最近剛好在研究UIImageVeiw的Mask , Mask為多重曝光 , 是攝影中一種採用多次獨立曝光,
然後將它們重疊起來,組成單一相片的技術方法 , 我們可以利用當中的Mask功能製作有趣的照片
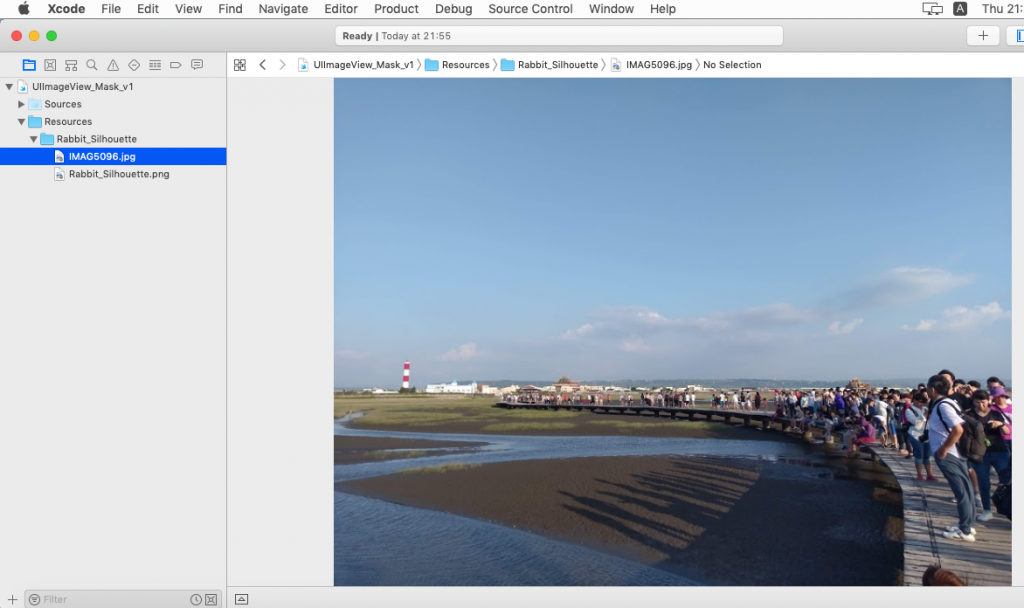
1.接著我們先準備二張照片 , 剛好上週的中秋節去了一趟台中-高美濕地 , 我們就直接拿照片來製作

