前面第二篇「Bot 開發起手式」中有講到要怎麼樣設定一個新的專案,如果還沒看過記得先去看一下,才能接著看懂這篇的內容喔~
Console Mode 玩的熟,不但能快速搶先體驗整個對話的流程,更能取代一大部分需要人工測試的部分,加快迭代的速度。至於為什麼 Debug 是個很重要的主題並特別放了一天的篇幅來講,是因為我認為一個工程師的程度跟開發速度,很大一部分取決於他的 Debug 技巧,資訊了解得越多就能越快找出錯誤的位置,所以一些偵錯的小技巧是越早學會越好。
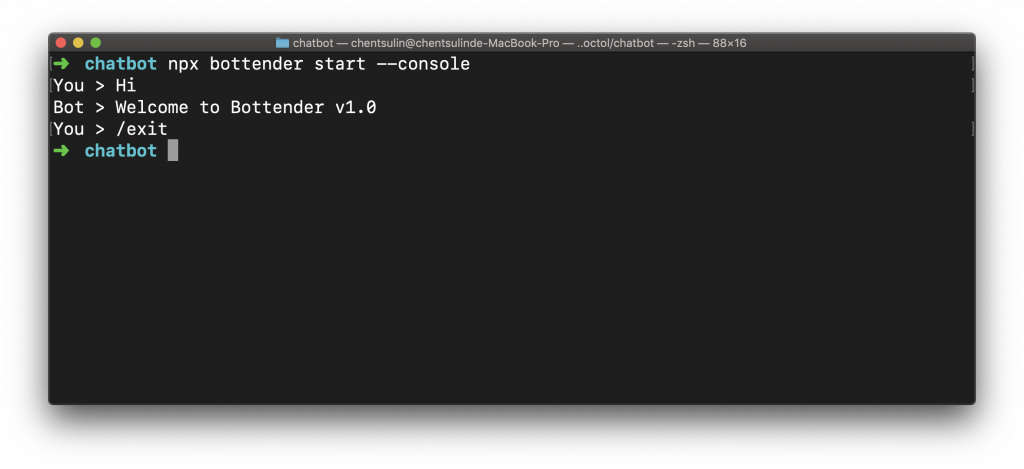
當進入了 Console Mode,馬上就可以開始測試對話,不過當我們測試完要離開呢?
只要輸入 /exit 指令,即可跳出 Console Mode,這是不是比 vi 要離開簡單的多呢

state在開發時,除了驗證整體的行為外,有時候我們還會想知道現在 User 的 state 變成了什麼樣子,這也是很重要的 Debug 手段。
讓我們先來準備一個 Demo 用的專案,做一個簡單的計數器,透過跟它互動,來讓計數 + 1。
首先,我們在 bottender.config.js 的設定檔設定每個 User 初始的 state 樣貌,count 都從 0 開始記。
// bottender.config.js
module.exports = {
// ... 其他省略
initialState: {
count: 0,
},
};
接著,修改我們的程式碼,讓它講一句話送出現在的 count,並用 context.setState 來讓 count + 1:
module.exports = async function App(context) {
await context.sendText(`Count: ${context.state.count}`);
context.setState({
count: context.state.count + 1,
});
};
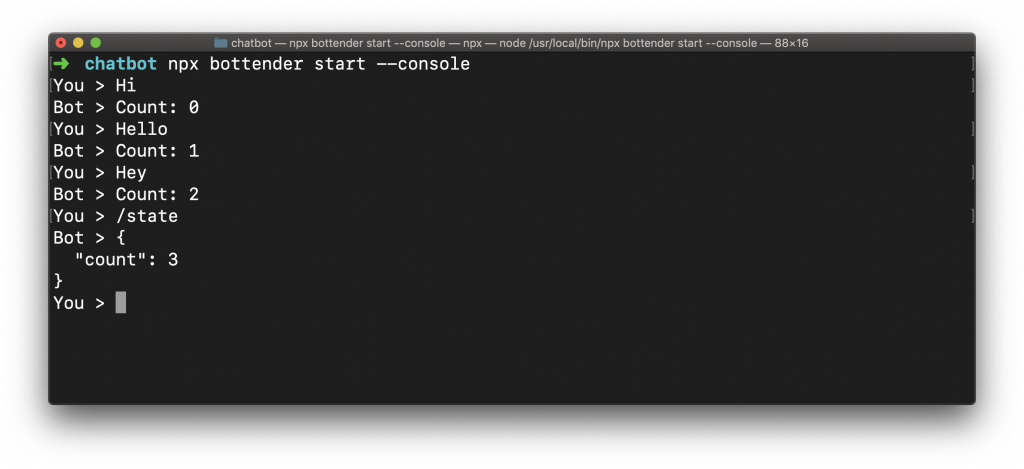
這樣就算是準備就緒了,接下來就可以來看看它能不能正常運作:

沒錯!就像圖中所示範的那樣,若是你好奇現在的 state 的值,不妨直接使用 /state 指令,不用再特別寫個 console.log 來印它啦。
今天我們多利用一些範例來讓大家熟悉一下寫法,這邊我們來寫一個能講笑話的機器人:
const random = require('random-item'); // 記得要 npm install random-item
module.exports = async function App(context) {
if (context.event.text === '講笑話') {
await context.sendText(
random([
'加油站最怕什麼樣的員工?油腔滑調的員工',
'有一天,西瓜、榴槤、奇異果一起出去玩,結果榴槤不見了。因為榴槤忘返',
'海記憶體知己,天涯若比鄰',
])
);
} else {
await context.sendText(random(['你講什麼鬼話?', '乖,聊聊別的']));
}
};
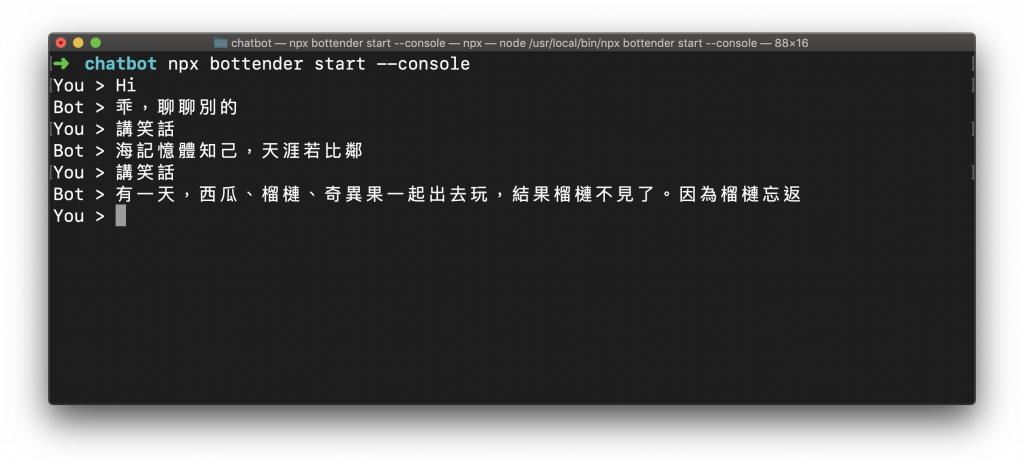
如你所見,這隻機器人在收到 講笑話 時會隨機回覆其中一個笑話,而收到其他訊息它會處於聽不懂的狀態。

