繼上一篇 白鷺引擎Egret Engine-實現多場景(重構篇)
這篇開始會講解如何使用EUI元件做場景的布局
如果資訊有誤或是有更好的資訊
非常非常歡迎各位指點與交流
Egret Engine Community TW
上一篇我們完成了專案的重構
在這段實現多場景的過程中
肯定會有疑惑的地方
後面把整個多場景做出來之後就會慢慢清楚
目前專案run起來畫面什麼都沒有
所以我們這篇來試著把畫面添加元件
還記得我們在 白鷺引擎Egret Engine-如何創建場景說到
同時可以發現調整樣式也很直覺
this.textField.y = 300;
this.textField.width = 480;
this.textField.height = 100;
this.textField.textAlign = "center";
不過之後會講解更好用的調整樣式方法(Egret框架戰鬥力最強的功能)
沒錯
戰鬥力最強的功能指的就是EUI元件
使用EUI元件可以更直覺的修改元件的樣式
不用全部手動調整它的座標和長寬
因為當我們打開EXML
Egret Wing顯示的會是可視介面

讓我們正式進入Egret強大的EUI功能
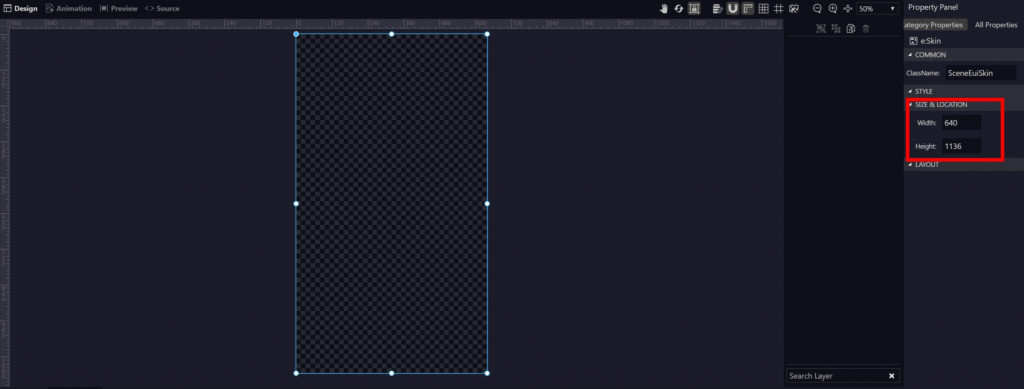
首先調整這個EUI皮膚的規格
點選工作區之後
右邊可以調整畫布大小
這邊我們使用舞台的場景大小(也就是創建項目的時候設定的規格)

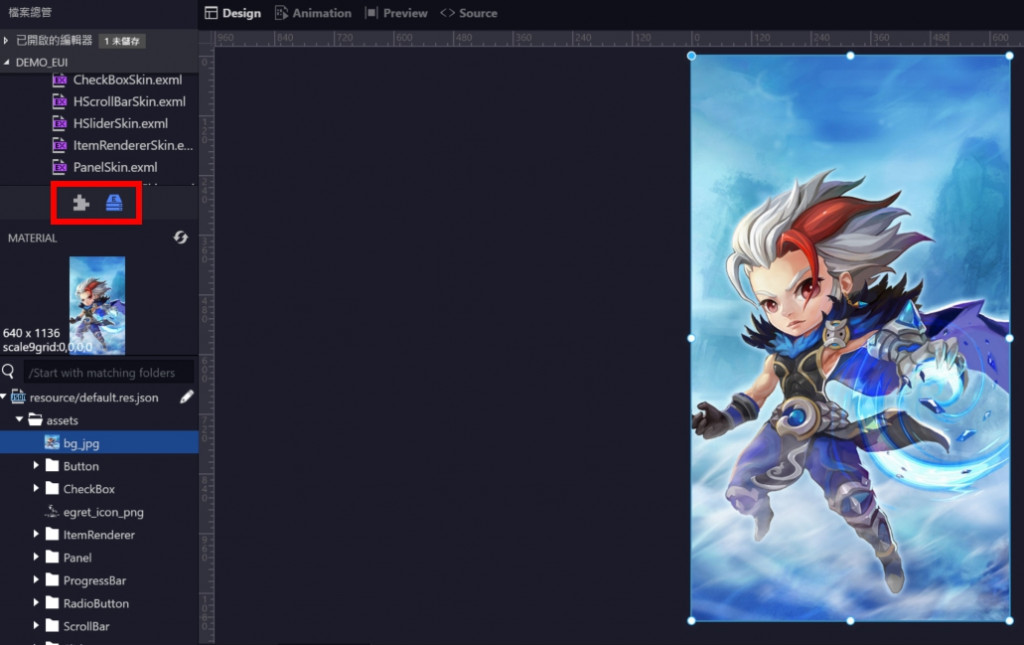
接著我們嘗試新增一張底圖
直接從左邊拖拉到工作區就好

這樣就完成了底圖的配置
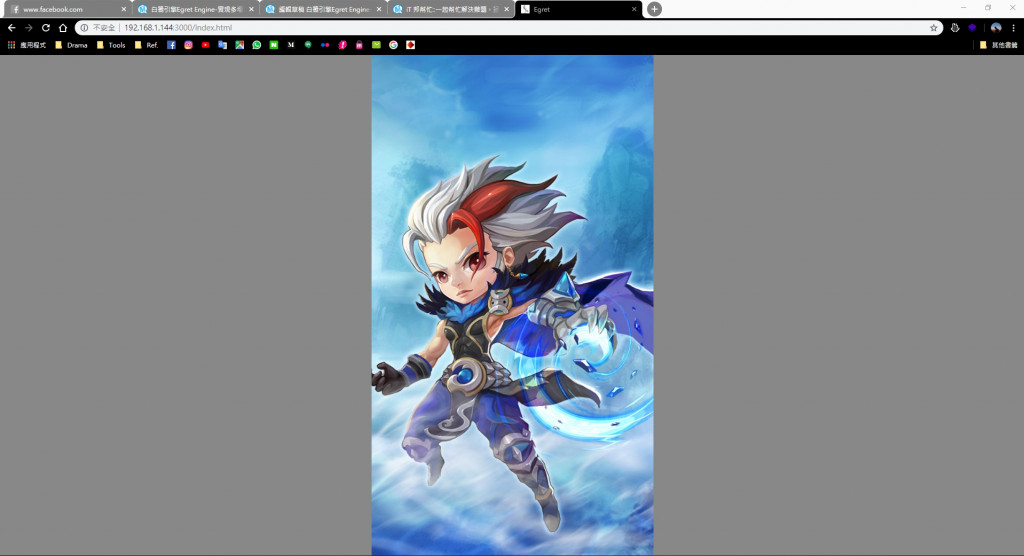
現在run專案的話就會看見畫面上有底圖了

當然EUI不是那麼簡單的東西
還有許多元件可以使用
後面就會說到
目前到這邊已經將整個多場景開發的前置作業完成了
下一篇會講解多場景串連的方法
收操 ![]()

想問一下,
有沒有展示或是截圖做出來的效果呢?
謝謝~
OK我補一下圖
不過其實這邊run的結果也只有一張背景而已
下一篇有新增按鈕
感謝,
也可以試著用兩張圖看看效果如何~