CSS RESET﹑display﹑div﹑span﹑margin﹑padding﹑box-sizing﹑查詢語法與瀏覽器的兼容器工具
各家瀏覽器都會有自己的預設css,為了想要打造我們理想中的網站,就需要移除它們的預設樣式。
|作法|
於<head></head>插入下方則一的CSS Reset版本即可
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/normalize.css">
</head>
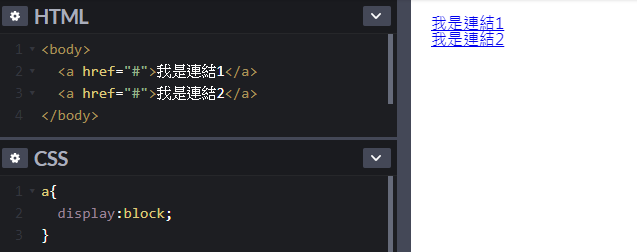
區塊元素 display:block;

行內元素 display:inline;


可閱讀此篇關於display的文章→ 關於display屬性文章
div、span、無任何語意,用來做網頁排版用。另外該用h1、p的時候就用專屬的標籤,不要濫用div與span。
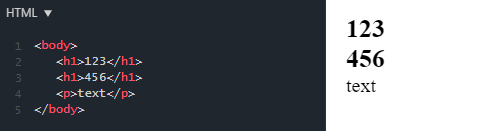
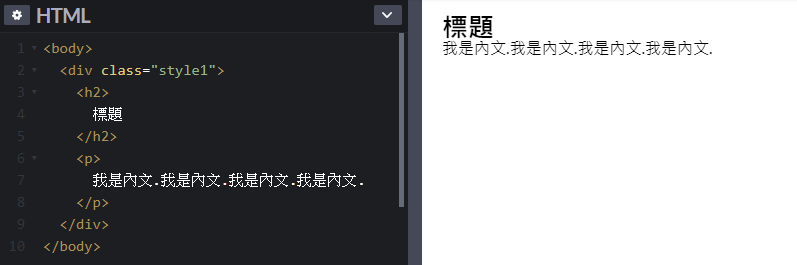
div: 區塊元素(block)
區塊元素會斷行,從上到下排列
