因為目前待在接案公司,所以每一個新的案子都是從頭開始,在經手第二個案子之後,就開始對於一些重複的動作感到厭煩,所以產生了 讓程式幫我寫程式 的想法。
第一個就是關於圖片的使用,一般來說我們使用圖片會像這樣:
UIImage(named: "back")
這樣會產生幾個問題:
所以我後來改用了下面這種寫法:
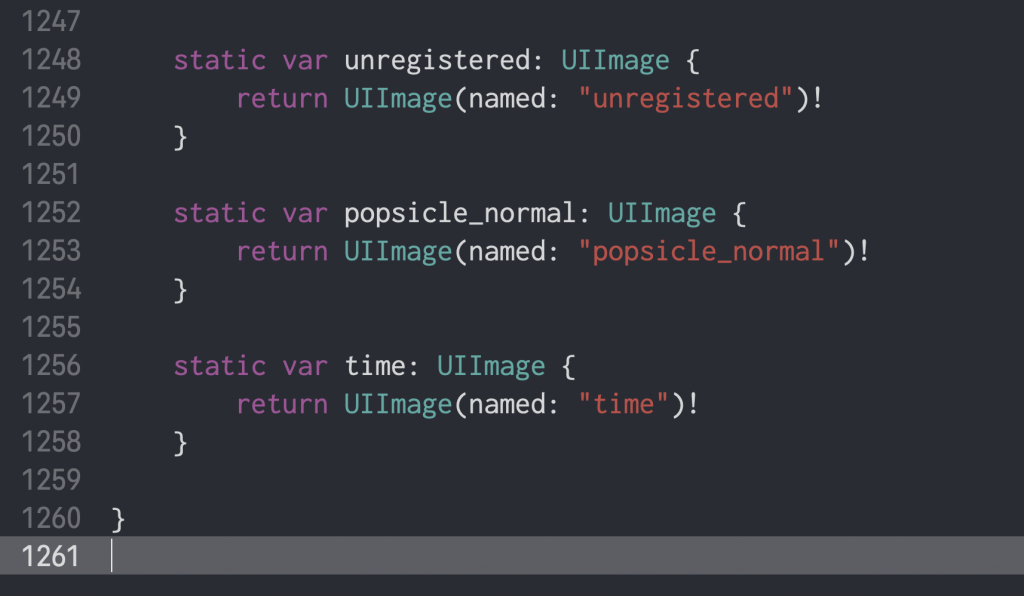
extension UIImage {
static var back: UIImage {
return UIImage(named: "back")!
}
}
對 UIImagee 做擴展,使用 static computed property,來做每次取用圖片時的方法,它用起來會像這樣
imageView.image = UIImage.back
// or
imageView.image = .back
型別推斷的情況下我們可以省略 UIImage 直接在
=後面按下.,這時候只要輸入一兩個關鍵字,圖片的選項就會跳出來了,方便許多。
改用第二種寫法之後,因為格式變的固定,所以想到可以用 Python,來幫我爬檔案,並將檔案的名字當成變數的名字的想法,有興趣的同學可以到 我的Github 看看,在我實作這個小工具之前, 完全沒有碰過 Python,大約花了半天左翼的時間把這個工具完成。
以我最近的案子為例,總共有300多張圖片,使用小工具幫我爬出檔案之後,總共幫我省下了一千多行的程式,這一千多行如果用人工來完成,花時間不說,還容易出錯。

歡迎到我的網站逛逛。

你可以參考 R.swift
let icon = R.image.settingsIcon()
let font = R.font.sanFrancisco(size: 42)
let color = R.color.indicatorHighlight()
let viewController = CustomViewController(nib: R.nib.customView)
let string = R.string.localizable.welcomeWithName("Arthur Dent")
wow,這看起來有點厲害,感謝!!