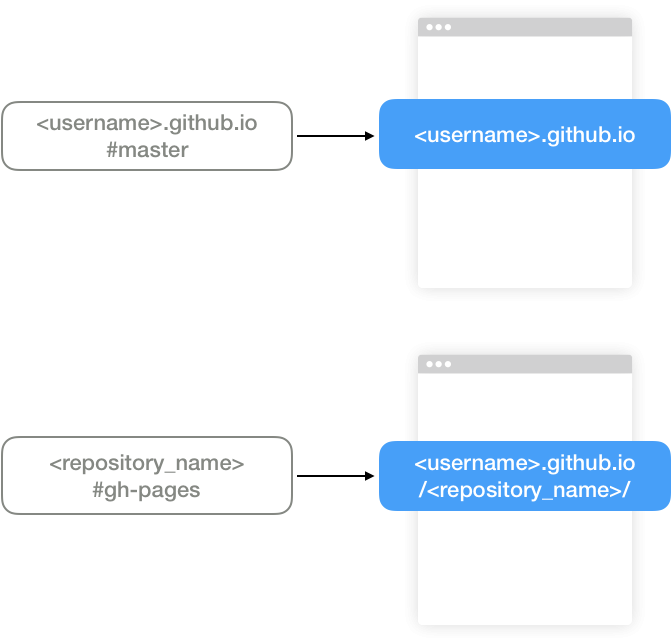
想把 Github 當成靜態網站主機,他支援兩種方式

創建 <username>.github.io
建個與你帳號同名的 repo,例如 raphahsu 建 raphahsu.github.io
把靜態頁面和靜態資源推上 master 分支
創建 <username>.github.io/<repository_name>
任意名稱的 repo,gh-pages 分支對應帳號 github pages domain 下的 /<repository_name>/
例如 raphahsu/nuxt-app 對應 raphahsu.github.io/nuxt-app/
把靜態頁面和資源推上 gh-pages 分支
另外可依自己買的網域設 CNAME,先不贅述,有興趣參考 Github Pages
Nuxt 官網作法是第二種
礙於網域是 github.io,為了讓 router 自動加上 <repository_name> 前綴
nuxt.config.js 記得加 base
export default {
router: {
base: '/<repository_name>/'
}
}
若每次開發與部署切換,都得更改 router base,煩中必出錯
先照顧一下 windows 平台的同事
$ yarn add cross-env --dev
寫成命令並針對 Github Pages 設定環境變數是個好方法
package.json
"scripts": {
"build:gh-pages": "cross-env DEPLOY_ENV=GH_PAGES nuxt build",
"generate:gh-pages": "cross-env DEPLOY_ENV=GH_PAGES nuxt generate"
},
nuxt.config.js
// only add `router.base = '/<repository_name>/'` if `DEPLOY_ENV` is `GH_PAGES`
const routerBase = process.env.DEPLOY_ENV === 'GH_PAGES' ? {
router: {
base: '/<repository_name>/'
}
} : {}
export default {
/* original options */
...routerBase
}
為了方便每次 push dist 資料夾的檔案,使用 push-dir 套件
$ yarn add push-dir --dev
加上 deploy 命令 (把 dist 資料夾推上 github gh-pages 分支)
"scripts": {
"build:gh-pages": "cross-env DEPLOY_ENV=GH_PAGES nuxt build",
"generate:gh-pages": "cross-env DEPLOY_ENV=GH_PAGES nuxt generate"
"deploy": "push-dir --dir=dist --branch=gh-pages --cleanup"
},
設完命令,往後執行兩行解決
yarn generate:gh-pages
yarn deploy
/*
npm run generate:gh-pages
npm run deploy
*/
參考前幾篇電商網站部署成果
若想更懶,搜尋 CI 服務,挑個你喜歡、用得順手的
或是參考官網的 Travis CI 和 Appveyor 設定方式
Firebase Hosting 部署上更彈性,但你得自己指定資料夾對應、以及 fallback 處置
部署過程不用 yarn deploy
改用 Firebase CLI Tool,工具按照 firebase.json 設定做部署
或參考 Hunter 鐵人文
若用不到檔案上傳或 DB,純靜態頁面可省略 nuxt.config.js 這段
// 這邊引入 firebase.firestore 並宣告一個變數為 db 備用。
const config = require('./firebase.config.js')
import firebase from 'firebase/app'
import 'firebase/firestore'
if (!firebase.apps.length) {
firebase.initializeApp(config)
firebase.firestore().settings({timestampsInSnapshots: true})
}
const db = firebase.firestore()
Heroku 算是最懶的部署方式!
設定好環境和 Heroku CI 要跑的命令 ,只需將源碼推上 heroku git,其餘 Heroku 幫你處理
就留文件 Nuxt - How to deploy on Heroku? 給你看囉!
有需要我再寫篇 Heroku CLI 部署流程
