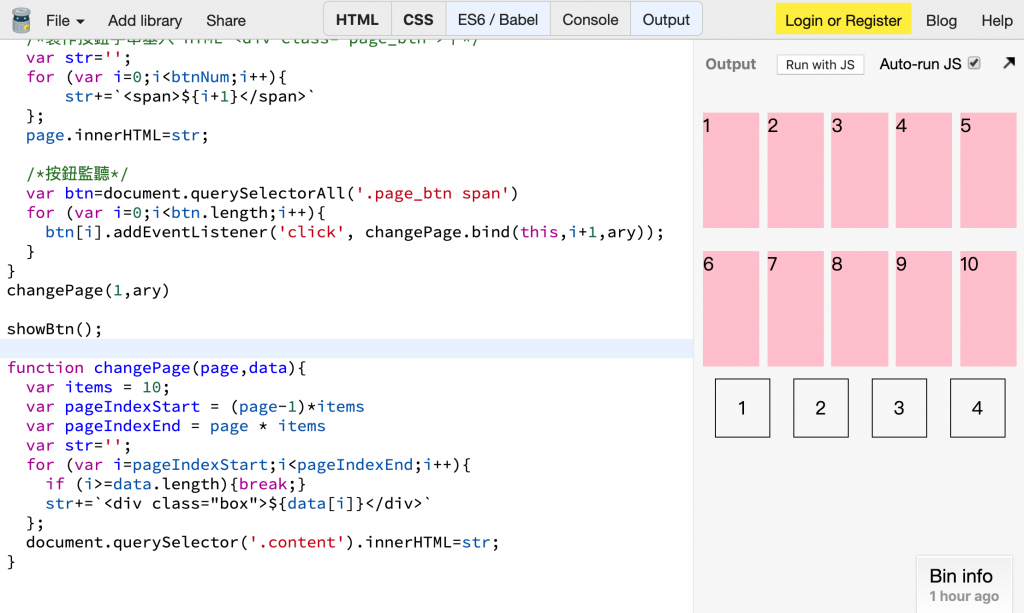
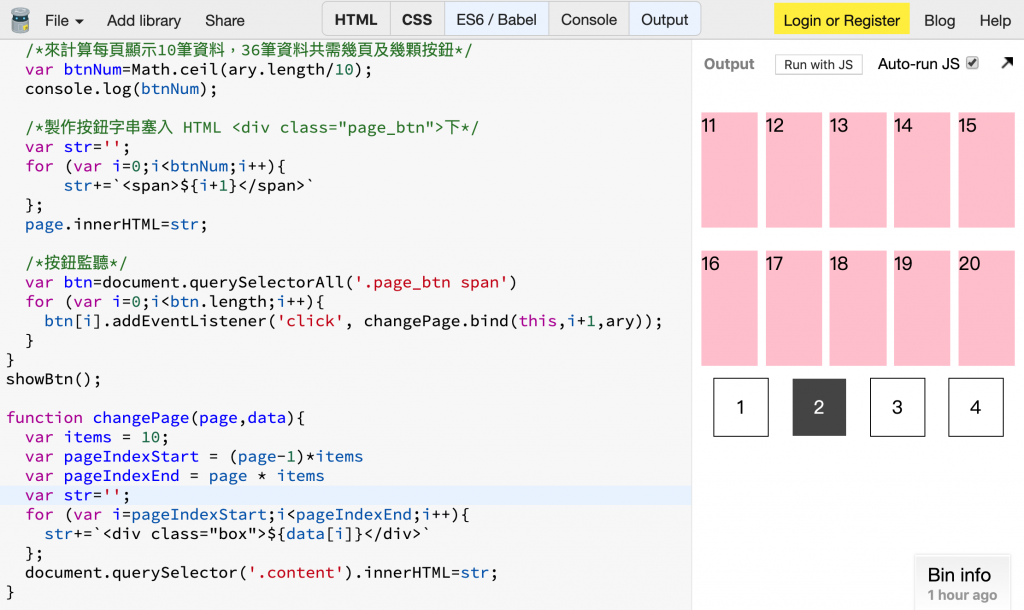
昨天的分頁,我們寫了一個 changePage 的 function,不同於以往的 function 都只帶入1個參數,這次的參數會帶 2 款,**一個叫做 page **,也就是按鈕按到第 1 頁,function 會計算之後出現 1~10 的資料;按鈕按到第 2 頁,會出現 11 ~ 20 的資料,**一個叫做 data **,主要是把全域的 ary 資料帶入 funtion。
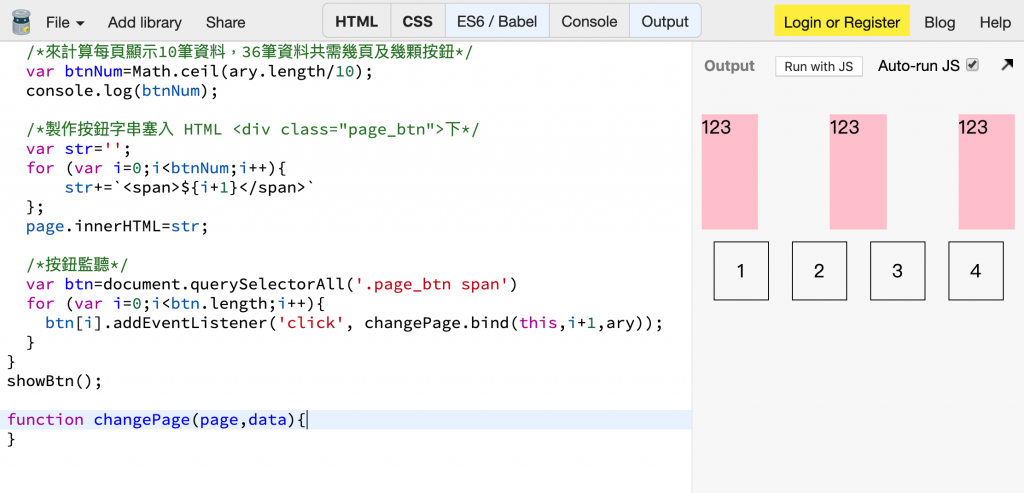
要帶入 2 個參數,我們可以在昨天的 addEventListener 建立 function 名稱時,後方加入 .bind,那我們就直接來改昨天的 addEventListener 囉:
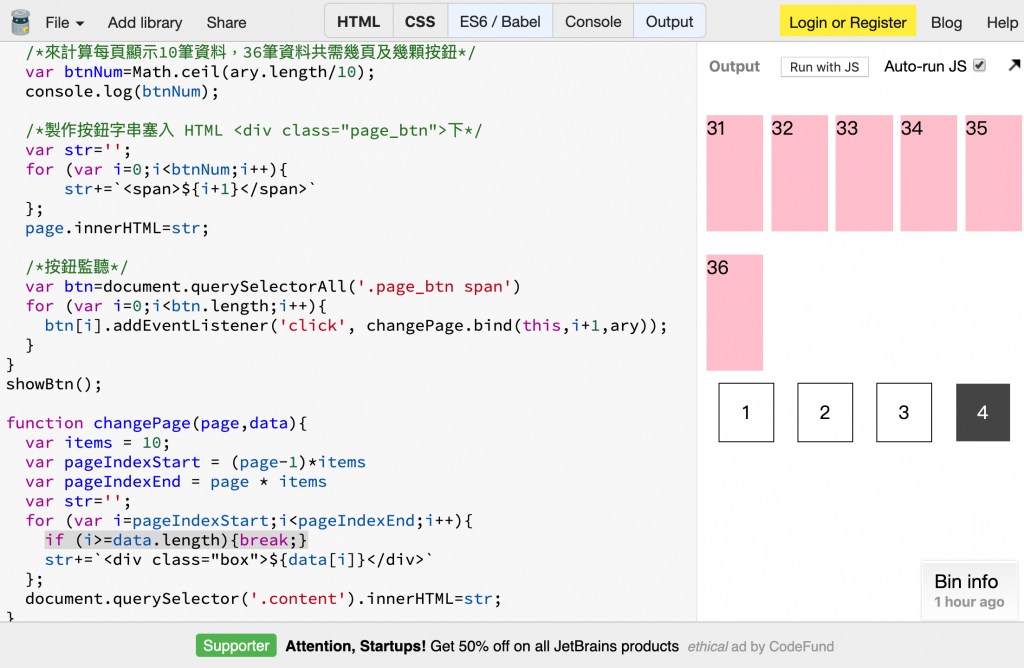
btn[i].addEventListener('click', changePage.bind(this,(i+1),ary);
changePagefunciton:function changePage (page,data){}

