大家好,我是長風青雲。
今天是參加鐵人賽的第四天,我昨天說我要講傳值對吧~
那講得東西可能會有點雜,但是放心好了,都很淺的,絕對看得懂^w^
先來說說HTML的form吧~<form action=”傳送目的地” method=”傳送方式”></form>
在http中有八種method:GET、HEAD、POST、PUT、DELETE、CONNECT、OPTIONS、TRACE、PATCH
而最常用的其實就是GET和POST,然而GET的資料會呈現於URL中,所以我只會使用POST,想多了解其他的請自行上網拜GOOGLE大神。
那我們就先來把HTML的樣式調好吧~
在body內部加入
<form method="post">
<input type="text" name="user">
<input type="submit" name="send" value="送出">
</form>
大家應該對html的input不陌生吧?這就是很簡單的傳值而已~
如果有什麼疑惑的話Wibibi和菜鳥教程都可以去看看,我也是從那邊學習再內化的喔~
我們達成html表單的寫法了,那接著到我們app.py
from flask import request
沒錯,我們又要再多import一樣東西,request中文的意思就是請求。
程式碼顯示如下:
from flask import Flask,render_template,request
app=Flask(__name__)
@app.route('/',methods=['POST','GET'])
def index():
if request.method =='POST':
if request.values['send']=='送出':
return render_template('index.html',name=request.values['user'])
return render_template('index.html',name="")
if __name__ == '__main__':
app.run(host='0.0.0.0',port='5000',debug=True)
「咦?你在寫什麼鬼東西?」
你是不是突然有這樣的疑惑,沒關係,我慢慢跟你說~
app.route(‘/’,methods=[‘POST’,‘GET’])
這一行是告訴 ‘/’允許的method有什麼
然後為什麼我明明form只用了POST,為什麼我還加了GET呢?能不能拿掉?答案是不行!
為什麼?因為他原本你什麼都沒寫時他預設就是GET,他要GET我們的URL來知道他要去哪一個網站呀~
所以如果你把GET拿掉後,他就不知道他現在的URL在哪,就不知道要呈現哪個HTML了。
接著我們剛剛在HTML的FORM不是使用POST作為資料傳輸的方式嗎?
所以我們要跟他說,我要請求method是post的資料啊!
所以 if request.method==’POST’:就產生了
那既然我們已經要到了資料,可是怎麼使用資料呢?request.values[‘請求value的name’]就是我們可以獲得的方式
其實剛剛在html的時候我寫了
<input type="text" name="user">
<input type="submit" name="send" value="送出">
兩個其實都加了name,跟js有點不一樣對不對,在使用js時我們比較長是使用id作為修改的依據的,但這裡是name。
所以,if request.values[‘send’]==’送出’:意思就是如果我按下送出的話,才執行下面的東西
因為搞不好會有兩個button 我的name是一樣的,但value不一樣,那做的反應就會不同囉~
那那那!為什麼你的render_template()除了index.html還加了別的參數啊!
就回歸正題了,咱們不是在傳值嗎?所以我再把值傳回我們的html阿~
而我這邊是告訴我的index.html,他必須要多一個參數叫做name,在還沒傳值前為空字串,傳值完後則把我們剛剛在input text裡面輸入的東西回傳到index頁面中。
那實際上我們的html長的是什麼模樣呢?下方就是我們的程式碼唷?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ironman Day4</title>
</head>
<body>
{% if name == "" %}
<form method="post">
<input type="text" name="user">
<input type="submit" name="send" value="送出">
</form>
{% else %}
<p>Hello,{{name}}</p>
{% endif %}
</body>
</html>
我想……應該沒有人看不懂?其實滿簡單的。
(雖然我忘記我以前是寫哪個語言的時候需要寫endif這種東西了啦)
(模糊的印象貌似是……VHDL?)
咳咳,回歸正題,這部分是jinja2,在你安裝flask的時候就會跟著一起下載了,他可以幫忙操作你的頁面。
像我的這個html就是說:如果name為空字串,也就是一開始還沒送出時,他會呈現表單的型式。如果不為空,則把name顯現出來。
{% %} 程式碼外面要包這個
{{ }} variable顯現外面要加兩個大括括
但是既然if 就一定要 endif 喔!
不過你出錯你也會發現的XD當你嘗試進行的時候他就會跳出ERROR了
另外另外,如果用到for 也要endfor喔~
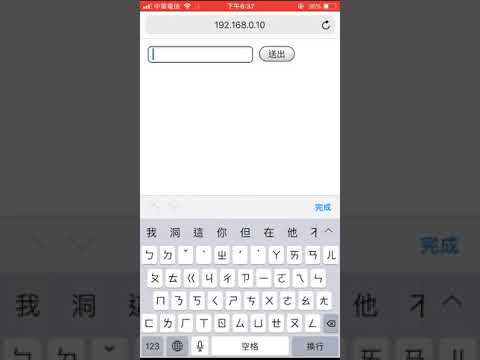
那現在就上影片吧~
那今天就到此為止吧,其實傳值這件事情滿小的,但要涉及的東西卻比較多一些~
如果看不懂絕對是我語言表達有問題,不是他難喔!絕對不是!
既然都說完傳值了,那我們明天就開始開啟新紀元(???)咳咳咳,來講第一個範例 ── 網路相簿。

雖然我忘記我以前是寫哪個語言的時候需要寫endif這種東西了啦 => C++ 好像也有
C++有???!!!
虧我自己覺得自己對C++算熟悉的了
看來鐵人賽完畢我又要去鑽研我的C++了
{% read %}
簽到#4 : 昨天沒來簽到,今天補一下。
教學還是很清楚,很多"自問"自答的部分,剛好都是我的疑問~~~
python + html 這種寫法真的對我來說是新的 。
沒有用過這種方式...
有好多炫爆寫法 ,讚讚讚
{% end read %}
其實沒有很炫哈哈哈~
我一直很怕我沒辦法交代清楚,導致有些東西只能分天來說。
jinja真的滿酷的,我當時看也是愣了好一陣子XD