在昨天介紹完Day12-來玩UIImageView中的Mask 製作照片特效後,
接下來今天我們來介紹在程式碼常使用的IBOutlet及IBAction,
這部份我們在Day2-製作第一個Hello World App時有稍微帶到
每一個App的畫面的功能,是由Controller控制,Controller是個物件,
它的功能由它的類別決定 , 所以我們會在controller的類別裡來寫程式
UIViewController是最基本的View Controller 類別,定義了控制畫面的
Controller應該具備的基本功能,跟畫面有關的內建類別都是以UI開頭
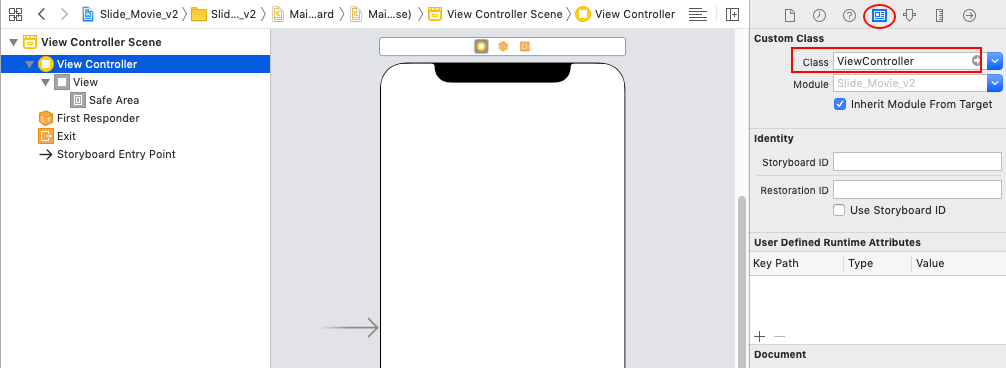
從Storyboard 新拉出來的View Controller , 類別(Class)為 UIViewController
可點選下圖ViewController的紅圈(Identity Inspector )
,即可查詢到目前使用的class為ViewController

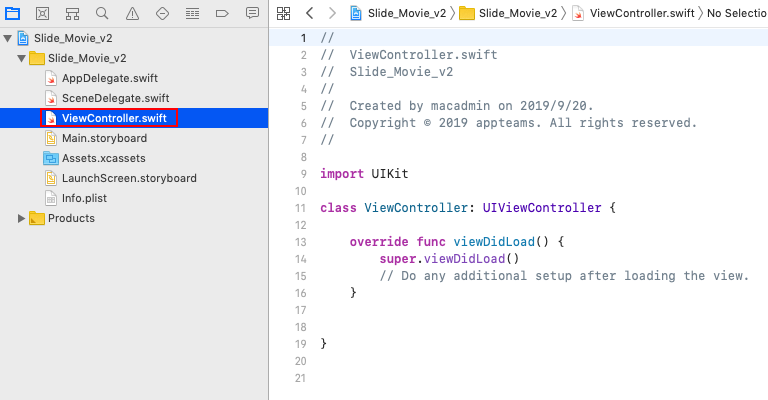
當我們建立 Single View Application 專案時, Xcode會替我們建立一個view和⼀個控制
此 view的view controller,並且將此view controller類別名稱命名為ViewController,
檔名為ViewController.swift,接下來我們就在ViewController.swift上寫程式