(注意:在做 Chatbot 時,隨機性是體驗上很重要的一個部分,你不會希望大家覺得它很死板無趣)
這邊我要來做一個有趣的修改,同時也做一點程式碼的整理,拆分出一些有意義的 Function:
const random = require('random-item');
async function SendJoke(context) {
await context.sendText(
random([
'加油站最怕什麼樣的員工?油腔滑調的員工',
'有一天,西瓜、榴槤、奇異果一起出去玩,結果榴槤不見了。因為榴槤忘返',
'海記憶體知己,天涯若比鄰',
])
);
}
async function SendUnknown(context) {
await context.sendText(random(['你講什麼鬼話?', '乖,聊聊別的']));
}
module.exports = async function App(context) {
return context.event.text === '講笑話' ? SendJoke : SendUnknown;
};
你可能已經發現,我們在 App 裡面回傳了 Function 給 Bottender 去執行,這是一個很重要的環節。回傳 Function 能給框架更大的能力去控制整個執行細節(就如同寫 React 時,你寫 Component 回傳給框架)。
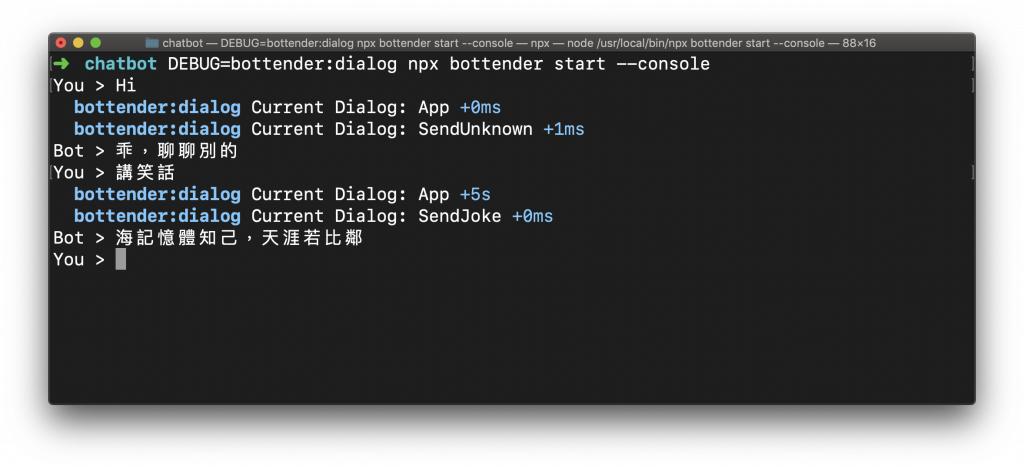
做了這樣的修改後,讓我們用 DEBUG=bottender:dialog 調整一下環境變數來啟動它:
DEBUG=bottender:dialog npx bottender start --console

圖中可以看到的就是,我們能清楚知道這次的執行是落到了 SendJoke 還是 SendUnknown,這樣一來,若是調到錯誤的地方,那哪裡程式寫錯應該就很明顯了。
(注意:這是我先前提到為什麼 Function 必須給個命名,這會讓 Debug 輕鬆一點)
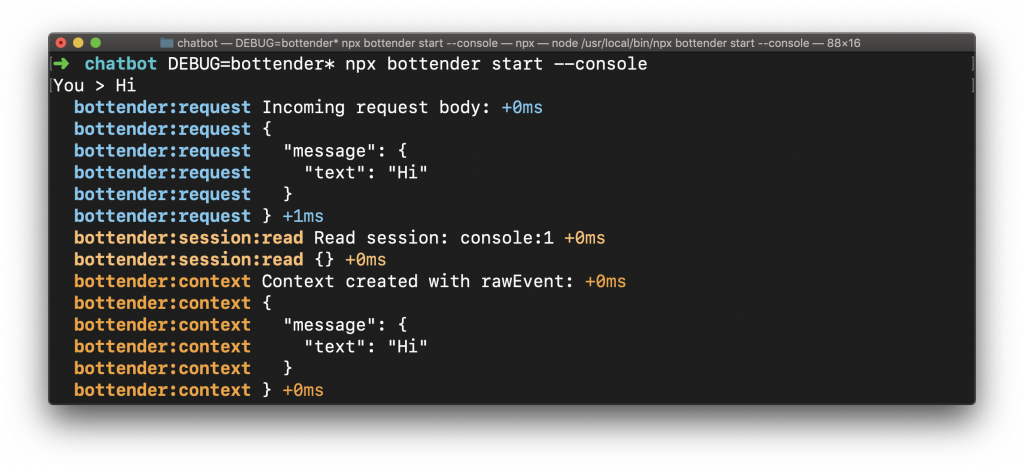
當上面的資訊還不夠,還想要看更多時,DEBUG=bottender* 是一個手段,不過它會印出相當多的資訊有點洗版,所以請斟酌使用。這些透過 DEBUG 環境變數所帶來的功能,是利用在 JavaScript 相當常見的 debug 套件所提供,有興趣的人也能點進去看看他的介紹。
上面的範例使用 DEBUG=bottender* 會印出一大堆資訊:

如果是擅長 Debug 的朋友或許這些招式並不能滿足大家,而 console.log 也依然是一個可靠且有效的手段。如果有想到任何更好的方式能改善 Debug 跟開發也歡迎跟我們建議!

學習了!! ![]()
小建議:
文章中可先介紹 js 那個 Debug 工具,再來使用指令
DEBUG=bottender:dialog npx bottender start --console
不好意思
Bottender 的if和else條件我不太懂個代表什麼?
如果遇到多條件時有Switch的條件可以用嗎
可以喔,if...else 只是 Javascript 的語法,用 switch 也沒問題。
那我知道了謝謝