大家好!這篇來到了ListView元件的介紹,如果你已經認識了Adapter類別這篇就可以用比較輕鬆的方式來閱讀喔!若沒有ListView可以在一個螢幕有次序的呈現各個內容,常用在聯絡人清單、訊息清單、商品清單,關於你能想到的清單幾乎可以用ListView來呈現,不過當遇到大量資料時,要存放ListView就必須在使用者瀏覽時釋放一些資源否則容易造成記憶體無法負荷。
官方文件ListView寫到ListView是一個垂直可滑動的裝載許多View物件的一個列表。的確,ListView每一格都是view物件在呈現,所以之後想要設計一個屬於自己的選單配置時,可以先做一個layout.xml在檔案中設計你專屬的樣式,之後可以透過改編adapter類別去載入你所建立的layout.xml,那麼ListView每一格都是你所設計的layout.xml樣式。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水果"
android:textSize="25dp"
android:layout_gravity="center_horizontal"/>
<ListView
android:id="@+id/lvShow"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
android:layout_gravity="center_horizontal
意旨元件在layout(這裡指LinearLayout)水平置中,這邊有一個常見的問題,如果你的TextView元件設定android:layout_width="match_parent",那麼你的文字絕對不在layout中間,因為你的TextView元件和layout版面寬度相同而且layout_gravity調整是TextView的容器而不是文字本身,所以TextView元件不能調整置中。反之android:layout_width="wrap_content"可以調整容器至中間。
其他程式先前有介紹過所以略過
首先設計要呈現在ListView的內容
private ListView lvShow;
// 建立陣列
private String[] fruit_name=new String[]{"Apple","Banana","Orange","Grape","Strawberry"};
找到ListView元件
private void findViews() {
lvShow=(ListView)findViewById(R.id.lvShow);
}
建立ArrayAdapter物件
private void setAdapter() {
ArrayAdapter<String> adapter=
new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,fruit_name);
lvShow.setAdapter(adapter);
}
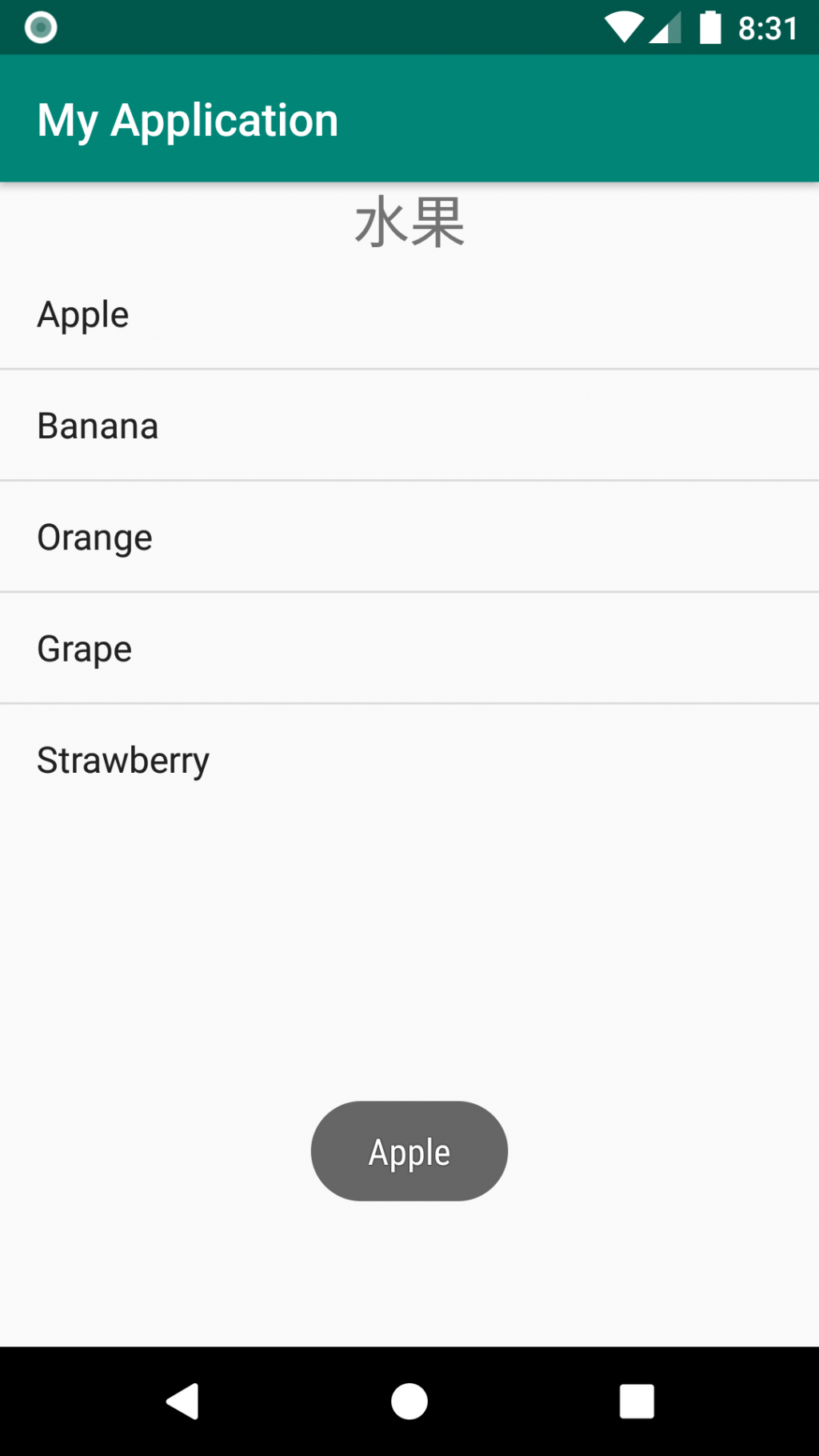
設定ListView偵聽器,創建偵聽器是偵聽item的觸發(setOnItemClickListener)
lvShow.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String msg=fruit_name[position];
setToast(MainActivity.this,msg);
}
}
建立setToast方法,以利於使用Toast顯示點選選項的名稱
public void setToast(Context context,String text){
Toast.makeText(context,text,Toast.LENGTH_SHORT).show();
}
完整程式碼
public class MainActivity extends AppCompatActivity {
private ListView lvShow;
private String[] fruit_name=new String[]{"Apple","Banana","Orange","Grape","Strawberry"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViews();
setAdapter();
lvShow.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String msg=fruit_name[position];
setToast(MainActivity.this,msg);
}
});
}
public void setToast(Context context,String text){
Toast.makeText(context,text,Toast.LENGTH_SHORT).show();
}
private void setAdapter() {
ArrayAdapter<String> adapter=
new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,fruit_name);
lvShow.setAdapter(adapter);
}
private void findViews() {
lvShow=(ListView)findViewById(R.id.lvShow);
}
}


若文章有誤,歡迎大家提出建議。
Thank you for your time.
![]()
