今天繼續來第四塊啦,第四塊就是單純的 title,當下拉選單選出區域時,title 會跟著變動:
HTML 也很簡單哦:
<!-- 第四塊,寫在 all 下面哦 -->
<p class="title">三民區</p>
CSS 美化一下:
/* 第四塊 */
.title{
width:100%;
background-color:white;
font-size: 36px;
color:#8A82CC;
margin-bottom: 24px;
padding-top: 30px;
text-align: center;
}
JS 開始:
//選出 devices 及 title
var option = document.querySelector('.devices');
var title = document.querySelector('.title');
//監聽 devices 跑 updateTitle 這個 function
option.addEventListener('change', updateTitle);
function updateTitle(e) {
var select = e.target.value;
// title 變動
var titleStr = '';
for (var i = 0; i < noRepeatDis.length; i++) {
if (select == noRepeatDis[i]) {
titleStr = noRepeatDis[i]
}
}
document.querySelector('.title').innerHTML = titleStr;
}
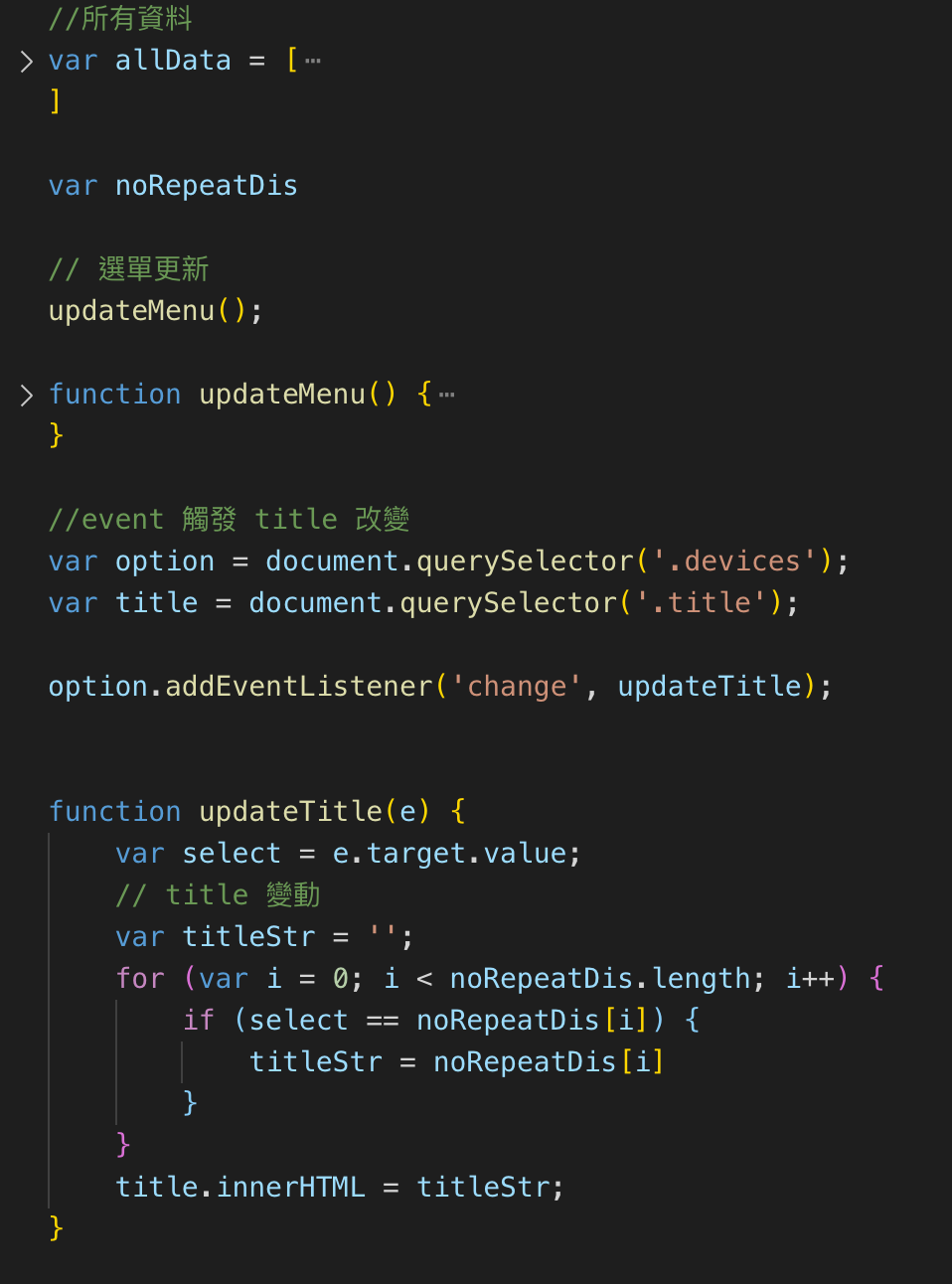
提供我的 VS Code:

我的網頁長相:

