
我們可以為組件的 prop 指定驗證要求,例如你知道的這些類型。
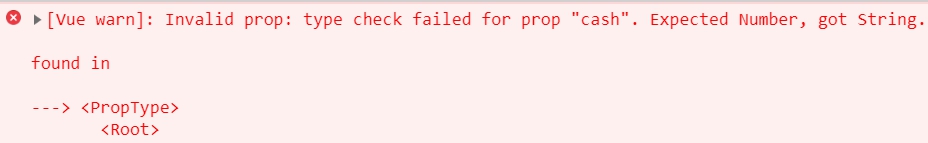
如果有一個需求沒有被滿足,則 Vue 會在瀏覽器控制台中警告你。
為了定制 prop 的驗證方式,你可以為 props 中的值提供一個帶有驗證需求的對象,而不是一個字符數組。
Vue.component('prop-type', {
props:{
//基礎類形
propA: Number,
// 多種類型
propB: [String, Number],
// 使用 true達到字串必填效果
propC: {
type: String,
required: true
},
// 給數字帶有預設值
propD: {
type: Number,
default: 100
},
},
});
<div id="app">
<h2>Props 的型別</h2>
<prop-type :cash="cash"></prop-type>
</div>
Vue.component('prop-type', {
props:{
cash :{
//指定形別為數字
type: Number,
default : 100
}
},
template: '<P><input type="number" class="form-control" v-model="newCash">{{ typeof(cash)}}</P>',
data: function() {
return {
newCash: this.cash
}
}
});
var vm = new Vue({
el: '#app',
data: {
cash: '300'
// 但是因為這裡帶出的是字串!!!!!!!
}
});

定義prop時,如果不使用v-bind是字面量語法,
<!--字面量語法(Literal) -->
<prop-type type-data="1+2"></prop-type>
傳入的數值形別就會是string而不是number,如果想傳遞一個真正的 JavaScript 數值,
則需要使用 v-bind,從而讓它的值被當作JavaScript 表達式計算
<!--動態語法(Dynamic) -->
<prop-type :type-data="1+2"></prop-type>
<div id="app">
<!--字面量語法(Literal) -->
<prop-type type-data="1+2"></prop-type>
<!--動態語法(Dynamic) -->
<prop-type :type-data="1+2"></prop-type>
</div>
<script type="text/x-template" id="propType">
<div class="box">
<P>{{typeData}}</P>
<p>現在的型別為: {{ typeof(typeData)}}</p>
</div>
</script>
Vue.component('prop-type', {
props:['typeData']
template: '#propType',
});
new Vue({
el: '#app',
});
顯而易見,當字面量語法(Literal)傳入的數值為字串,固仍會輸出 1 + 2
而 動態語法(Dynamic)會視為數字進而相加
明天繼續 props![]()
