在Day5介紹完復刻美食外送Tabel View Controller UI後,我們延續美食外送App,想再
新增橫向水平各國料理分類

這次運用Scroll view Controller來完成新增需求
開啟Day 5的專案,在Main StoryBoard按+,新增stack view + scroll view 製作分頁
步驟如下:
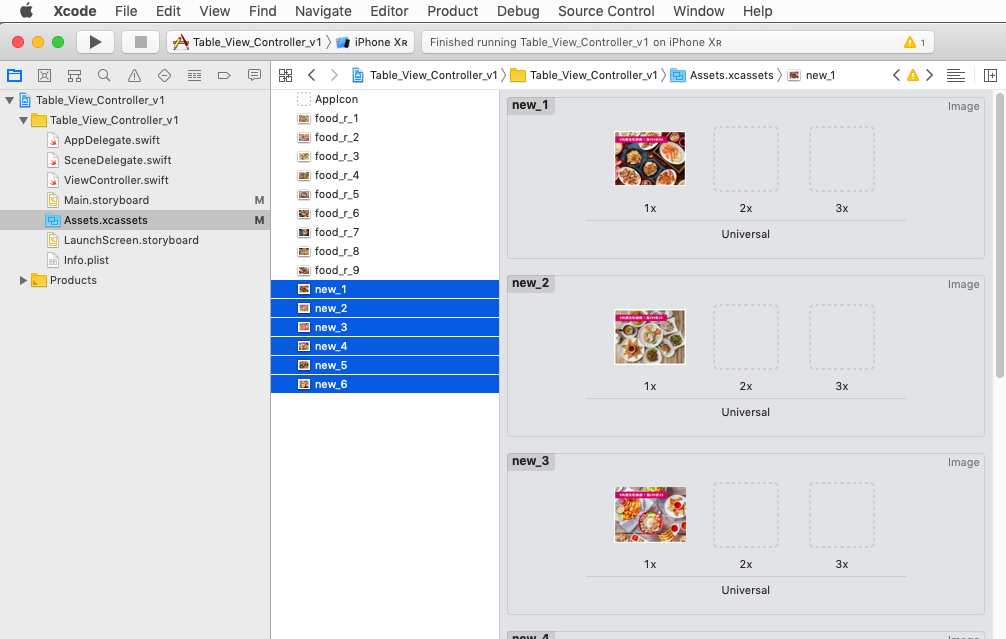
1 先將6張異國料理圖片加到Main.StoryBoard的Assets.xcassets。

