哇喔~已經第五天了,終於來到實作UI的介紹了,這篇我要分享的是layout版面配置的種類及使用方法,首先簡單介紹一下版面配置的種類:
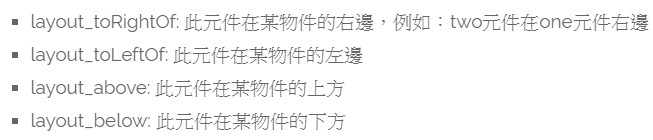
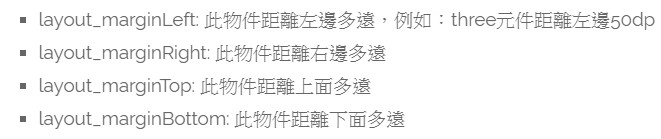
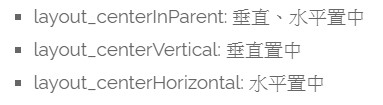
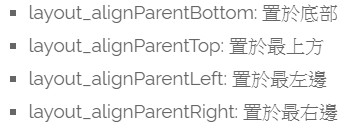
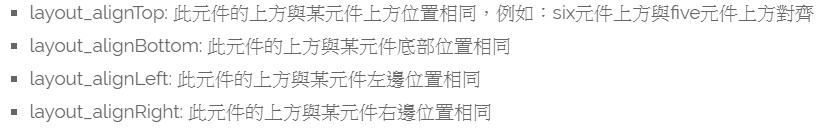
英文Relative中文意思是相對的,相對時從比較的觀點看待事物,因此相對的排版方式,可依照鄰近的元件或是位在地環境容器(parent)來調整欲排版的元件。常見排版方式,依照鄰近元件的id提供欲排版的元件上下左右的相對位置。
線性版面配置系統提供基本的兩個方向:
1.vertical 元件直向由上至下排列
2.horizonal 元件水平由左至右排列
英文 Absolute 中文意思絕對的,絕對在描述物體位置時通常有明確的座標位置,而最常見描述2維的方式維Y-X的作圖方式,所以元件在此版面是藉由X、Y座標定義提供元件位置的描述。
英文Table在資訊科學裡,中文意思為表格,表格版面配置,可使元件在形成類似表格的排版方式,好像沒有解釋到…沒關係相信大家都明白。
Table layout 提供TableRow方法 使得元件形成一列。
英文Frame 中文意思為框架,利用這個版面配置,能夠將所有元件全部聚集在同一個位置,既然為相同位置,因此元件間是由堆疊的方式形成,堆疊的方式是按照xml檔排列的順序決定的。





若文章有誤,歡迎大家提出建議。
Thank you for your time.
