這次的練習參考 Amos 老師的金魚都能懂的網頁切版 : 收合式側邊選單 NO014 ,側邊選單收合很常被使用,各種網站都會看到這樣的寫法,之前也因為參加 F2E 一個側邊選單搞了一個禮拜,那時剛學網頁大概兩三個月,寫得真的很痛苦!(後來 F2E 就直接陣亡了 )
感謝這次 Amos 老師的影片教學,還另外給很多新知識跟技術,真是太棒了~~!!
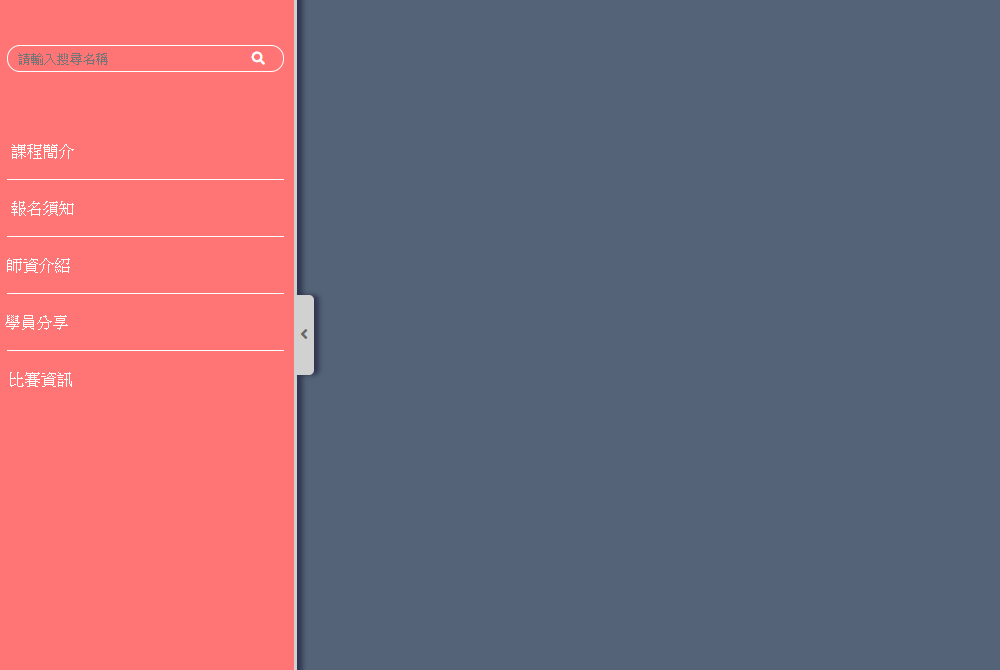
這次我要寫的是這樣的畫面,如下圖
在側邊欄位有多一個小標籤,可以做收合,收起來會變下圖
這次 HTML 多了兩行,使用 checkbox 的屬性
<input type="checkbox" name="" id="sideMenu--active">
<!-- 使用 checkbox 來做開關 -->
<div class="sideMenu">
<form>
<input type="search" placeholder="請輸入搜尋名稱">
<button><i class="fas fa-search"></i></button>
</form>
<nav>
<a href="#"><i class="fas fa-sitemap"></i>課程簡介</a>
<a href="#"><i class="fas fa-chalkboard"></i></i>報名須知</a>
<a href="#"><i class="fas fa-book-reader"></i>師資介紹</a>
<a href="#"><i class="fas fa-user-graduate"></i>學員分享</a>
<a href="#"><i class="fas fa-trophy"></i>比賽資訊</a>
</nav>
<label for="sideMenu--active">
<i class="fas fa-angle-right"></i>
</label>
<!-- label 寫在 nav 下方是為了比較好看到 -->
</div>
現在才知道可以用 checkbox 來當作開關使用,真是太遜了...
這次 SCSS 內容比較多,
.sideMenu {
width: 300px;
height: 100%;
background-color: #ff7575;
border-right: 3px solid #d1d1d1;
display: flex;
//讓 sideMenu 裡面的元素變成橫排
flex-direction: column;
//讓 flex 的方向變成直排
padding: 50px 0;
//因為有 boxsizing 的關係,所以不會有 Y 軸 bar
box-shadow: 5px 0 5px hsla(240, 40%, 15%, .6);
//H 為 hue(色相)、S 為 saturation(飽合度)、L 為 lightness(亮度),a透明度
position: relative;
// label 定位在這個上 (本次新增)
transform: translateX(-100%);
// 將 sideMenu 左橫移 100%,使他到螢幕外 (本次新增)
transition: 0.3s;
// 最後加上側邊選單收合的時間差 (本次新增)
form {
...
}
label{
position: absolute;
width: 20px;
height: 80px;
background-color: #d1d1d1;
color: #686666;
// 絕對定位在 sideMenu 上
right: -20px;
top: 0;
bottom: 0;
margin: auto;
line-height: 80px;
text-align: center;
border-radius: 0 5px 5px 0;
// 標籤加圓角
box-shadow: 5px 0 5px hsla(240, 40%, 15%, .6);
}
先新增 lebel 要有的樣式
#sideMenu--active:checked+.sideMenu {
transform: translateX(0);
// 當我點擊 sideMenu 時,checkbox 會啟動 id,讓側邊選單跑出來
label .fas {
transform: scaleX(-1);
// 使 label 裡的圖案橫向反轉
}
}
#sideMenu--active {
position: absolute;
opacity: 0;
// 設定 checkbox 絕對定位,透明度是 0,就會隱藏
z-index: -1;
// 為了保險不要讓該功能還選得到,可將其排序往後跳
}
用到 id 的屬性寫法,這個部分是新學到的
側邊選單可以收合的方式就完成了!
看到這篇覺得非常受用,立馬紀錄與練習下來,
另外 fontawesome 是使用新版的,所以 fa 會改成 fas,這邊找 bug 竟然花了比較多時間...
codepen https://codepen.io/hnzxewqw/pen/GRKVmKq
