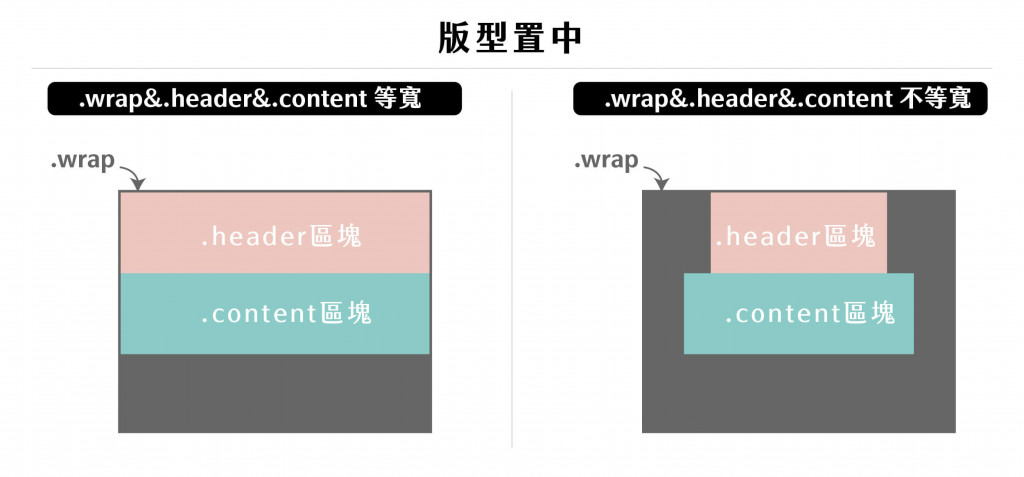
margin:auto 讓版型置中、text-align文字水平與垂直置中

環境1(上圖左) : 父元素(.wrap)內的子元素(.header與.content)不設定寬度範例
子元素(.header與.content)的寬度受父元素限制住,所以可以省略不寫
<body>
<div class="wrap">
<div class="header"></div>
<div class="content"></div>
</div>
</body>
.wrap{
margin:0 auto;
}

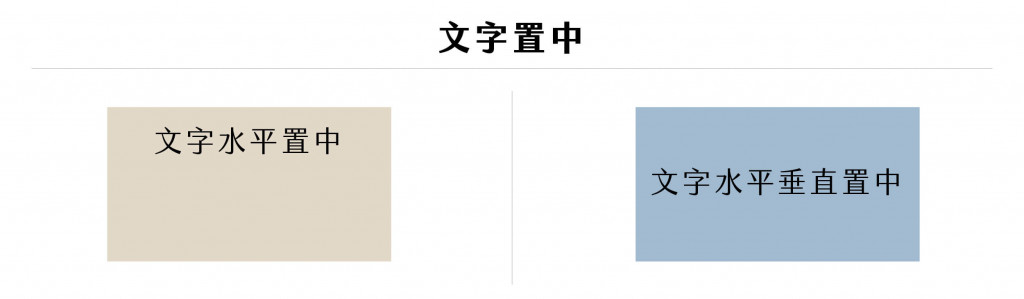
文字水平置中| text-align 範例
只能設定水平對齊,無法設定垂直方向對齊
文字垂直水平置中| text-align(水平對齊) 、 line-height(行高) 範例
※ 垂直置中文章可參考: 卡斯伯老師-CSS 5種垂直置中方法
<div class="content">
<img src="https://www.w3schools.com/css/img_forest.jpg" alt="">
</div>
img{
display: block;
margin: 0 auto;
}
<div class="content"></div>
.content{
background:url(https://www.w3schools.com/css/img_forest.jpg) no-repeat;
width: 600px;
height: 400px;
margin: 0 auto;
}
