在昨天談完Day26-如何Call API做Ubike資訊App後,今天我們來談談下拉放大圖片
(stretchable)的scroll view,在眾多的iOS App中 , 我們可以用很多酷炫的動畫,
帶給使用者良好的體驗。比方下拉美食外送App時,菜單頁面的Scroll View將放大美食的照片。
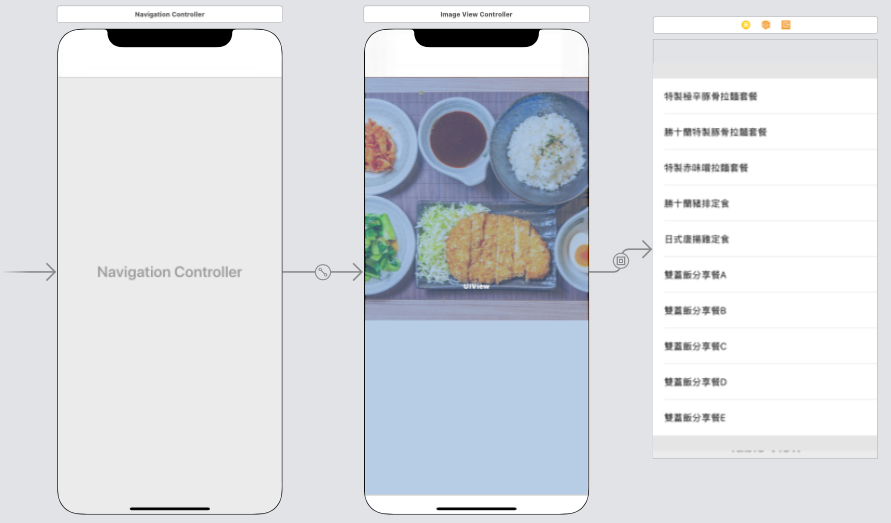
1.設計 App 頁面 , 並且在第一個畫面的 view controller 加入 image view,
然後用 container view 連結搭配 static cell 的 table view controller。

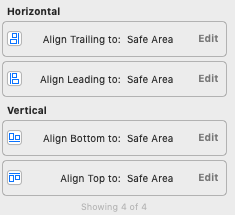
2.設定 view controller 裡 container view & image view 的條件,將
image view 的高度條件設為400,待會往下捲動時,我們將修改高度的條件,
增加圖片的高度。

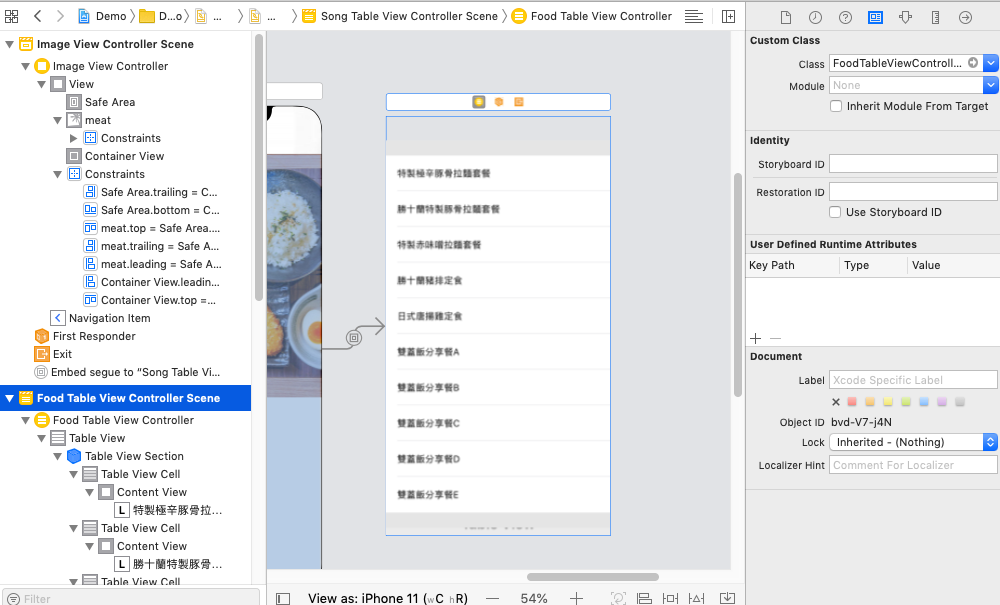
3.設定畫面的類別ImageViewController & FoodTableViewController,
ImageViewController 繼承 UIViewController,
FoodTableViewController 繼承 UITableViewController。

4.連結圖片高度條件的 outlet imageViewHeightConstraint
5.設定表格的 contentInset & 背景顏色
6.捲動時調整圖片的高度和亮度,定義 protocol UIScrollViewDelegate 的 scrollViewDidScroll(:),
function 將在表格捲動時觸發,我們在其中調整圖片的高度和亮度。
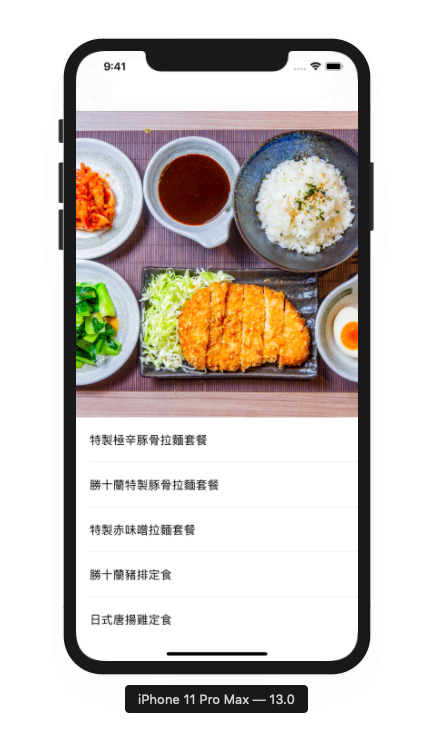
7.按Play,執行iPhone 11 Pro Max模擬器,看到以下結果

執行動作録影