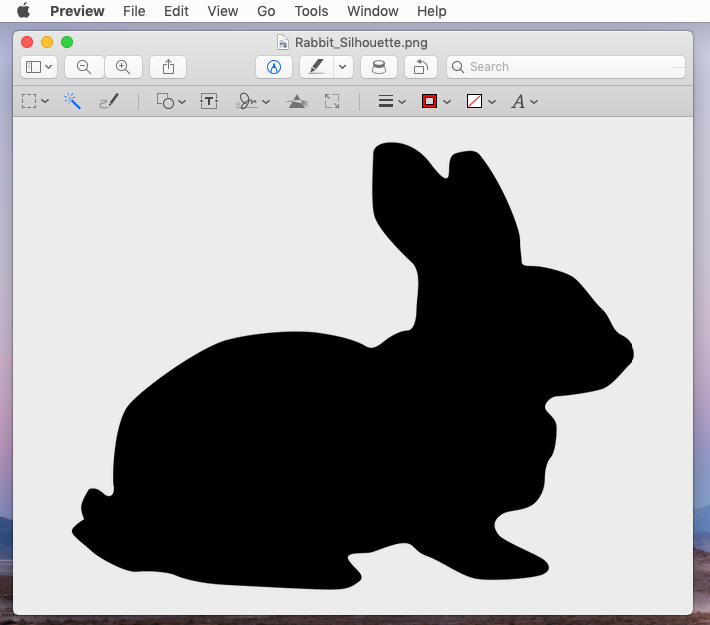
2.利用 Preview App 去背,只留下黑色影子區塊

3.將圖片加到 playground。

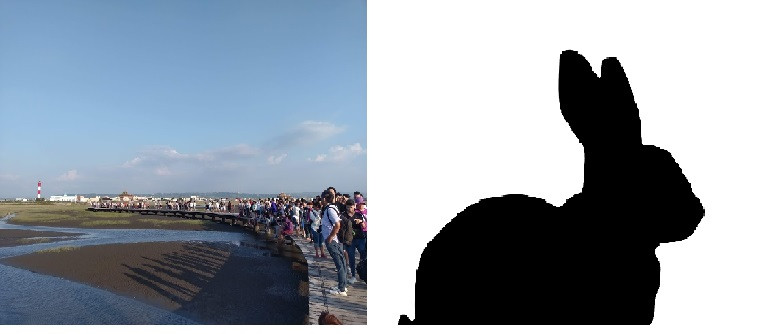
圖一

圖二
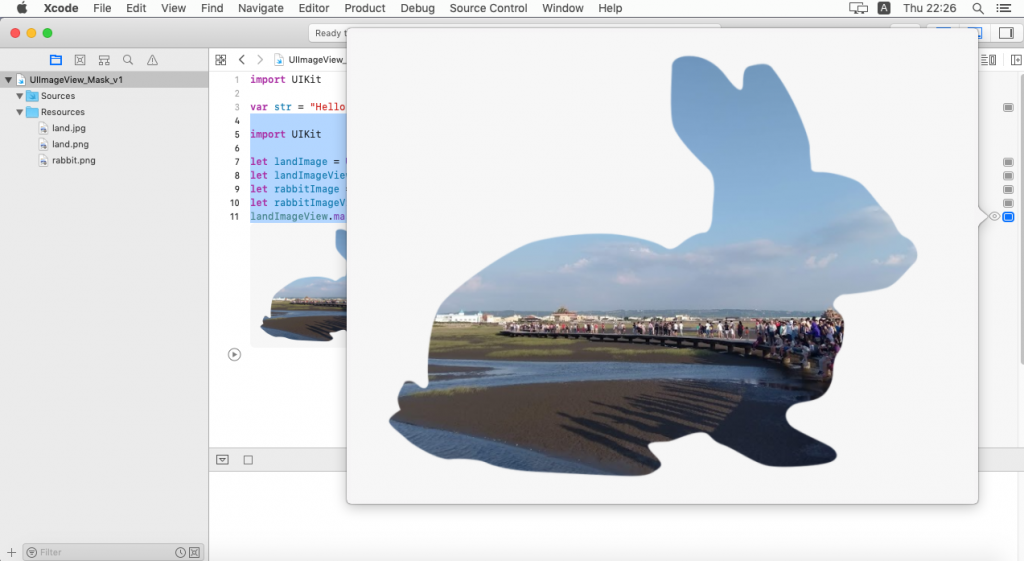
4 撰寫 Swift 程式。
import UIKit
let landImage = UIImage(named: "land.jpg")
let landImageView = UIImageView(image: landImage)
let rabbitImage = UIImage(named: "rabbit")
let rabbitImageView = UIImageView(image: rabbitImage)
landImageView.mask = rabbitImageView
程式說明:
(1)加入 UIKit 函式庫。
import UIKit
加入 UIKit,我們才能撰寫 UI 相關的程式,使用 UIImage 和 UIImageView 。
(2)產生顯示高美濕地的image view。
let landImage = UIImage(named: "land.jpg")
let landImageView = UIImageView(image: landImage)
(3)產生顯示兔子的image view。
let rabbitImage = UIImage(named: "rabbit")
let rabbitImageView = UIImageView(image: rabbitImage)
(4)設定高美濕地的遮罩(mask)為兔子的圖片。
landImageView.mask = rabbitImageView
mask中文是遮罩的意思,它是型別 UIView 的屬性。landImageView 的型別是 UIImageView,
而UIImageView 又繼承 UIView,因此landImageView 也擁有 mask 屬性。
執行結果如下圖: