本篇專案內容將繼續實現血壓的紀錄功能,Let's go!![]()
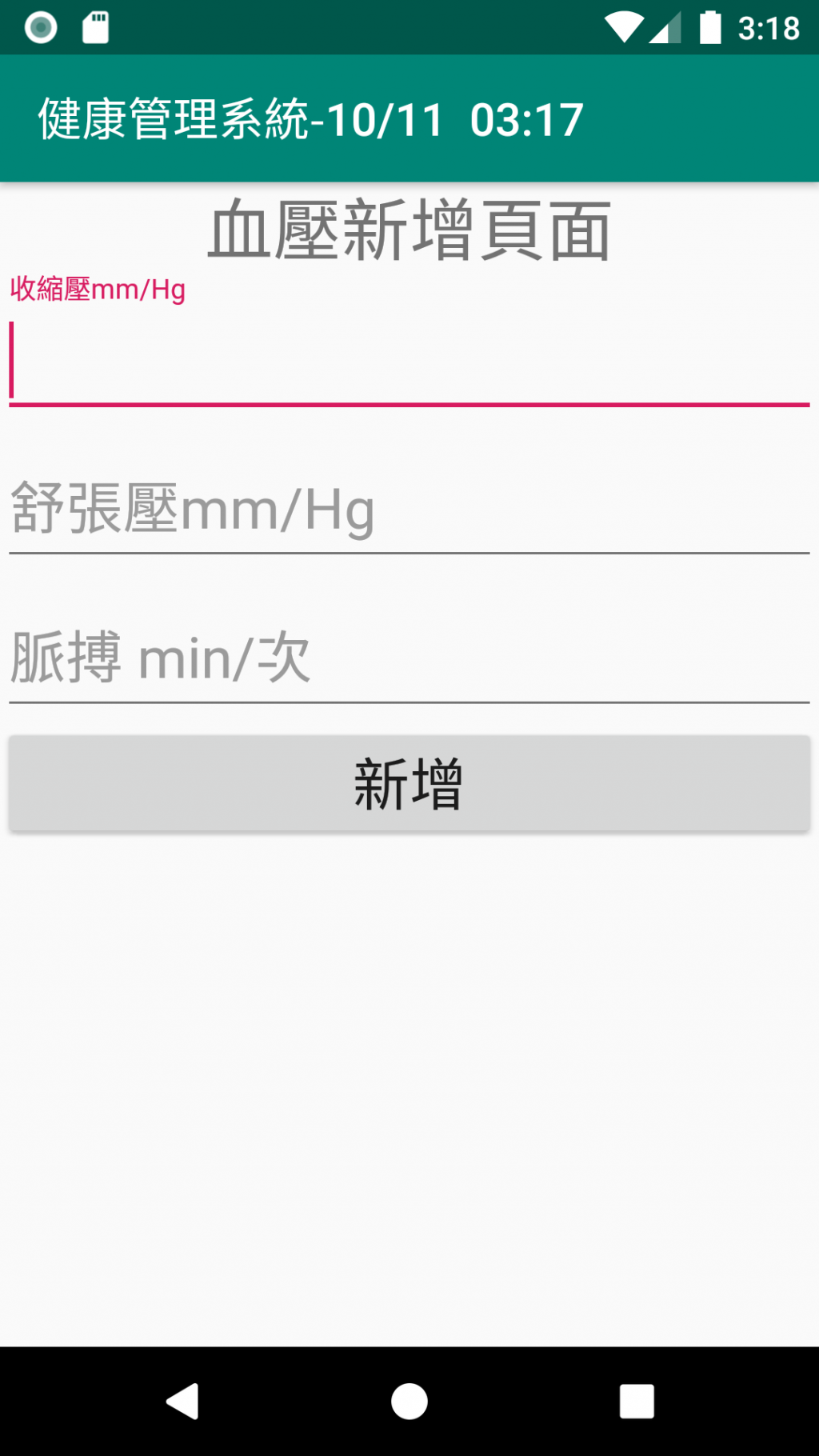
實作新增頁面,提供UI讓使用者輸入血壓、脈搏等數值
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="血壓新增頁面"
android:gravity="center_horizontal"
android:textSize="30dp"/>
</FrameLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edtHigh"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number"
android:hint="收縮壓mm/Hg"
android:textSize="25dp"/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edtLow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number"
android:hint="舒張壓mm/Hg"
android:textSize="25dp"/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edtBump"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number"
android:hint="脈搏 min/次"
android:textSize="25dp"/>
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/btnAppend"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp"
android:text="新增"
/>
</LinearLayout>
btnAppend.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) { db.append(num_chg_ten(month+1)+num_chg_ten(date),Integer.parseInt(edtHigh.getText().toString()),Integer.parseInt(edtLow.getText().toString()));
