本系列同步發表在 個人部落格,歡迎大家關注~
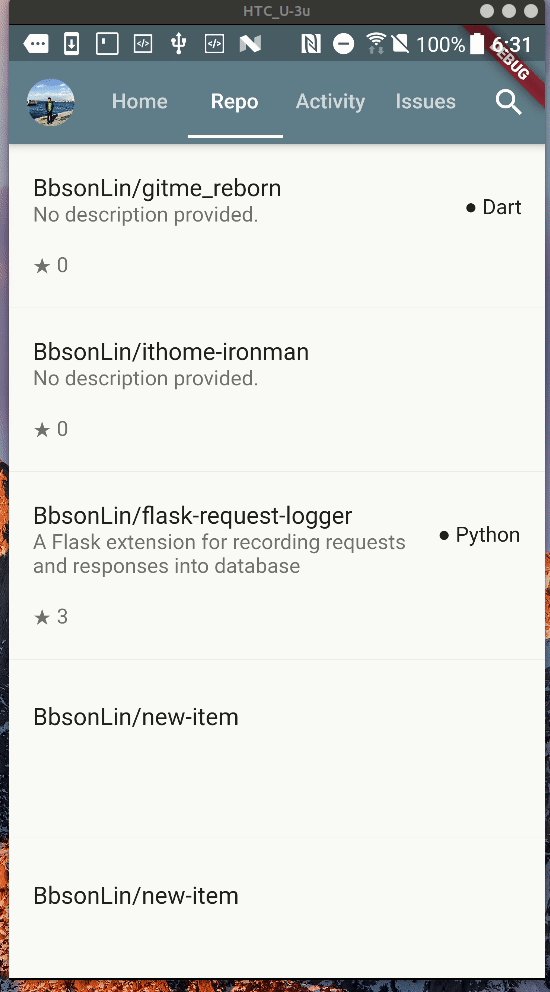
今天來完成一下頁面刷新的部份,先拿 Day 5 完成的倉庫頁(RepoPage)來作些改變。

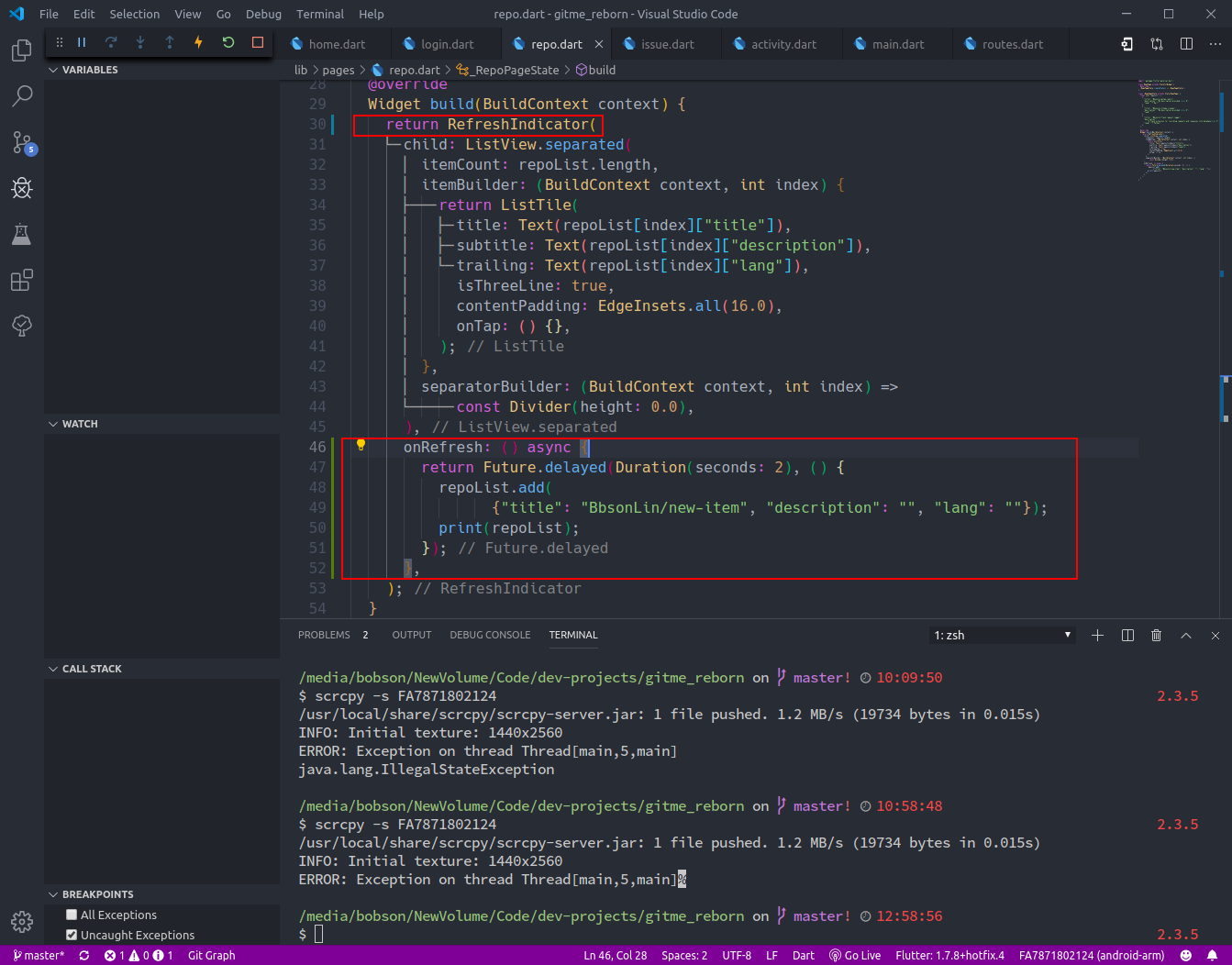
首先把原本得 Container 替換成 RefreshIndicator 這個 Widget,而使用RefreshIndicator 有一個一定要填入的屬性 onRefresh。
