在我想這個題目時,通常都會習慣 Google 看看大家的常見問題,結果發現之前也在 IT 邦寫過一篇教你開發出不會被後端吐槽的前端版型。
我詳細看了下,如果你是網頁設計師的話,比較不會接觸 JS 資料邏輯處理的話,上面的注意細節就足矣。
這裡我再來依照該文章來補充一些跟後端的溝通之道。
我在公司都是在跟 .NET 工程師協作,儘管新來其他的 .NET 工程師,合作流程都大同小異。我曾經有個錯覺,就是每個後端的習慣應該都一樣吧?例如 JAVA、Node.js、python、PHP 工程師應該都一樣配合流程吧?
但我經歷過還是覺得有很大的不同,以版型來說好了,
我的 HTML 結構可能會被拆分成好多的元件依序載入,
.header 可能會被拆成一個檔案,裡面的資訊也可能又被拆分成小元件成各別檔案,
但有些後端可能就單純先拆一個 layout 檔案即可,
所以建議不要將你與其他後端協作的經驗,帶到其他的後端身上。
但還是有共通之處嗎?唯一不變的就是,你寫的 HTML 結構是都不會變的,
你要跟後端配合的,主要就是當你的介面套了後端後,介面是否有正常才是你該做的事。
如果你看不懂上面的對話,我會建議你可以用 gulp、webpack 來使用樣版語言(template language),
這樣你會對後端拆前端版型上會有更深入的了解。
這段主要是提供前端工程師在與後端一起建立 RESTful API 做 SPA(英語:single-page application),我常聽聞以下的事情:
也常問我說,到底開 API 的流程,到底誰規劃才是正確的?
我的一致回覆都是:「雙方都必須共同討論,以節省同事的時間為第一優先」
我們再來一個小劇場吧,某軟體公司準備要做一個報表查詢功能,因為報表同時要撈資料庫裡多個資料表,又得顯示視覺化圖表在前端,於是後端與前端都在討論該怎麼做比較好。
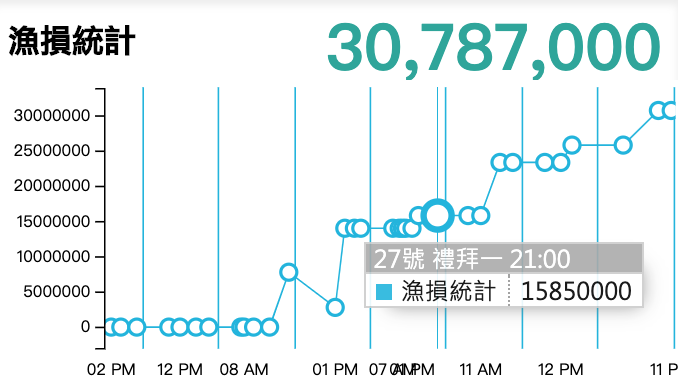
前端:「他這圖表想要作折線圖,像是下面這張圖的效果」

後端:「哇靠..這麼華麗無雙,這要同時整合很多的單位才有辦法算出總損失。你打算用什麼框架嗎?還是想自幹一個?」
前端:「...我也想試試看,但 PM 只給我三天時間,我不想逼死自己,所以我找了個折線圖 JS 套件,你幫我看看他 提供的資料格式是這樣,依照這格式,他就會依照時間軸吐出折線圖樣式,這樣有辦法嗎?」
{
x: 'x',
columns: [
['x', '2013-01-01', '2013-01-02', '2013-01-03'],
['漁損統計', 30, 200, 100, 400, 150, 250],
]
}
後端:「嗯....他陣列裡面還有兩個陣列哦?太奇耙了吧!」
前端:「這 C3.JS 就這樣啊哈哈(遞文件,還是你可以吐怎樣的格式給我?」
後端:「我想了下,出這樣給你,你前端再組可以嗎?這樣我程式比較好寫,資料庫運算效能也比較好」
{
"time":['2013-01-01', '2013-01-02', '2013-01-03'],
"total":[30, 200, 100, 400, 150, 250]
}
前端:「哦哦可以啊,這樣我陣列也不用做什麼事,前面自己加些資料就好,那就這樣定案吧!」
透過以上的案例你可以知道,一定會有彼此需要溝通的地方,所以絕對不會是單方面的責任,而是以「節省同事的時間為第一優先」來當作考量點,這樣彼此才可以加速專案推進,同時又不會耽誤到彼此的開發時間。
我在翻文章的時候,也看到這篇蠻棒的知乎文章,標題是前端工程师,如何更顺畅的和后端工程师合作?,相信藉由以上討論,你可以更加了解其協作流程 :D
有人會說,那要不要刻意跟窗口增進關係啊?這問題其實也很困擾我,因為我就是他X的句點王... (待續
