今天來玩一個小玩意兒:
當我們今天獲得了一個陣列,如果想要反轉它,我們可以使用reverse()讓它原地反轉:
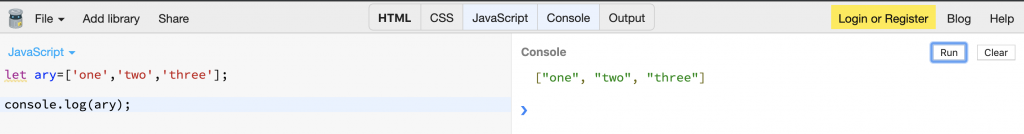
let ary=['one','two','three'];
console.log(ary);

如果你發現樓上第2個步驟很多餘我覺得你真的很不錯,因為它的確是來湊字數用的(被毆)
接下來我們來試玩reverse()吧:
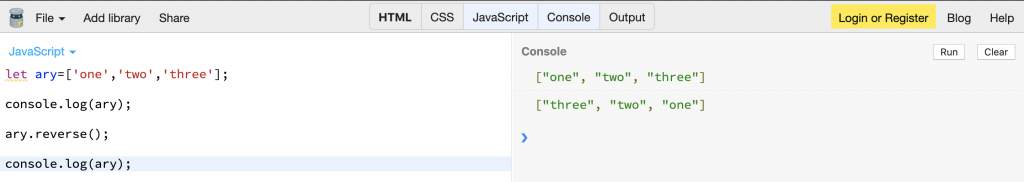
ary.reverse();
console.log(ary);

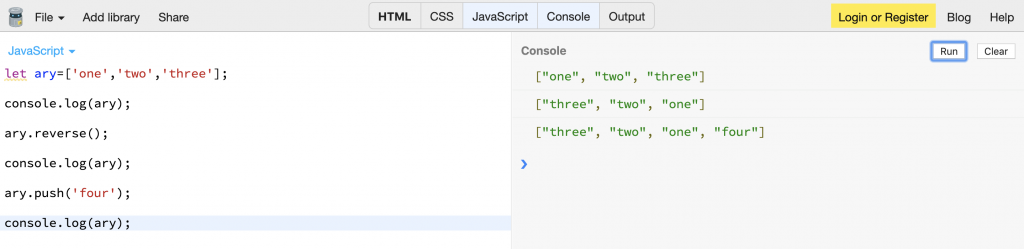
ary.push()囉,原因我們就直接玩吧:ary.push('four');
console.log(ary);

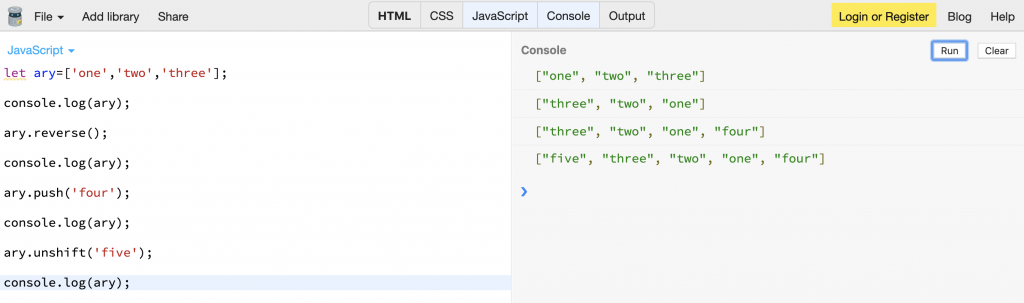
ary.unshift() 即可:ary.unshift('five');
console.log(ary);