在 onRefresh 中,我們簡單的在先前宣告的 repoList 變數加上新的值,模擬頁面刷新時有新的資料加入。
但事情總不像我這憨人想像的如此容易...

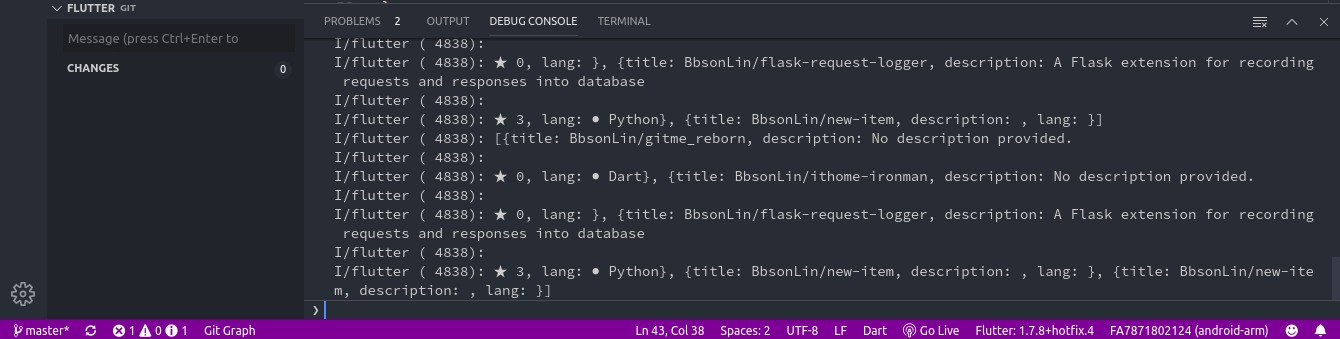
問題出在哪呢? 我們可以把一些東西 print 出來看看

咦,在 Debug Console 中,我們卻實實在在地看到 repoList 裡有新增 {"title": "BbsonLin/new-item", "description": "", "lang": ""} 阿,這是怎回事呢?
原來,只是 Flutter 並不知道你的 repoList 要立即對應、更新你的頁面(因為我們這還是用 StatelessWidget...),那麼要怎樣作才能讓 Flutter 達成這效果呢?
沒錯,聰明的同學一下就知道還有 StatefulWidget 的存在。
下面我們就著手把 StatelessWidget 變成 StatefulWidget 吧~
小提醒:
如果是使用 VSCode 作開發的話在 class 上方會出現燈泡點選之後,選擇
Convert to StatefulWidget,可以快速的變成StatefulWidget的形式喔。
這方式節省非常多時間,也是為何我都會從
StatelessWidget起手的原因。
變成 StatefulWidget 後有另一個重點,就是要使用 setState 這個函數,要變換的狀態必須要在這函數裡面才行。
--
對,沒錯,我想有些人看出不少的小問題
所以這邊我想暫停一下,花一些篇幅來作 Fix bug 和 Enhancement
這邊只敘述修改的項目和我找到哪些參考來解決他們,詳細的程式碼都可以 點選圖片連結觀看 喔~
首頁的重構(Home Page - Refactor)
修改的項目:
- 一堆的 ListTile 改用 ListTile.divideTiles 取代
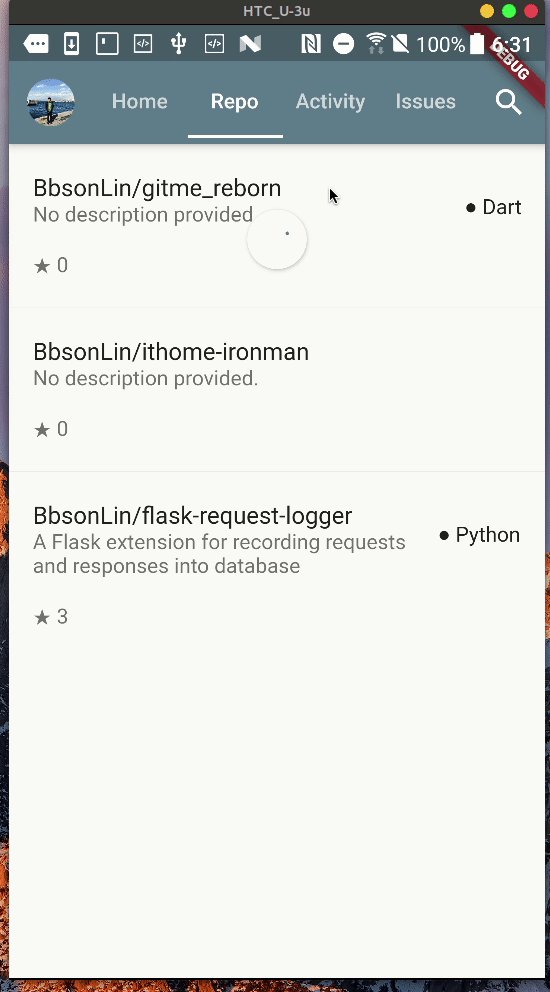
- 加入頁面刷新
- 改成 StatefulWidget
Main Page - Scrollbar
用 Flutter 內建的 Scrollbar Widget,滿簡單使用的,詳細可以參看文件。
Main Page - Circle Avatar Button
在主畫面的左上按鈕,UI 設計中為頭像按鈕,於是我另外創建了 CircleAvatarButton ,基本上就是將 IconButton中的 icon 換成 CircleAvatar。
小提醒:
- 在重構時我有用到 Dart 2.3 才引入的 Spread Operator,用法跟 JavaScript 的類似,詳細可以參考 Medium - What’s New In Dart 2.3?
--
今日成果
參考
