在開發 Chatbot 時,很多時候我們會拿網站開發上的概念來做一個類比,透過這樣的類比,可以很大幅度地加快一個概念被理解的速度,也不容易在思考上走偏。
在開發之前,讓我們先來思考一下,我們打算要開發一個怎樣的 Chatbot。網站有靜態(Static)與動態(Dynamic)之分,而 Chatbot 亦是如此,靜態的內容可以寫死在程式裡面,也可以透過適合的 CMS (Content Management System) 來管理,而動態的內容則是千變萬化,複雜度可以相當的高,需要程式開發,去處理許多的變數、模板、資料庫、商業邏輯,更甚至需要串接許多不同服務的 API (例如語音助理還要能開關燈)。
這是為什麼我會以 Chat App 作為題目,現行的 Chatbot 開發,很多時候我們應該用開發應用程式 (Application) 的角度去看待,不只是讓它來聊聊天而已。而作為一個開發者,我們更需要能穩健地處理多至千行或萬行的 Chat App 程式碼,如同我們在撰寫前端或後端的程式一樣。因此,如果有框架能有效的改善我們管理程式的方式,避免在龐大的架構下快速地升高複雜度,這是為什麼我們兩年前開始開發 Bottender 的主因。相信寫過前端的朋友應該都知道 React 帶給前端生態的影響,那也是我們希望帶給 Chatbot 生態的影響,並持續的進步下去。
因為仿造 Create React App 概念做的 Create Bottender App 目前還在努力開發中,大概一兩個禮拜後才能跟大家見面,會在之後講其他主題時再來提到。
所以,先讓我們用老派的方式從頭開始的來建立一個新專案,在 Terminal 先跑這些指令:
(注意:這邊安裝要加上 @next 才能載到 1.0 的 pre-release)
mkdir chatbot && cd chatbot
npm init -f
npm install bottender@next
建立資料夾並安裝完了套件後,只剩下兩個步驟:
第一,你必須有一份 bottender.config.js 設定檔在你的 Root 資料夾,這跟一般的 Node 模組一樣要記得不要忘了寫 module.exports。
// bottender.config.js
module.exports = {
session: {
driver: 'memory',
stores: {
memory: {
maxSize: 500,
},
},
},
};
第二,需要有個 index.js 當作程式的進入點,一樣要記得寫 module.exports。這邊這個 Function 最好要幫它命名,避免它變成 Anonymous Function,未來幾篇內會講到 Debug 技巧時會提到為什麼這很重要。(如同 React 的 Component Name 那樣重要)
// index.js
module.exports = async function App(context) {
await context.sendText('Welcome to Bottender');
};
That's it!
這樣一個最基本的 Bottender Bot 就搞定啦
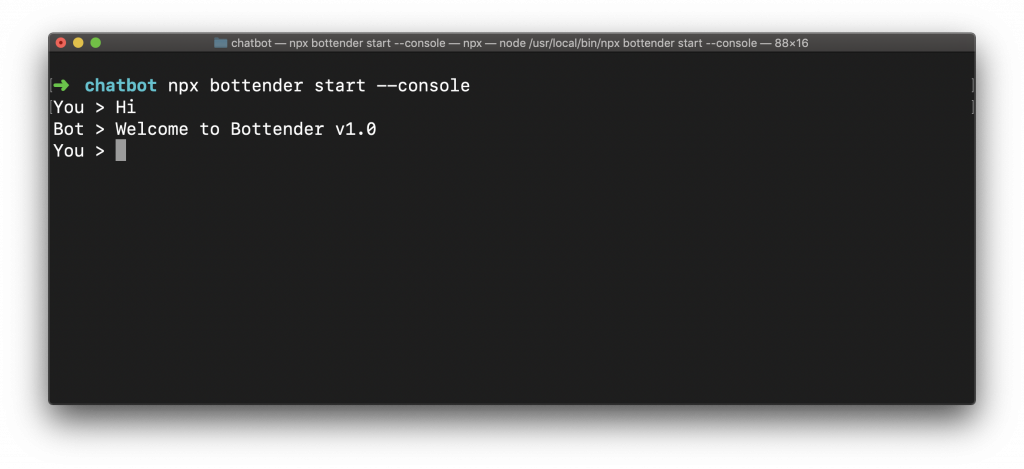
在完成了之後,要啟動只需要靠一個指令 bottender start,即可看到互動式的 Console Bot:
npx bottender start --console
(注意:這邊請先都加上 --console 來啟動,要怎麼開啟其他平台的設定之後篇章會說明)

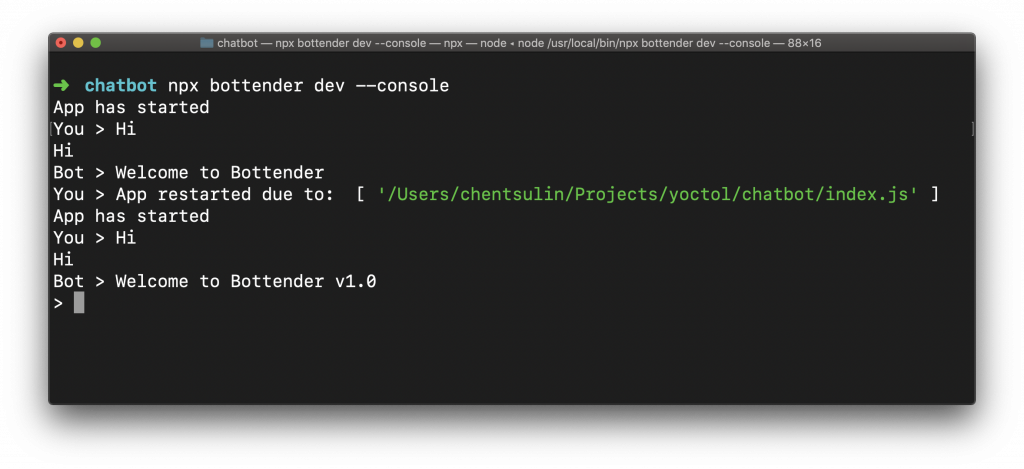
開發跟上線有很大的區別,開發時注重的是快速修改快速回饋,為此我們也準備了 bottender dev 指令,讓它在 Watch Mode 下執行,能在檔案修改時做到 Live Reload:
npx bottender dev --console

我本身是一個很愛看著 Terminal 開發的工程師,不管開發前端、後端,也都喜歡大部分靠著 Terminal 跑跑模擬以及自動化測試,這是個很有效率的開發方式,方享給大家。
受到了 React 以及 Next.js 的啟發,我們在 Bottender v1.0 大幅改善了開發以及啟動的方式,讓設定更簡單更一致、開發上線體驗更好更流暢,而這些指令還有一些其他更多的好處就有待之後再繼續介紹了。