var items = 10;
var pageIndexStart = (page-1)*items
var pageIndexEnd = page * items
var str='';
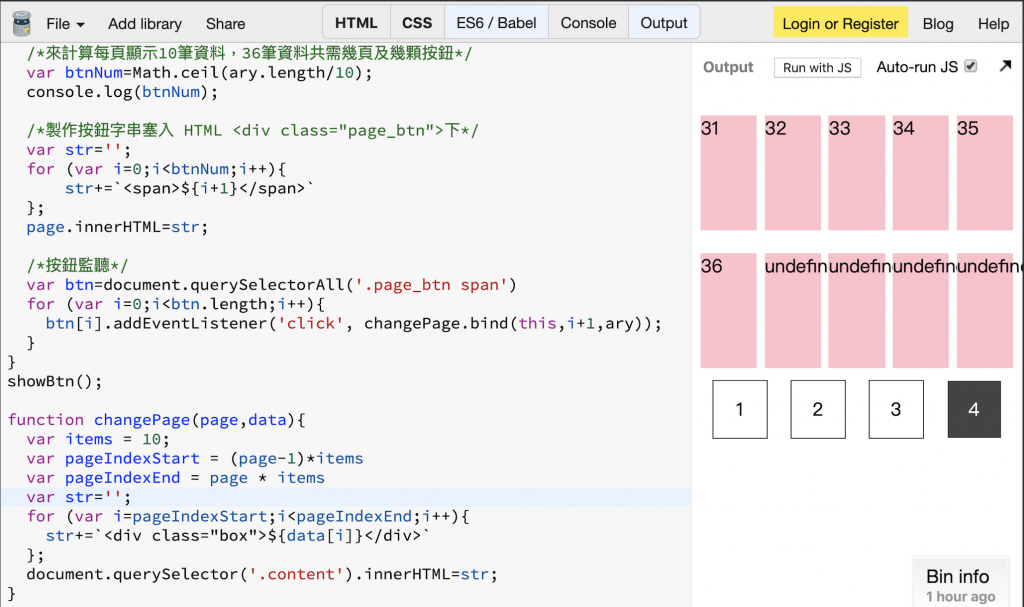
for (var i=pageIndexStart;i<pageIndexEnd;i++){
str+=`<div class="box">${data[i]}</div>`
};
document.querySelector('.content').innerHTML=str;


if (i>=data.length){break;}

changePage(1,ary);