在事件(Event)發生後做某個動作(Action) , 按Button , 滑Slider都算是Event

iOS會知道User按了按鈕,產生按鈕被點選的事件,我們可以設定事件發生時想做的
事,讓事件發⽣時執行function裡的程式,如何設定事件發⽣時執行的function
就是IBAction
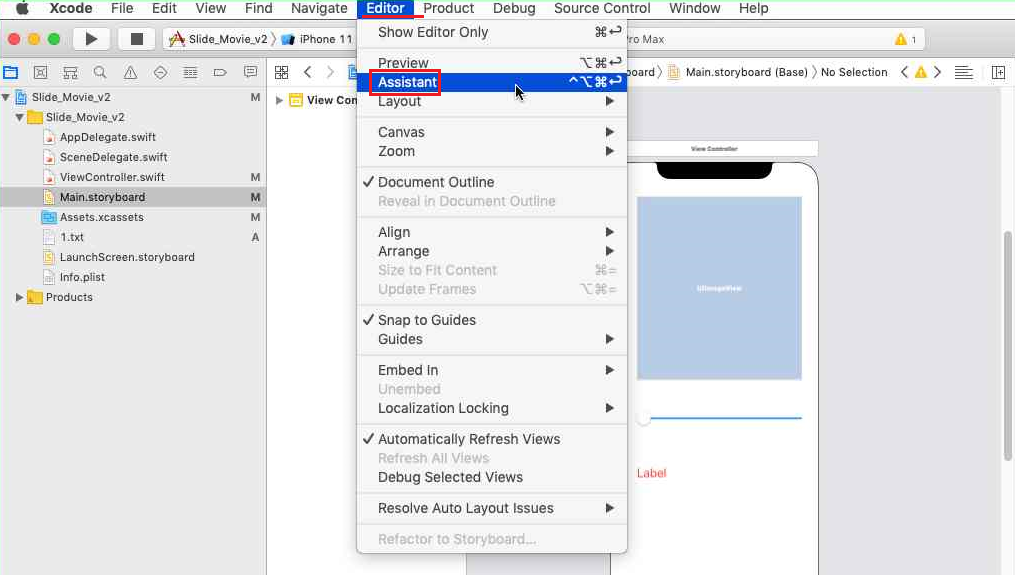
現在我們來講詳細點,當我們在Xcode的MainStoryboard
加上各式UI元件(Button.Slider....)後,並且將Editor模式切換為Assistant後,

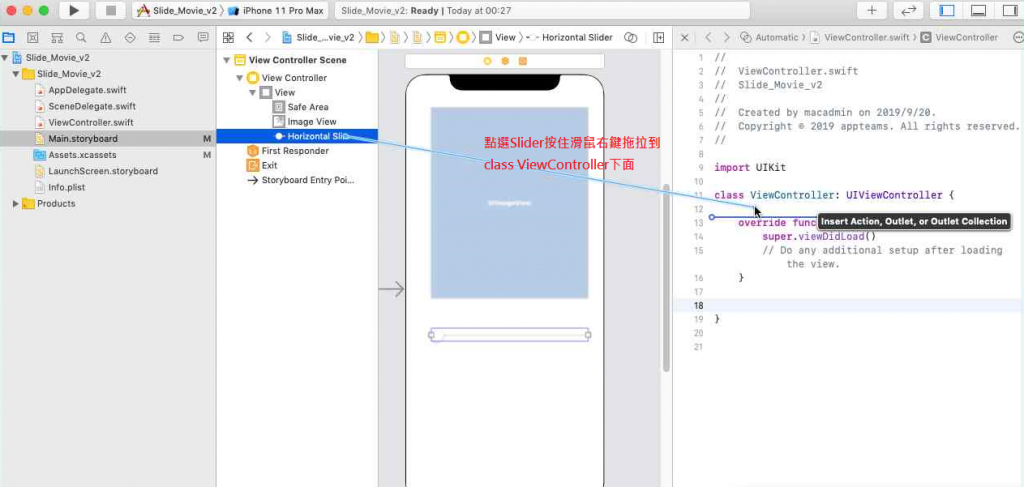
我們就可以點選Slider或Label按住滑鼠右鍵拖拉一條線到MainStoryboard

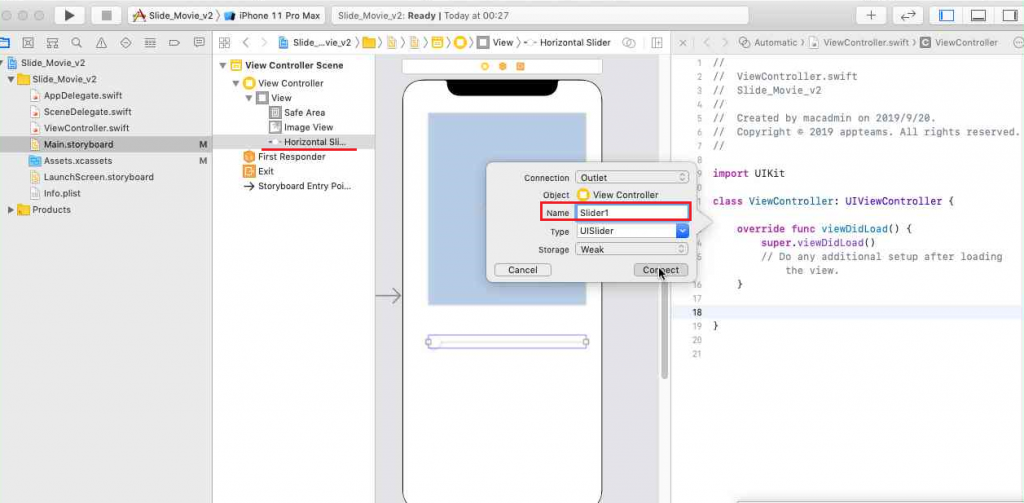
命名Outlet(IBOutlet)為Slider1

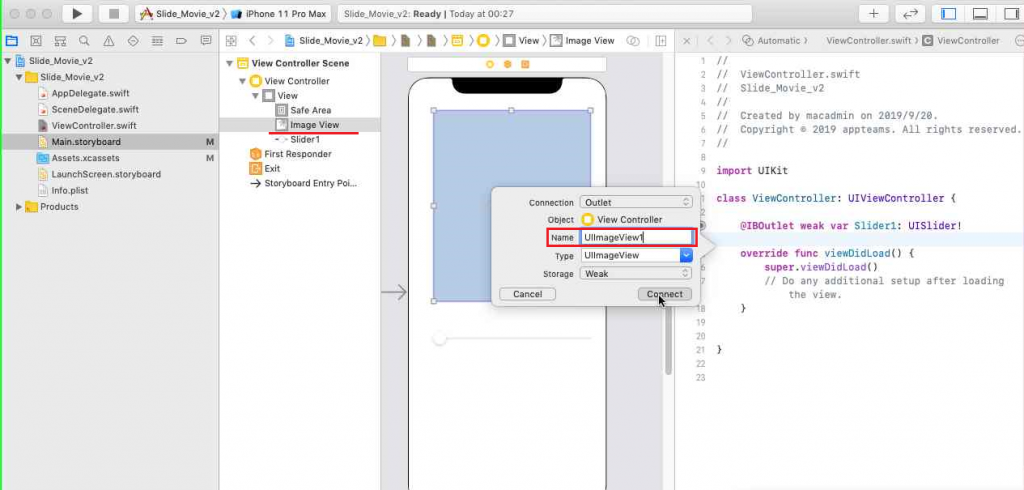
命名Outlet(IBOutlet)為UIImage1

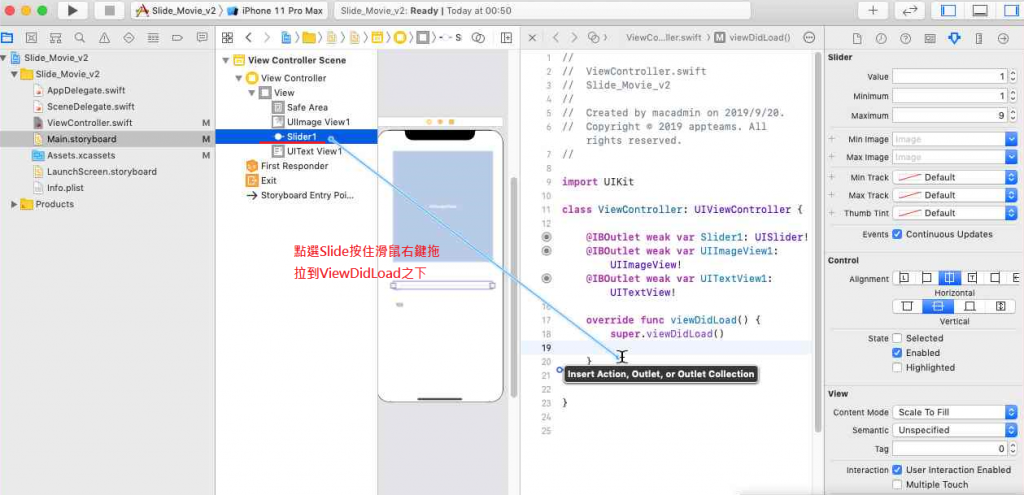
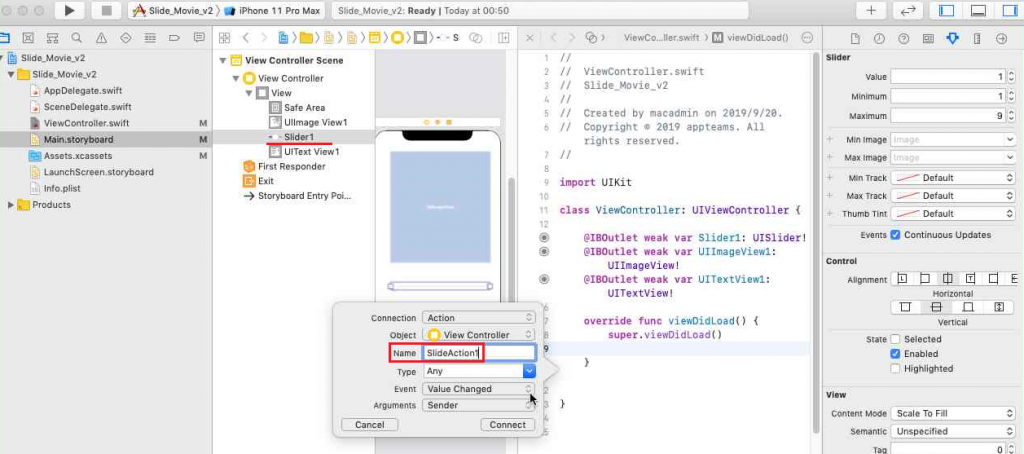
另外再拖拉一條線到viewDidload之下,來增加所將要執行的動作(IBAction)

將Action命名為SlideAction1

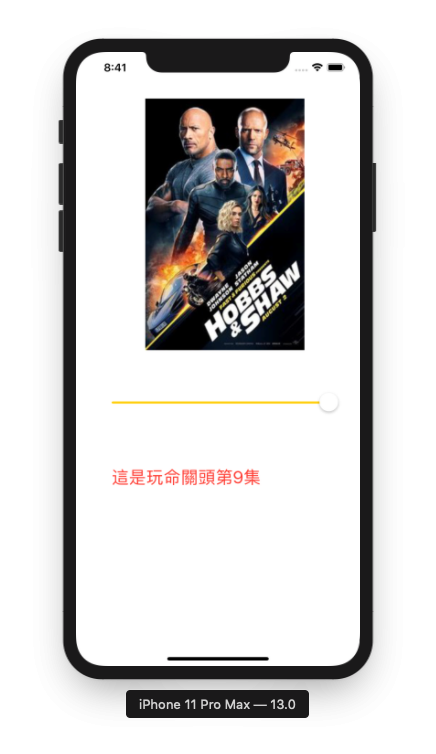
在今年暑假街頭賽車動作片---玩命關頭也在18年後邁向第9集,我們也來製作一個App
向眾演員們致敬

