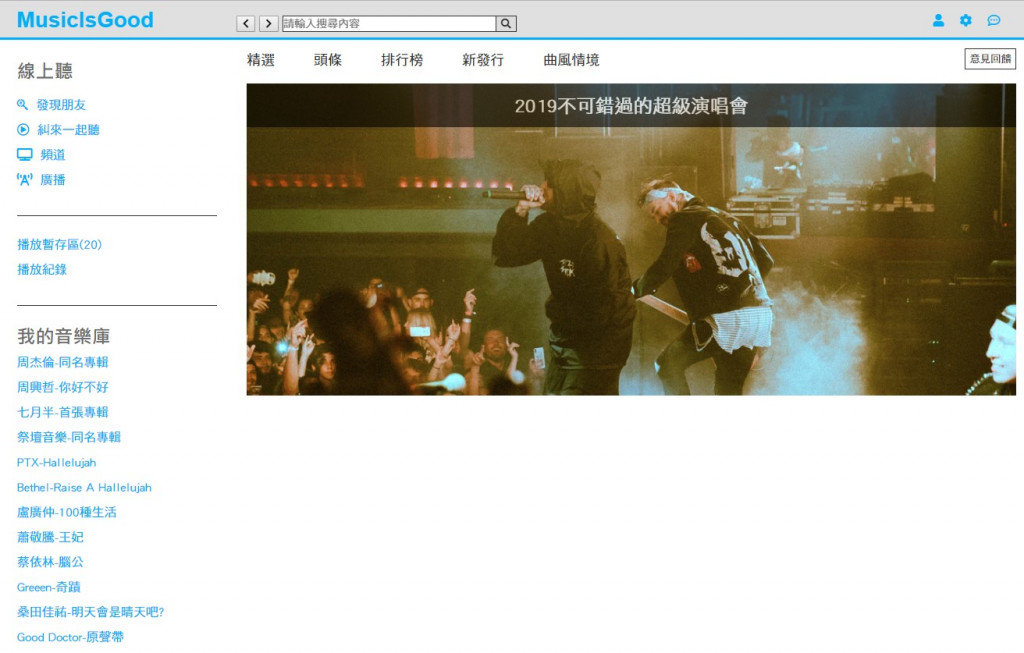
今天要來寫一個滿版圖片,但不使用 img 的標籤,想呈現下方畫面
這次做法跟先前一個練習類似,但這次有一個地方有優化了一下,就是在這個地方增加下列屬性
.container-right {
width: 77%;
float: right;
margin-left: 3%;
}
為什麼要這樣寫呢?
原因是因為本來的 container-left 跟 right 只有單純設定左邊 20% 寬,右邊 80% 寬,這樣會有一個問題就是這兩個區塊是連在一起的,所以為了讓畫面變更好看,圖片跟選單要有一點距離,所以在這邊多寫了一個 margin-left,
因為往左邊推擠了 3%,所以整個寬度比要調整成 80%-3%=77%,所以 77% 是這樣來的。
其他內容大同小異,
可以直接看看 codepen 應該就會懂囉~
https://codepen.io/hnzxewqw/pen/vYBQLrv
