恩沒錯,我還是來發文了,就知道這次發票頭獎一定不是我QQ
第一篇就有提到這系列文會以C#為主,ASP.NET為輔。最後五篇我們就來瞧瞧ASP.NET,看看C#後端工程師的網頁模式吧!團隊夥伴碼屋(MARK WU)這次鐵人賽主題是ASP.NET Web Form,可以看看他的文章喔~
==============================================================
先來看看ASP、ASP.NET、ASP.NET Web Form 的關係~~
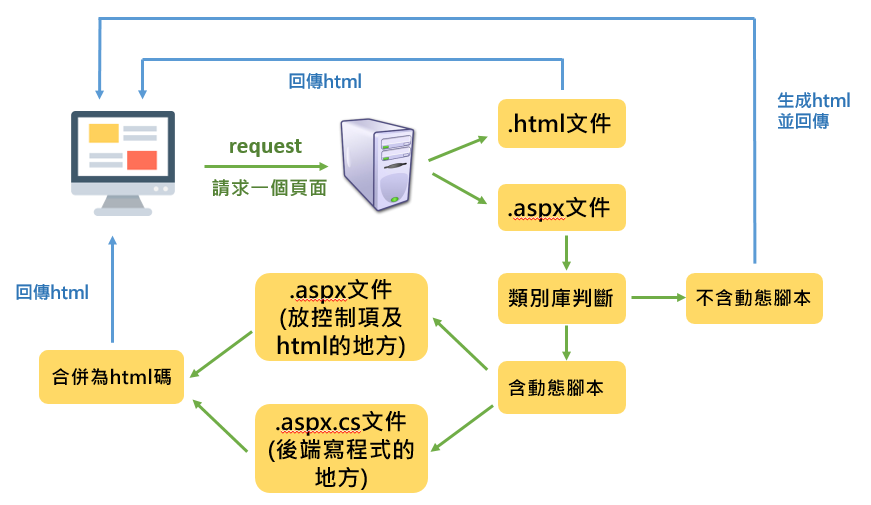
Web開發框架,用來建立動態網頁或是Web應用程式。可以支援許多程式語言如C#、javascript、VB...等。封裝在System.Web.dll 文件中,使用System.Web命名空間,並提供ASP.NET網頁處理、擴充以及HTTP通道的應用程式與通訊處理等工作。所以使用ASP.NET的話,伺服器怎麼產生網頁的呢?
感謝夥伴Mark、小朱大大分享的這張圖,我覺得非常清楚!小小修改一下如下圖:

圖片參考來源:https://ithelp.ithome.com.tw/articles/10213192
補充:ASP.NET網頁需要編譯後才能執行,但第二次以後的載入都可以直接使用第一次編譯後的組件來執行,所以第一次載入可能速度會慢一點點。PHP網頁則是每次執行都要直譯
==============================================================
打開Visual Studio,按下建立新專案後,選擇ASP.NET Web應用程式(.NET Framework)
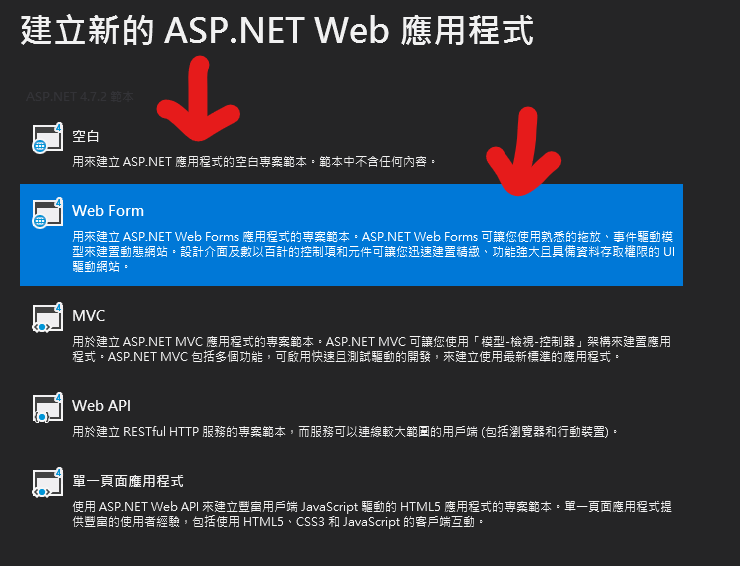
然後可以選擇Web Form,會幫你建立基本的網頁範本,也可以選擇空白,自己一個一個加
最後按下建立就可以囉!
==============================================================
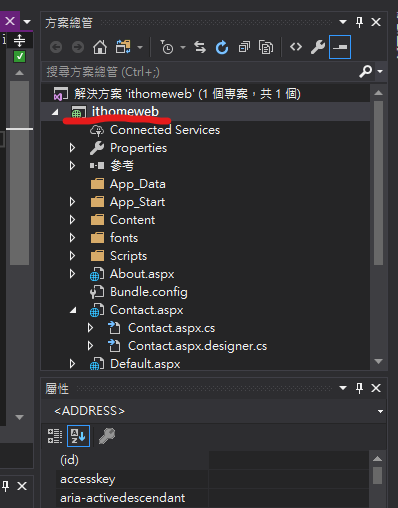
目前已經有使用到一些頁面,雖然不可能在5篇內講完,不過之後會繼續學習這些,歡迎一起討論喔~
對方案按右鍵→加入→新增項目後你可以看到很多可以加的頁面
有兩個都是這個中文喔):.Master檔案。又稱為MasterPage。很像投影片的母片,當網頁每一個頁面都有重複要顯示一樣內容的地方,我們可以把重複的程式碼寫在這個頁面

