好的,今天開始寫文之前我有好好確認過自己的筆電電量,來把第一、二、三塊做出來吧:
HTML 非常簡單呦:
<div class="all">
<!-- 封面照片 -->
<div class="coverpic">
<!-- 標題 -->
<p class="coverpic_title">高雄旅遊資訊</p>
<!-- 選單 -->
<select class="devices">
</select>
<!-- 蓋在一、二塊之上的第三塊 -->
<div class="popmenu">
<p class="popmenu_title">熱門行政區</p>
<div class="popmenu_result">
<div class="popmenu_box bkp">苓雅區</div>
<div class="popmenu_box bki">三民區</div>
<div class="popmenu_box bky">新興區</div>
<div class="popmenu_box bkb">鹽埕區</div>
</div>
</div>
<!-- 第二塊只是要用來做分隔線 -->
<div class="contentTop">
</div>
</div>
</div>
CSS 來美化一下呦:
/* 先來做個最外圍容器 */
.all{
max-width: 1024px;
margin:auto;
}
/* 封面照片位置設定 */
.coverpic{
width:100%;
height:496px;
background-image: url(../images/cover.png);
background-position: top;
background-size: cover;
position: relative;
display: flex;
flex-direction:column;
align-items: center;
}
/* 標題設定 */
.coverpic_title{
font-family: PingFangTC-Regular;
font-size: 40px;
color: #FFFFFF;
letter-spacing: 3.89px;
padding-top: 89px;
margin-bottom: 96px;
}
/* 選單設定 */
.devices{
width:44%;
height:48px;
font-size: 1.5rem;