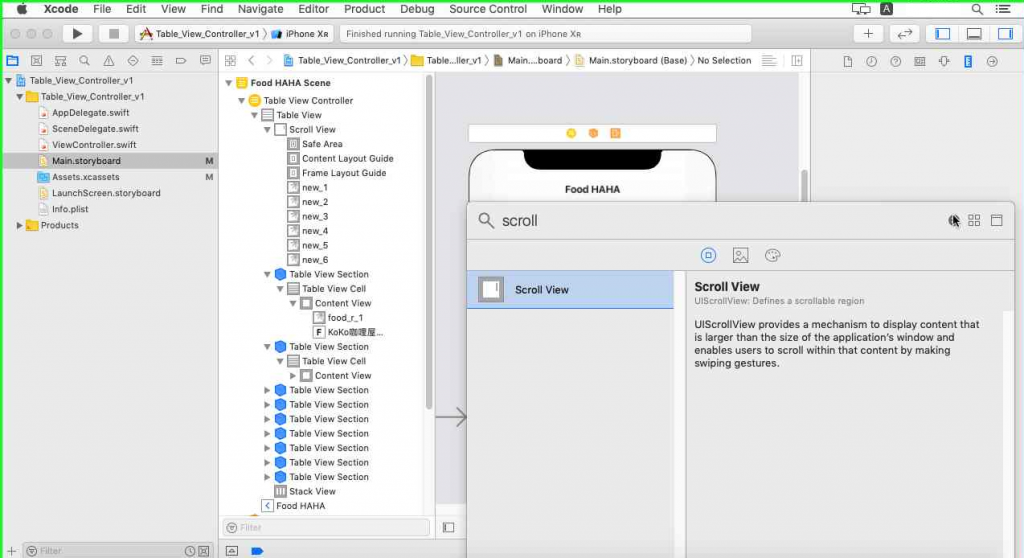
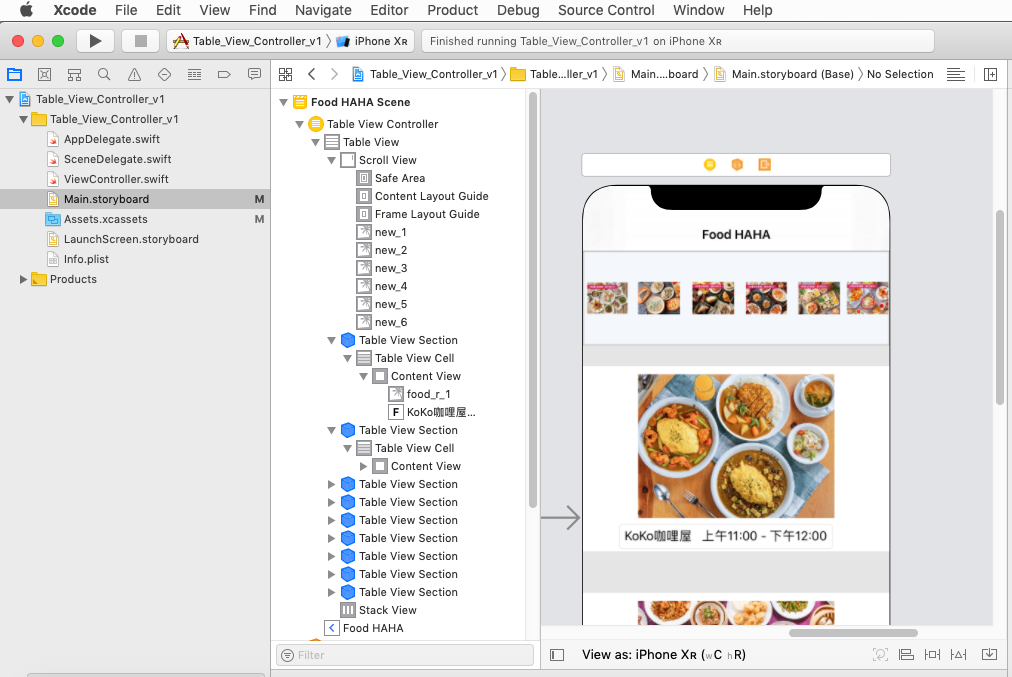
2 在Main.StoryBoard加入Scroll view。

3 將顯示圖片的6張image view 加到 scroll view。

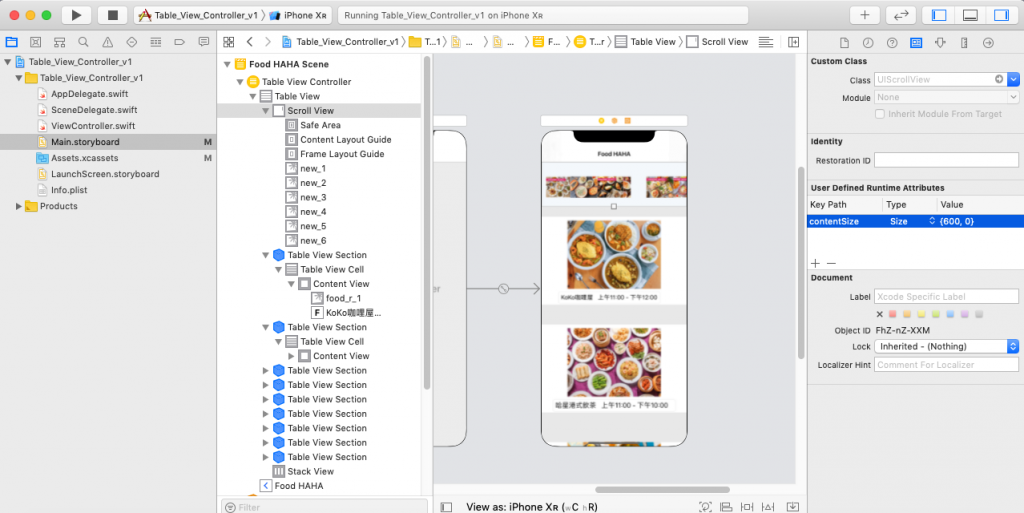
4 在Scroll view的Custom Class下的User Defined Runtime Attributes新增contentSize ,
Value為(600,0)