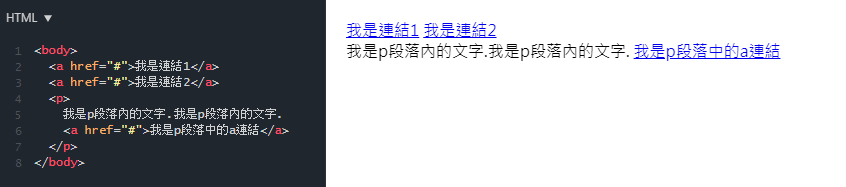
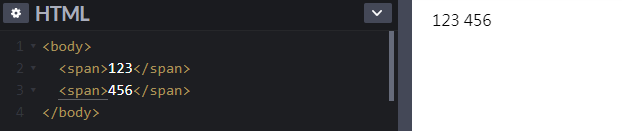
span: 行內元素(inline)
與div區塊的用法有點類似,但瀏覽器會將 span 標籤包起來的元素視為一行亦為行內元素(inline)
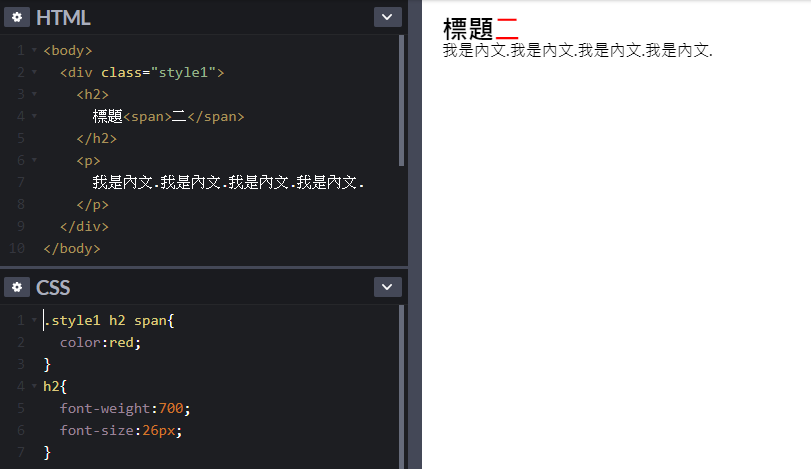
div與span併用
如下圖所示,div內的標題二,當中的二,如果想使用不同變化,可加入span。
margin
推『外』邊界
padding
在div『內』增加裡面的留白
註: margin與padding的示意圖原出處為六角學院
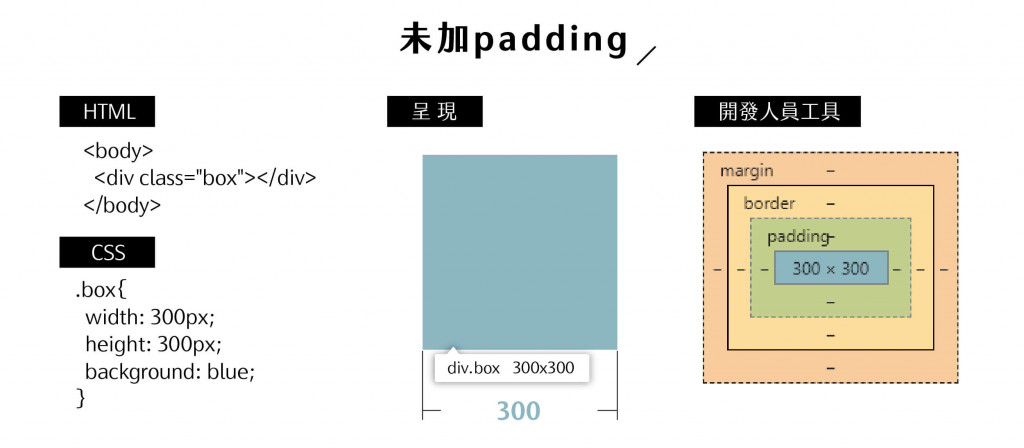
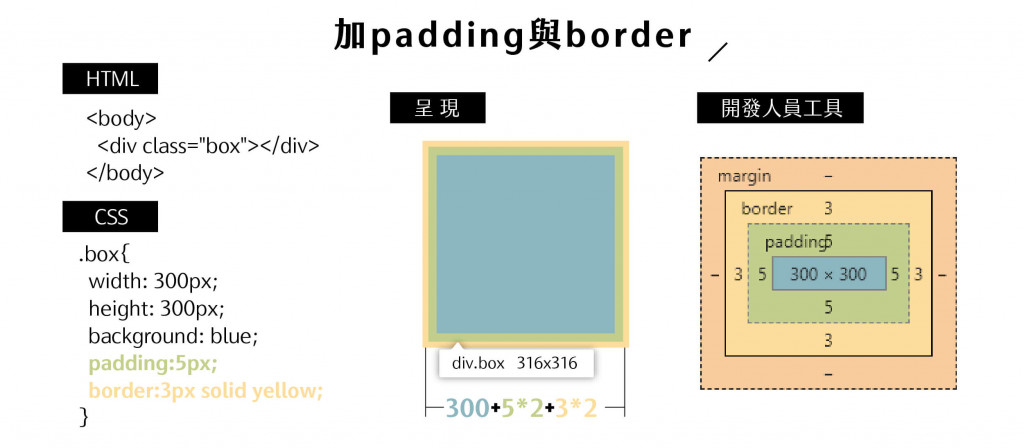
下方示範把margin、padding、border帶入後box的寬度會呈現的變化
使用margin
margin是推外邊界,所以不會影響box的大小
使用padding與border
加上padding與border皆會改變box的大小