
watch 觀察 Vue 實例變化的一個表達式或計算屬性函數。
回調函數得到的參數為新值和舊值。
表達式只接受監督的鍵路徑。
對於更複雜的表達式,用一個函數取代。
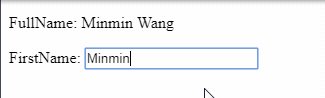
當改變 input 裡面的值之後,watch監聽到值的變化,並計算及輸出於fullName,
<div id="app">
<p>FullName: {{fullName}}</p>
<p>FirstName: <input type="text" v-model="firstName"></p>
<p id="info"></p>
</div>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Min ',
lastName: 'Wang ',
fullName: ''
},
watch: {
firstName(newName, oldName) {
this.fullName = newName + ' ' + this.lastName;
},
}
})
還記得上面說watch需要監聽到資料改變的時候才會顯示,
但是如果想要一開始就可以顯示出firstName與lastName的話,whtch提供了一個好的屬性。
在watch裡的firstName裡聲明了handler方法會使firstName這個方法先被執行immediate為true 表示 立即執行 反之 就跟原本一樣不會先被執行
var vm = new Vue({
el: '#app',
data: {
firstName: 'Min ',
lastName: 'Wang ',
fullName: ''
},
watch: {
firstName: {
handler(newName, oldName) {
this.fullName = newName + ' ' + this.lastName;
},
immediate: true
}
},
})

watch 裡面還有一個屬性 deep,默認值是 false,代表是否深度監聽,
<div id="app">
<p>obj.name: {{obj.name}}</p>
<p>obj.name: <input type="text" v-model="obj.name"></p>
</div>
當我們在input裡面改動obj.name值的時候,發現是無效的,因為JavaScript已經廢用了Object.observe()這個方法了,這時候就到deep派上用場了,deep的意思就是深入觀察,監聽器會一層層的往下遍歷,給對象的所有屬性都加上這個監聽器,
但是這樣性能消耗就會非常大了,因為任何修改obj裡面任何一個屬性都會觸發這個監聽器裡的handler。
var vm = new Vue({
el: '#app',
data: {
obj: {
name: 123
}
},
watch: {
obj: {
handler(newName, oldName) {
console.log('obj.name changed');
},
immediate: true,
deep: true
}
}
})
可以去吃烤肉了~![]()