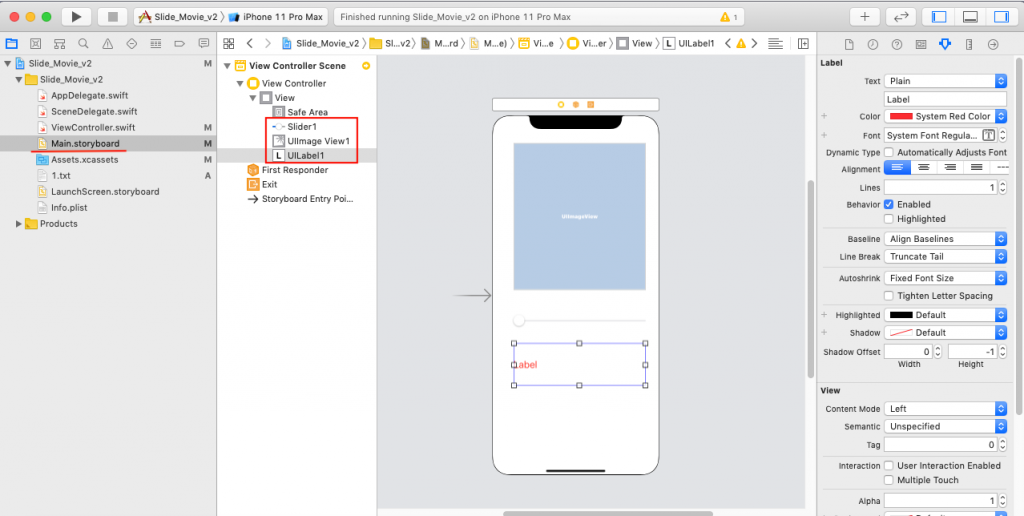
1 建立一個新的專案,新增一個Slider,一個Label及一個ImageView,使用slider來調整
時間,顯示玩命關頭1~9集,從Slider向右水滑,將觸發它的 action function,
到時候可從Slider元件的property取得選擇的值。

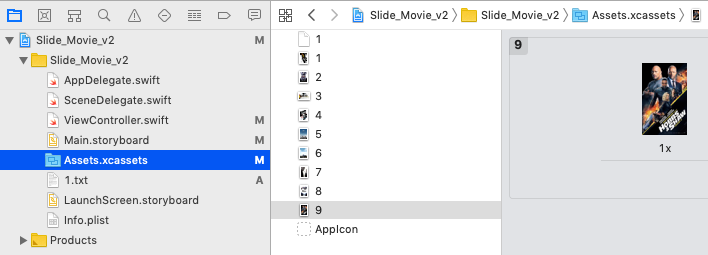
2 放入玩命關頭1~9集的電影海報

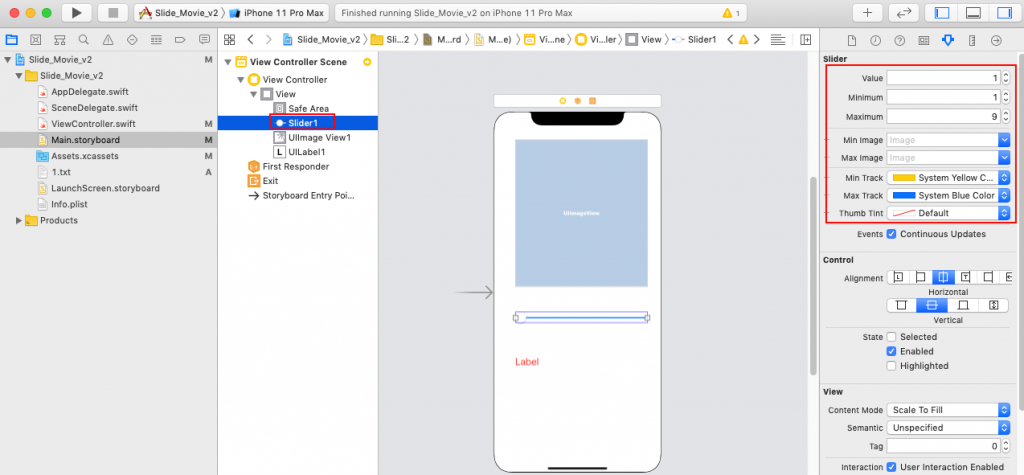
3 Slider設定最小 & 最大數值,讓數值的範圍為1 ~ 9。

4 滑動 slider 時,slider會停在整數的位置,程式碼如下
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var Slider1: UISlider!
@IBOutlet weak var UIImageView1: UIImageView!
@IBOutlet weak var UILabel1: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func SlideAction1(_ sender: Any) {
UIImageView1.image = UIImage(named: "\(Int(Slider1.value)).jpg")
//Slider是浮點數,記得要做型別轉換,轉換成整數,不然會出錯
UILabel1.text = "這是玩命關頭第" + String(Int(Slider1.value)) + "集"
}
}
5 slider滑到相對應的數字時,會對應到相對的照片。

6 隨Slider滑動的照片輪播功能。