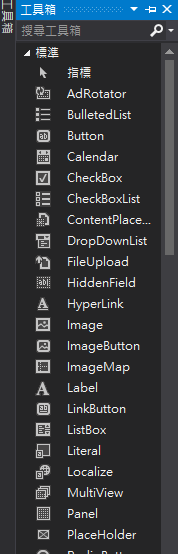
另外你的左方應該有一個工具箱可以打開,如果沒有,也可以在檢視裡找到
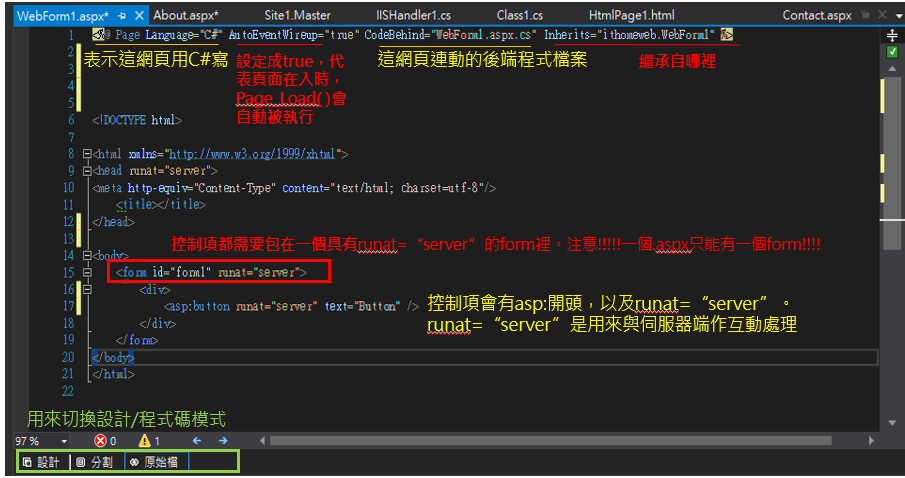
這邊就是所謂的控制項,ASP.NET Web Form重點之一,很像html的各種tag,不過他會連動到.aspx.cs檔案,可以用拖拉的方式使用。
有用過DreamWaver的應該覺得有點熟悉XD,不過DreamWaver拉出來就是Html碼,跟這裡不太一樣喔~
像是button拖拉出來後長這樣
==============================================================

切成設計模式後,button就是一顆按鈕長相了
無論是設計模式或是原始檔模式都可以拖拉控制項喔~
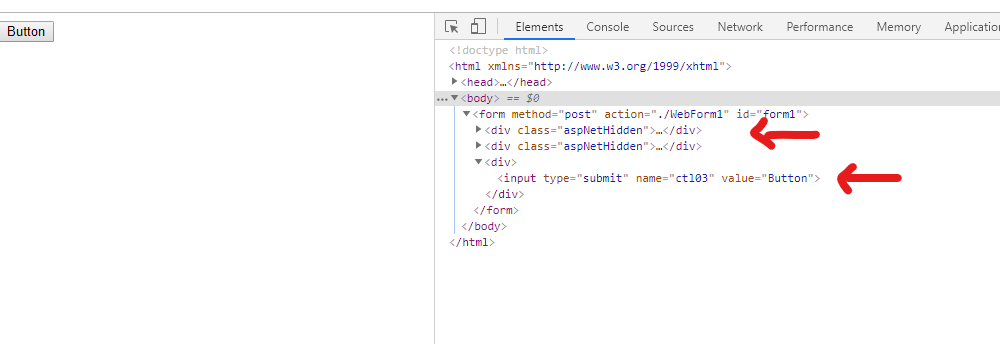
另外為什麼說他們是87%像?因為它並不一定100%反映HTML語法!開啟Chrome開發者工具瞧瞧~
它並沒有變成button的tag,而是input~
也會隱藏需要跟aspx.cs溝通的欄位喔!

注意:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="shareObject.aspx.cs" Inherits="shareObject.shareObject" %>
這一行至高無上!請務必放在最上方~
跟我們之前寫的.cs也長很像,頁面要顯示的主程式要寫在 protected void Page_Load(object sender, EventArgs e){}裡
==============================================================
MSDN-什麼是 Web Form
MSDN-Getting Started with ASP.NET
Wiki-ASP.NET

說實話,流程圖還是怪怪的,不過可先不用探究到那麼深...XD
HTML靜態文件不只有 HTML、還有 CSS, JS, 圖片那些檔案,也不會經由 aspx process 處理。
PS: 單就 .html 檔案處理來看,流程圖就沒錯了。
說實話,流程圖還是怪怪的,不過可先不用探究到那麼深...XD
HTML靜態文件不只有 HTML、還有 CSS, JS, 圖片那些檔案,也不會經由 aspx process 處理。
小朱大大請問我可以下什麼關鍵字找這方面的資訊嗎?我手上的書剛好都沒有提到,換了幾個關鍵字例如"aspx網頁生成"、"asp 動態網頁 JS"等等的也沒看到。
雖然我覺得我應該還是看不懂啦XDD但想先瞄一下有個印象XDDD
因為 ASP.NET 和 IIS 有密切的關係,所以由 IIS 找會好下手:
https://www.slideshare.net/regionbbs/aspnet-iis-iis-for-aspnet-developers
這篇也可以看一下:http://programming.wmlcloud.com/website/4242.aspx
感謝小朱大大!!!