在學習 JS 的路上,為了 return 曾經卡了一下關,有幸獲得洧杰教練教學,終於克服 return 難題,於是特別來紀錄一下當時的練習:
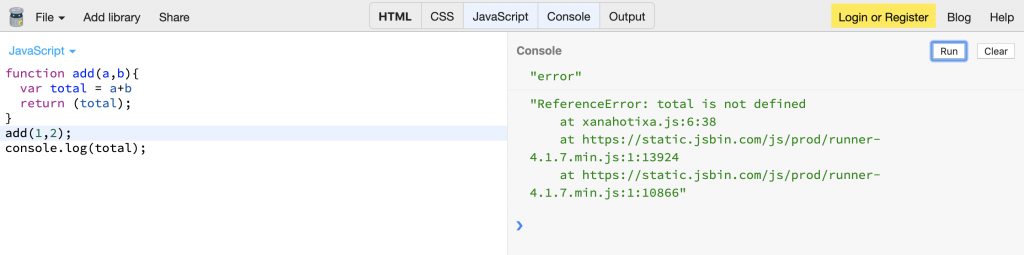
想當初好傻好天真,覺得 return 的東西就是直接呼叫他出來用,於是有了下面這行恐怖程式碼的產出:
後來教練特別解釋:當我需要有東西丟出來,就可以寫 return[表達式],return 可以丟出任何東西:數值、字串、物件等等,它都會丟,但是!!!要把東西丟出來後,你要接住它,不可以把 [表達式] 裡面的東西直接拿出來用啊 (景濤搖肩) 。
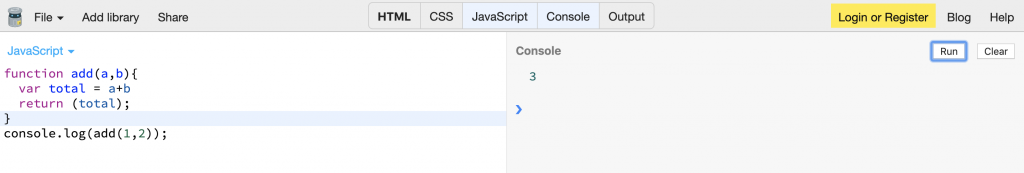
當時我一直無法跳出想直接使用 return 表達式 的衝動,一直跳針跳針,實在太可怕了,現在回過頭來問我,我也無法回答你我當時在執著什麼(嘆),正確使用 return 的方式如下:
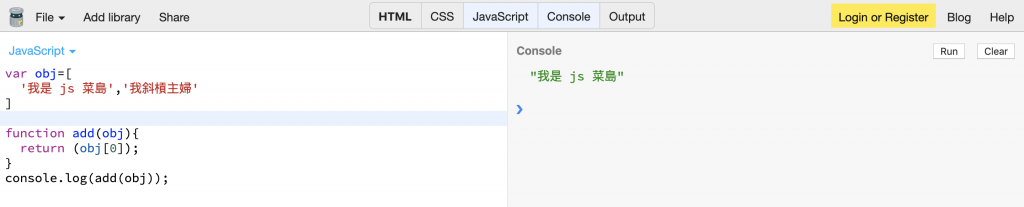
如同上面己經有講到的,return 就是個金牌投手,可以丟出任何東西:數值、字串、物件,它通通會丟:
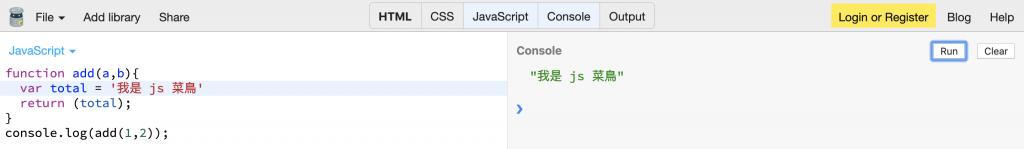
但是如同沒有感情的殺人武器,return 也只會盡責的丟出你想要它丟的東西,即使那些東西根本跟 function 的參數根本無關:
樓上程式碼雖然有點好笑多餘,但也解釋了 return 的執行力是不容懷疑(?),希望跟我一樣在 retrun 上莫名卡關的朋友也可以跨過這個小障礙,火箭隊加油!!!