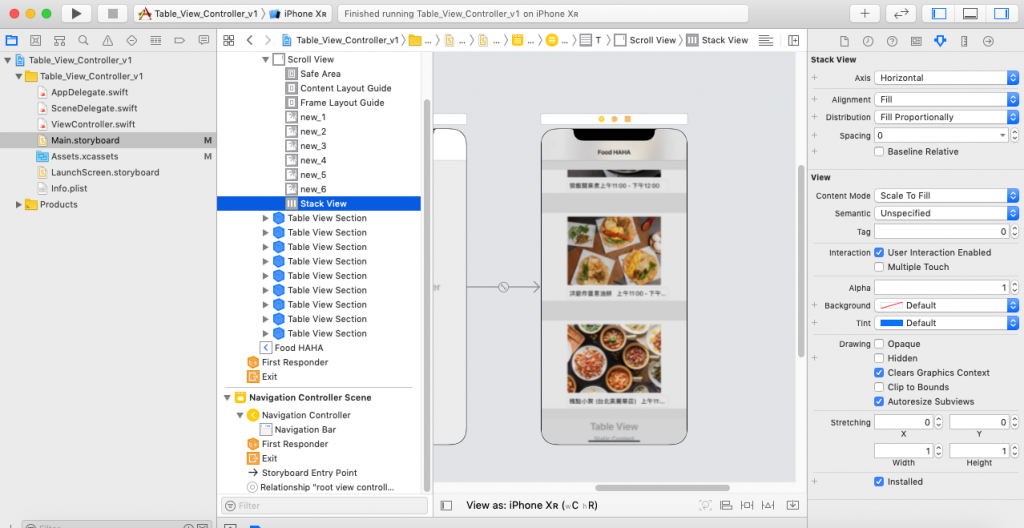
5 讓scroll view 被 stack view 填滿,然後設定上下左右對齊的條件讓 stack view 和content layout guide 的間距為 0。
6 讓每張圖片的寬度等於螢幕的寬度,彼此間的間距為 0 , 將 Stack View 的 Distribution 改成 Fill Equally,Spacing 設為 0。

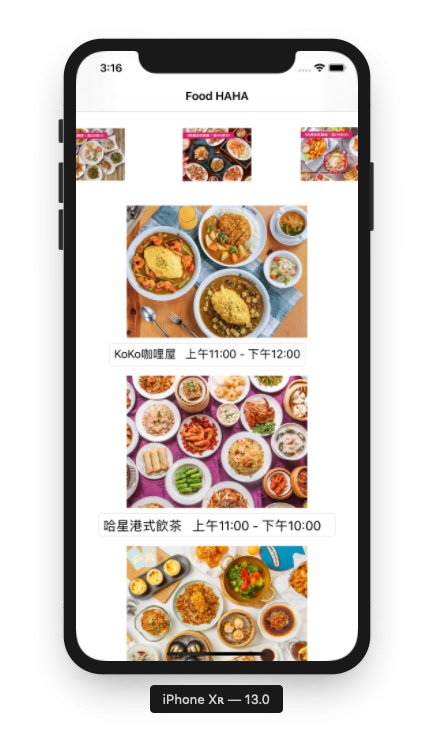
按下Play,即可看到iPhone XR模擬器畫面

圖片被我們往左水平移動