border: 1px solid #000;
color: #5f5f5f;
}
/* 蓋在一、二塊之上的第三塊設定 */
.popmenu{
width:78%;
background-color:white;
box-shadow: 0 1px 3px 0 rgba(0,0,0,0.20);
border-radius: 5px;
position: absolute;
bottom:50px;
z-index: 2;
}
.popmenu_title{
color:black;
font-size:18px;
columns: #000000;
margin-top: 20px;
margin-left:26px;
margin-bottom: 14px;
}
.popmenu_result{
display: flex;
justify-content:space-around;
margin-bottom:18px;
color:white;
}
.popmenu_box{
padding:11px 0px;
width:16%;
text-align: center;
border-radius: 5px;
}
.bkp{
background-color:#8A82CC;
}
.bki{
background-color:#FFA782;
}
.bky{
background-color: #f5d005;
}
.bkb{
background-color:#559AC8;
}
/* 第二塊只是要用來做分隔線 */
.contentTop{
width:100%;
height:100px;
background:white;
border-bottom:5px dotted #559AC8;
position: absolute;
bottom:0px;
}
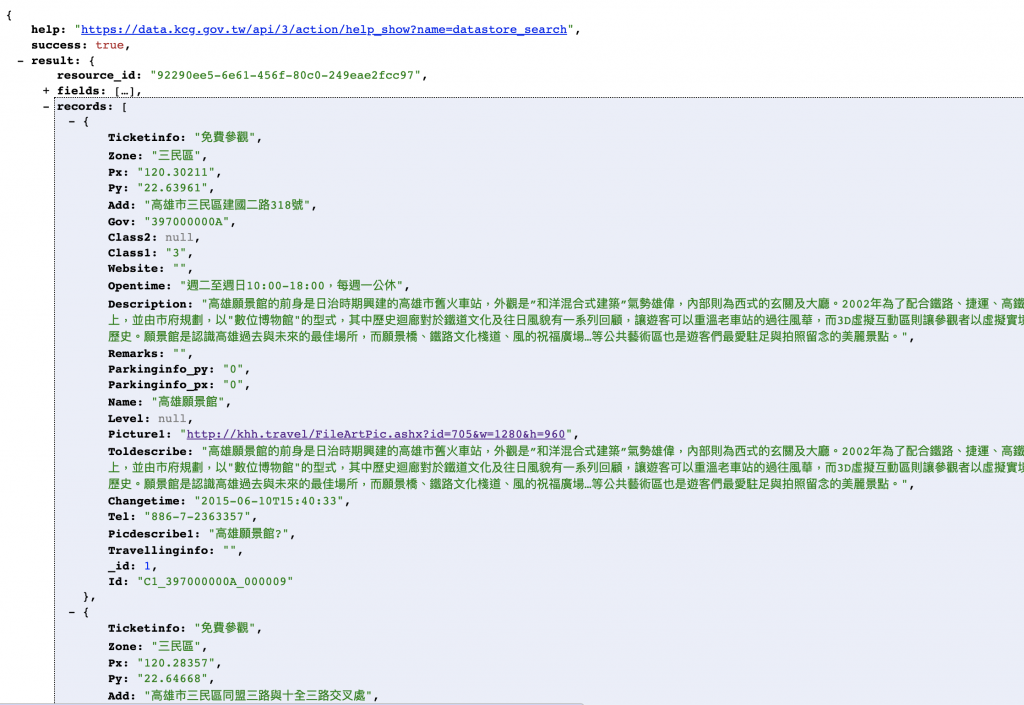
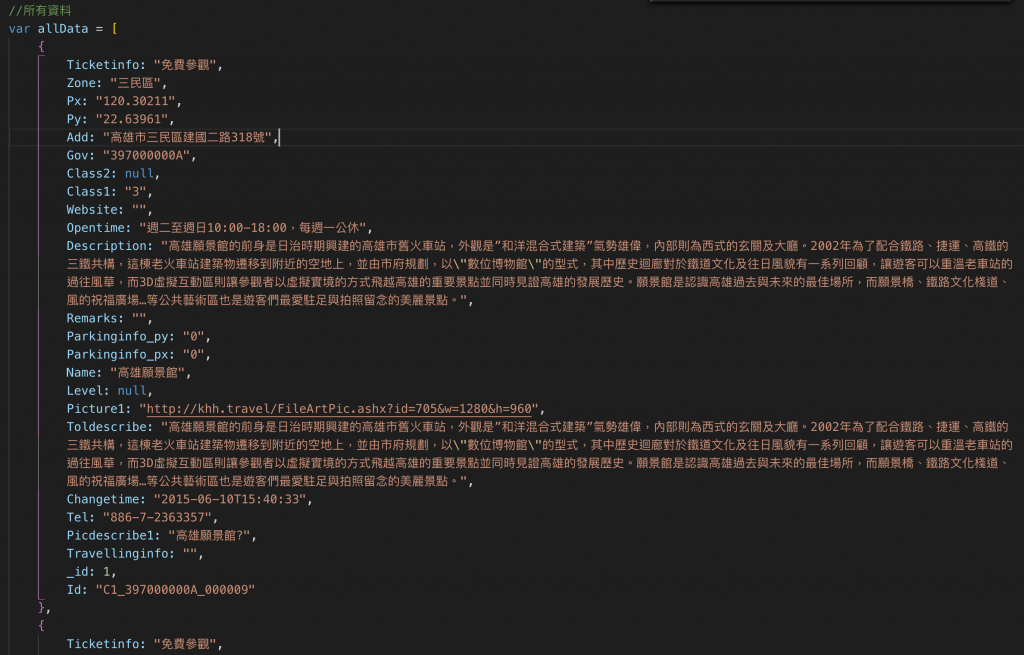
日後要接上 AJAX,但為了加快測試速度,我們先將昨天提供的 JSON 裡的 records 全部 copy 下來,丟到我們自己的程式上,並改名 allData:
records 全部 copy 下來:
丟到我們自己的程式上,並改名 allData:
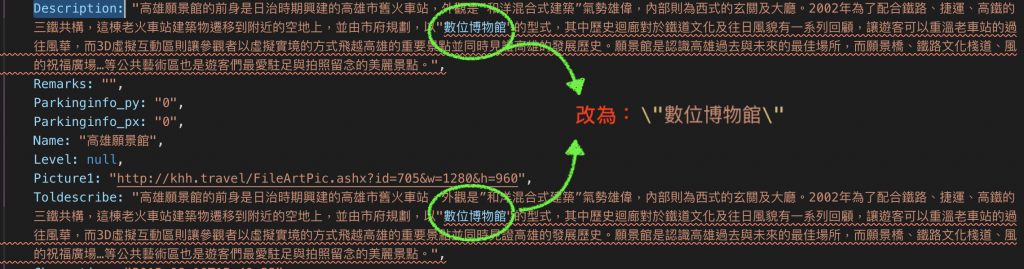
這些資料有二個雷點(因為踩過,所以先分享)

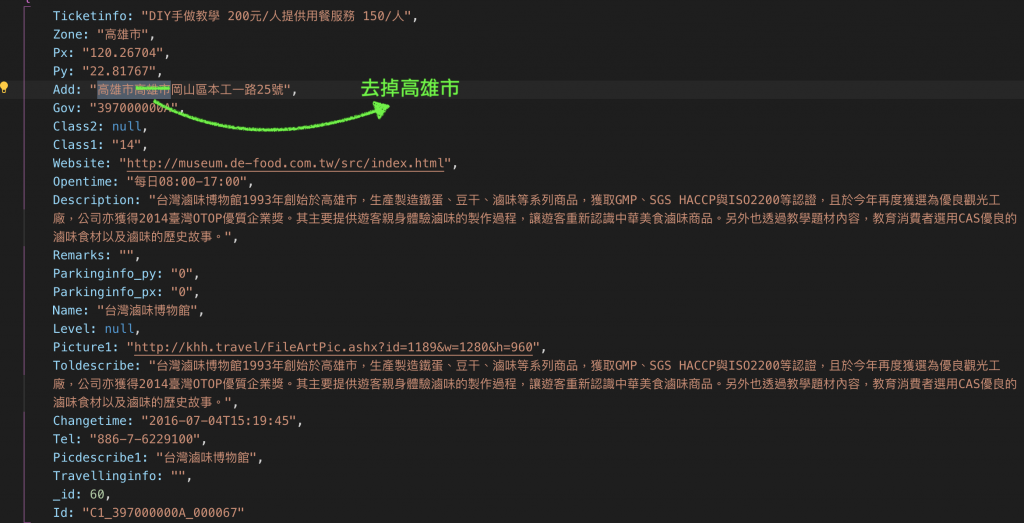
2. 有一筆資料地點為「高雄市高雄市岡山區」,請更正為「高雄市岡山區」(錯誤出現在台灣滷味博物館):

我們來透過 JS 先把地址上的 Zone 全部再丟到一個新的陣列 allDataDis,利用 console 檢查一下資料是否確實有撈到:
function updateMenu() {
// 先抓出全部的 Zone
var allDataDis = [];
for (var i = 0; i < allData.length; i++) {
allDataDis.push(allData[i].Zone);
}
console.log(allDataDis);
}
從全部 Zone 抓出不重覆的 Zone,再丟到一個新陣列 noRepeatDis,noRepeatDis 因為日後還需要用到,我們先把它丟到全域去宣告,接著一樣利用 console 檢查一下資料是否有正確獲得(接續寫在剛剛的 updateMenu function 裡面)
//在全域先宣告 noRepeatDis
var noRepeatDis;
//寫在 updateMenu function 裡面
//從全部 Zone 抓出不重覆的 Zone 並丟到 noRepeatDis 上:
noRepeatDis = Array.from(new Set(allDataDis));
console.log(noRepeatDis);
最後把利用組字串方式把 noRepeatDis 的資料丟回 HTML 的 devices 上 (一樣寫在 updateMenu function 裡面
//把 noRepeatDis 的資料丟回 HTML 的 devices 上
var str = '';
str =
`<option value="" disabled selected hidden>--請選擇行政區--</option>`
for (var i = 0; i < noRepeatDis.length; i++) {
str +=
`<option value="${noRepeatDis[i]}">${noRepeatDis[i]}</option>`
}
document.querySelector('.devices').innerHTML = str;
function 呼叫不能忘
// 選單更新
updateMenu();
提供一下我的 VS Code 長相:

提供一下我的網頁長相:

