$(document).ready(function(){
所有jQuery需寫在此範圍內
});
$('放class元素 或 html標籤,如有多個用逗號,隔開即可')
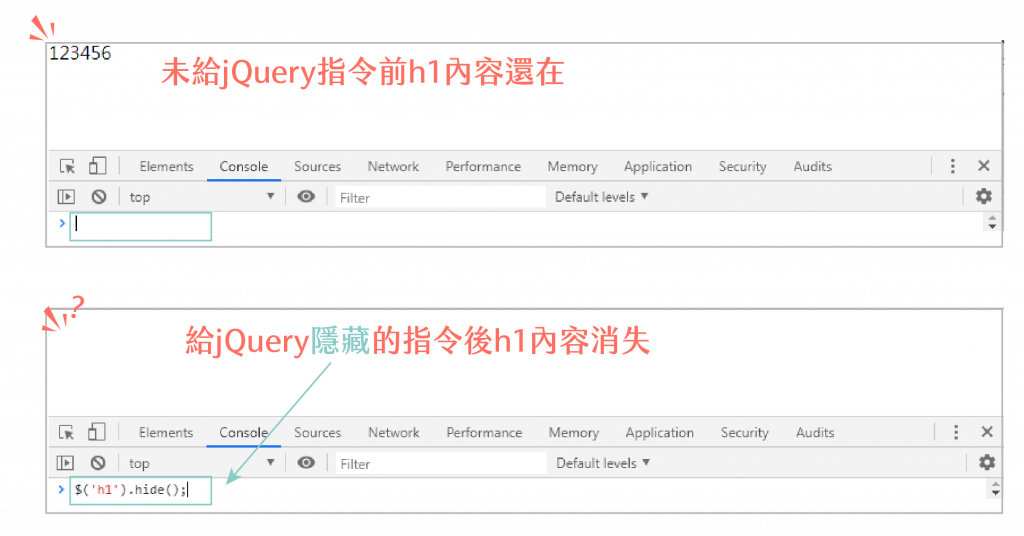
$('h1').hide(); /*HTML標籤選擇*/
$('.header').hide(); /*Class 選擇*/
$('#box').hide(); /*ID 選擇*/
$(document).ready(function(){
$('h1').hide();
});
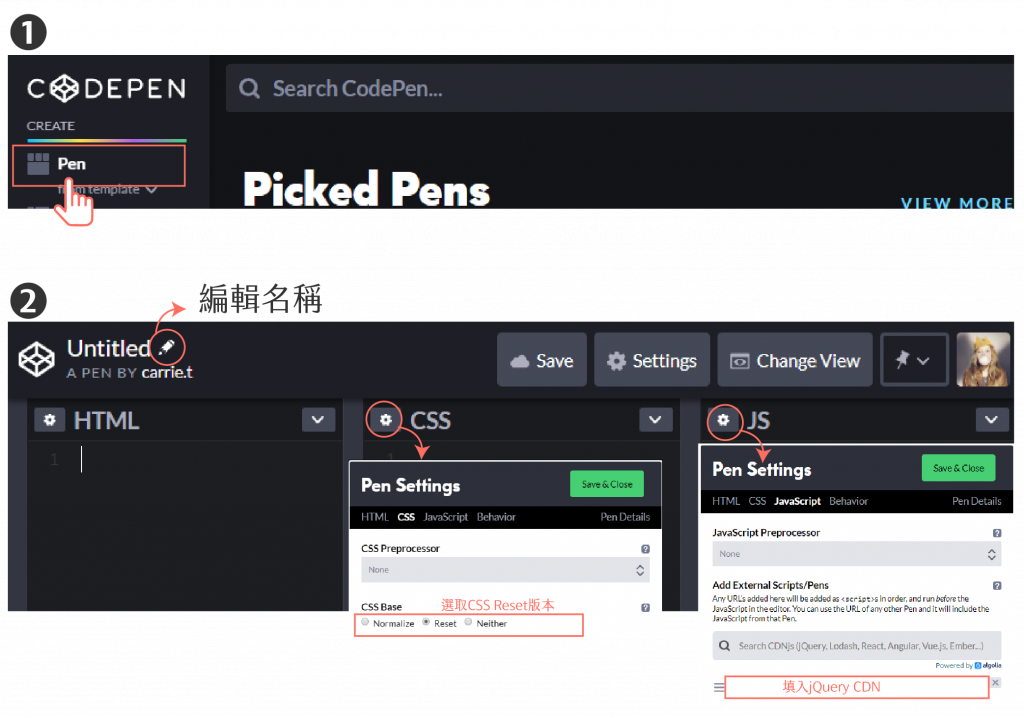
<script src="jQuery官網內下載的js檔案"></script>
<head></head>內寫入jQuery核心檔案<script src="jQuery官網內下載的js檔案 w"></script>
<h1>123456</h1>
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery-3.4.1.min.js"></script>/*jQuery核心檔案*/
</head>
$(document).ready(function(){
所有jQuery需寫在此範圍內
});
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery-3.4.1.min.js"></script>/*jQuery核心檔案*/
<script src="js/all.js"></script> /*我們給jQuery的指令寫此檔案內*/
</head>
$(document).ready(function(){
$('h1').hide();
});
$('h1').hide();