finish();
}
});
}
private void gettime() {
Calendar calendar=Calendar.getInstance();
month = calendar.get(Calendar.MONTH);
date = calendar.get(Calendar.DATE);
int hour=calendar.get(Calendar.HOUR);
int min=calendar.get(Calendar.MINUTE);
txtTime.setText(month +1+"/"+ date +" "+num_chg_ten(hour)+":"+num_chg_ten(min));
}
public String num_chg_ten(int num){
String text = null;
if(num<10){
text="0"+num;
}
else{
text=String.valueOf(num);
}
return text;
}
完整程式碼
public class PressureCreateActivity extends AppCompatActivity {
private HealthDB db =new HealthDB(PressureCreateActivity.this);
private TextInputEditText edtHigh,edtLow,edtBump;
private Button btnAppend;
private int month;
private int date;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pressure_create);
findViews();
// 獲得目前時間
gettime();
}
private void findViews() {
edtHigh=(TextInputEditText)findViewById(R.id.edtHigh);
edtLow=(TextInputEditText)findViewById(R.id.edtLow);
edtBump=(TextInputEditText)findViewById(R.id.edtBump);
btnAppend=(Button)findViewById(R.id.btnAppend);
btnAppend.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
db.append(num_chg_ten(month+1)+"/"+num_chg_ten(date),
Integer.parseInt(edtHigh.getText().toString()),
Integer.parseInt(edtLow.getText().toString()),
Integer.parseInt(edtBump.getText().toString()));
finish();
}
});
}
private void gettime() {
Calendar calendar=Calendar.getInstance();
month = calendar.get(Calendar.MONTH);
date = calendar.get(Calendar.DATE);
int hour=calendar.get(Calendar.HOUR);
int min=calendar.get(Calendar.MINUTE);
// 標題上顯示時間
setTitle(getTitle().toString()+"-"
+(month +1)+"/"+ date +" "+num_chg_ten(hour)+":"+num_chg_ten(min));
}
public String num_chg_ten(int num){
String text = null;
// 個位數字前面增加"0"
if(num<10){
text="0"+num;
}
else{
text=String.valueOf(num);
}
return text;
}
}
進入新增畫面
輸入測量數值
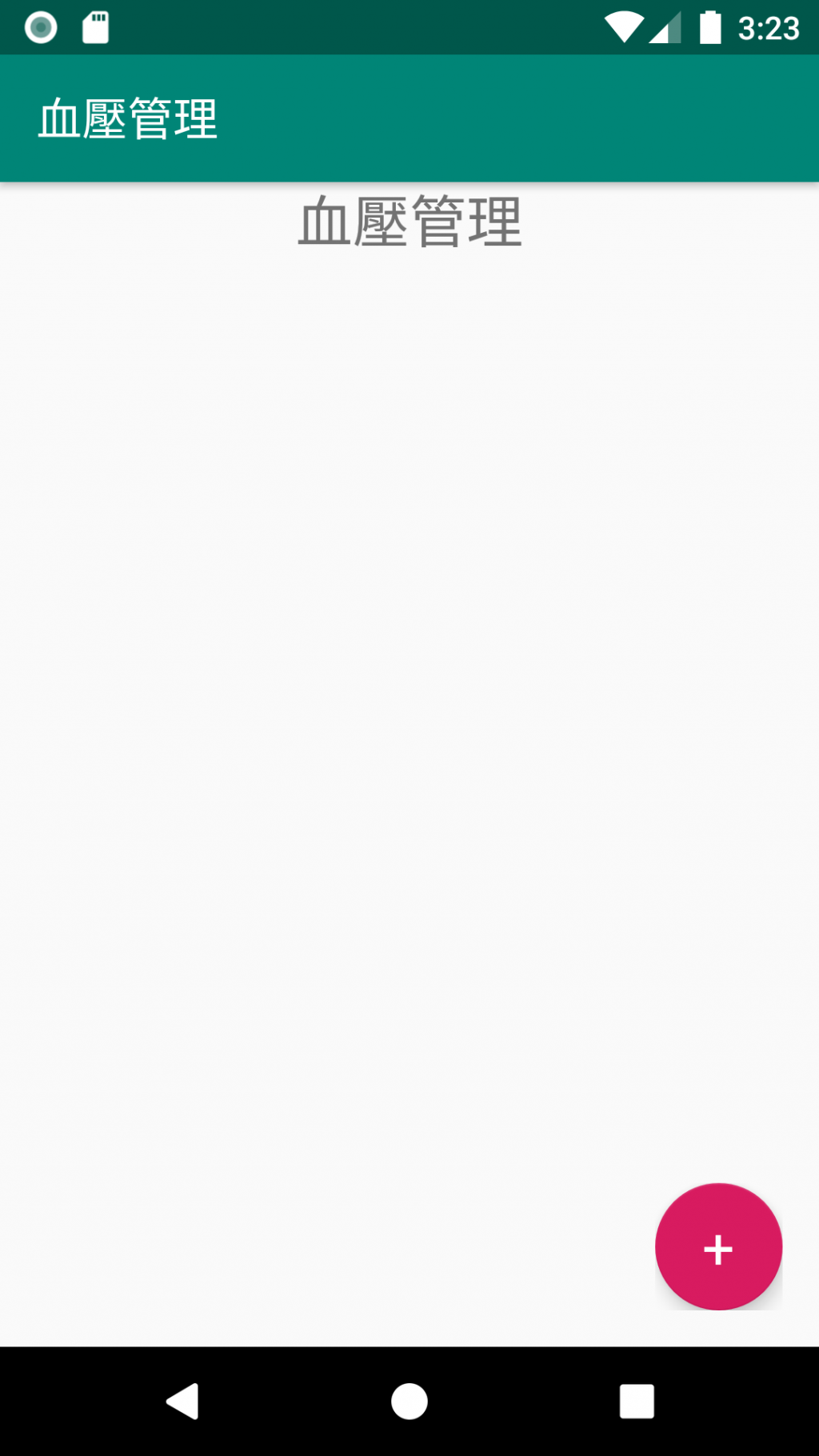
完成輸入,進入血壓管理頁面
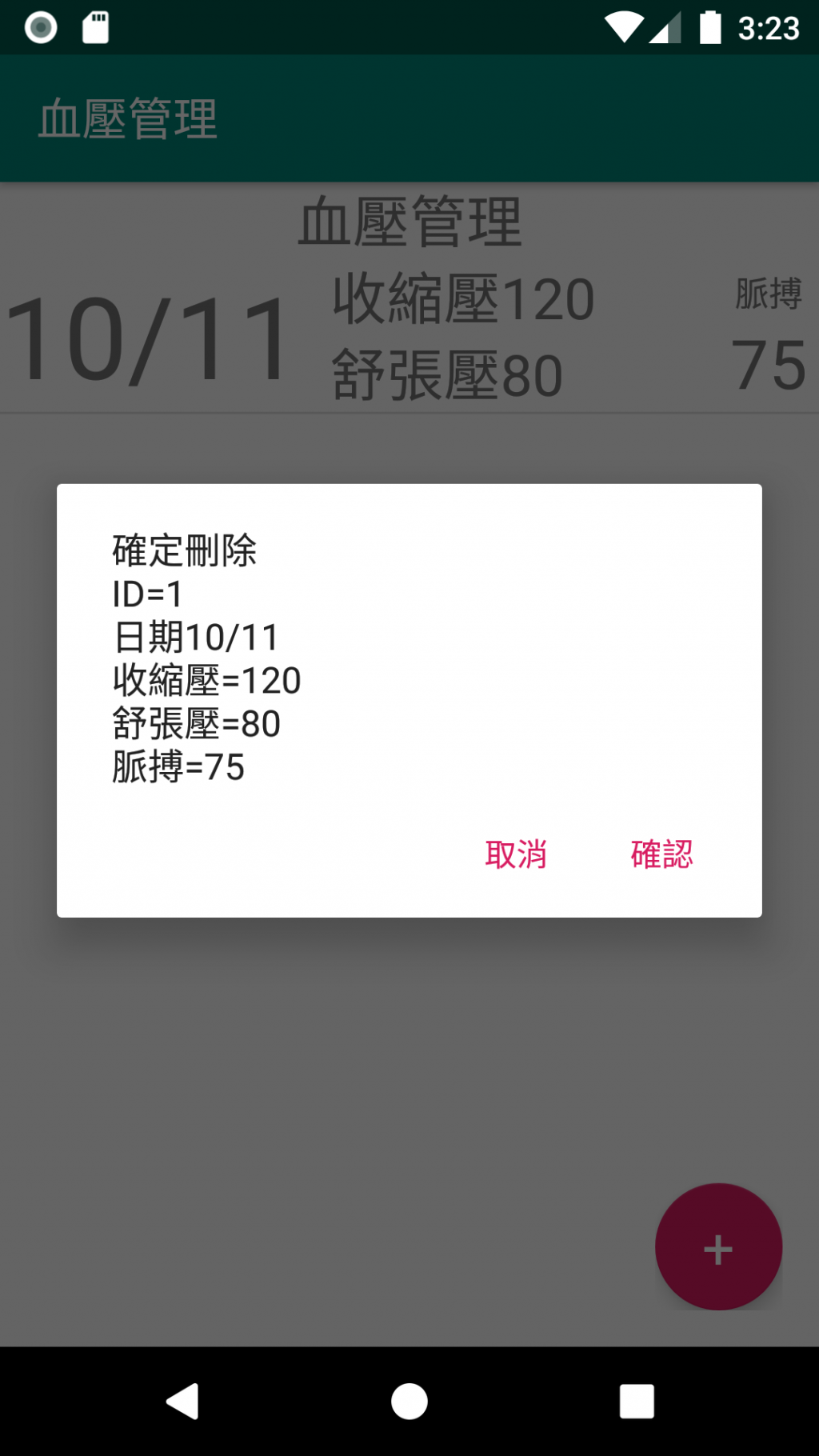
長壓選單按鈕,詢問是否刪除資料
確認刪除血壓紀錄
若文章有誤,歡迎大家提出建議。
Thank you for your time.
![]()
![]()

不好意思
請問如何寫血糖的新增頁面
讀者你好,請參考這兩篇文章[Day26]Android學習-創新挑戰-健康管理app(4)[Day27]Android學習-創新挑戰-健康管理app(5)做改寫即可完成血糖的新增頁面囉!