Text系列前兩篇都在介紹元件的使用與XML檔的程式說明,這篇將會分享比較特別的元件如何用撰寫Java語言帶給元件實質上的功能。這篇相較Text系列前兩篇重要,趕快去洗把臉,提振一下精神吧~
![]()
Text輸入與顯示不就是使用者輸入資料進去然後顯示出來就結束了,那有甚麼特別的嗎
或許就寫程式為類似以下樣式
TextView textview;
EditText edittext;
textview.setText(edittext.getText.toString);
沒錯大部分基本Text元件相對比較容易實作,不過其中有比較特別的Text元件需要開發者加入一些元素進去,比如:加入一些選項給使用者,使得使用者能夠快速輸入資料,不再完全依賴自己輸入完整的資料,又或者在Text元件上複合按鈕的功能能帶給使用者不一樣的體驗,既然要做到上述的功能那就需要三個Text元件,分別為AutoCompleteTextView、MultiAutoCompleteTextView和CheckedTextView。那麼現在準備為大家帶來這三個元件的介紹囉~Are you ready?
![]()
首先,一開始要找到元件,就必須取得元件的ID,所以要建立尋找ID的函式。
private void findViews() {
// 找到按鈕元件的id
autotv1 = (AutoCompleteTextView)findViewById(R.id.autotv1);
autotv2 = (MultiAutoCompleteTextView)findViewById(R.id.autotv2);
}
AutoCompleteTextView、MultiAutoCompleteTextView元件都是提供使用者輸入時選項的提示,那麼選項的提示怎麼來的,當然是自己做啊(>W<)!別激動千萬不要按右上角的按鈕!那麼開發者應該如何製作選單呢?
第一,建立提供使用者選項的陣列,將資料加入至陣列中
private String[] lang={"Java","C++","C","C#","Python"};
第二,建立Adapter物件提供資料位置,Adapter是甚麼?這對剛入門的我就有點挑戰。我查詢Android Studio的文件,依照我的理解Adapter物件類似一座讓資料與畫面顯示的橋梁,且每一選項都能創建自己的畫面(view物件)。也就是說要讓資料通過Adapter物件形成使用者所看到的畫面就醬。
private void setadapter() {
// 建立adapter選擇選單樣式、存放資料
ArrayAdapter<String> adapter
=new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line,lang);
autotv1.setAdapter(adapter);
autotv2.setAdapter(adapter);
autotv2.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
官方文件定義CheckedTextView為CheckedTextView是由TextView元件延伸且支援像CheckBox可勾選的介面與呈現。(這段話是經過我自己理解解釋而來,相關內容參見)了解CheckedTextView是甚麼以後,那我們就開始來實作唄!
一開始與AutoCompleteTextView、MultiAutoCompleteTextView相同就是要找元件的ID,以後遇到任何需要使用的元件就必須尋找ID,那開始唄!
private void findViews() {
// 找到按鈕元件的id
chktv = (CheckedTextView)findViewById(R.id.chktv);
}
接著下來要讓CheckedTextView勾選改變後要有變化,所以...
private void setListener() {
chktv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.chktv:
{
if(chktv.isChecked()){
chktv.setChecked(!chktv.isChecked());
Toast.makeText
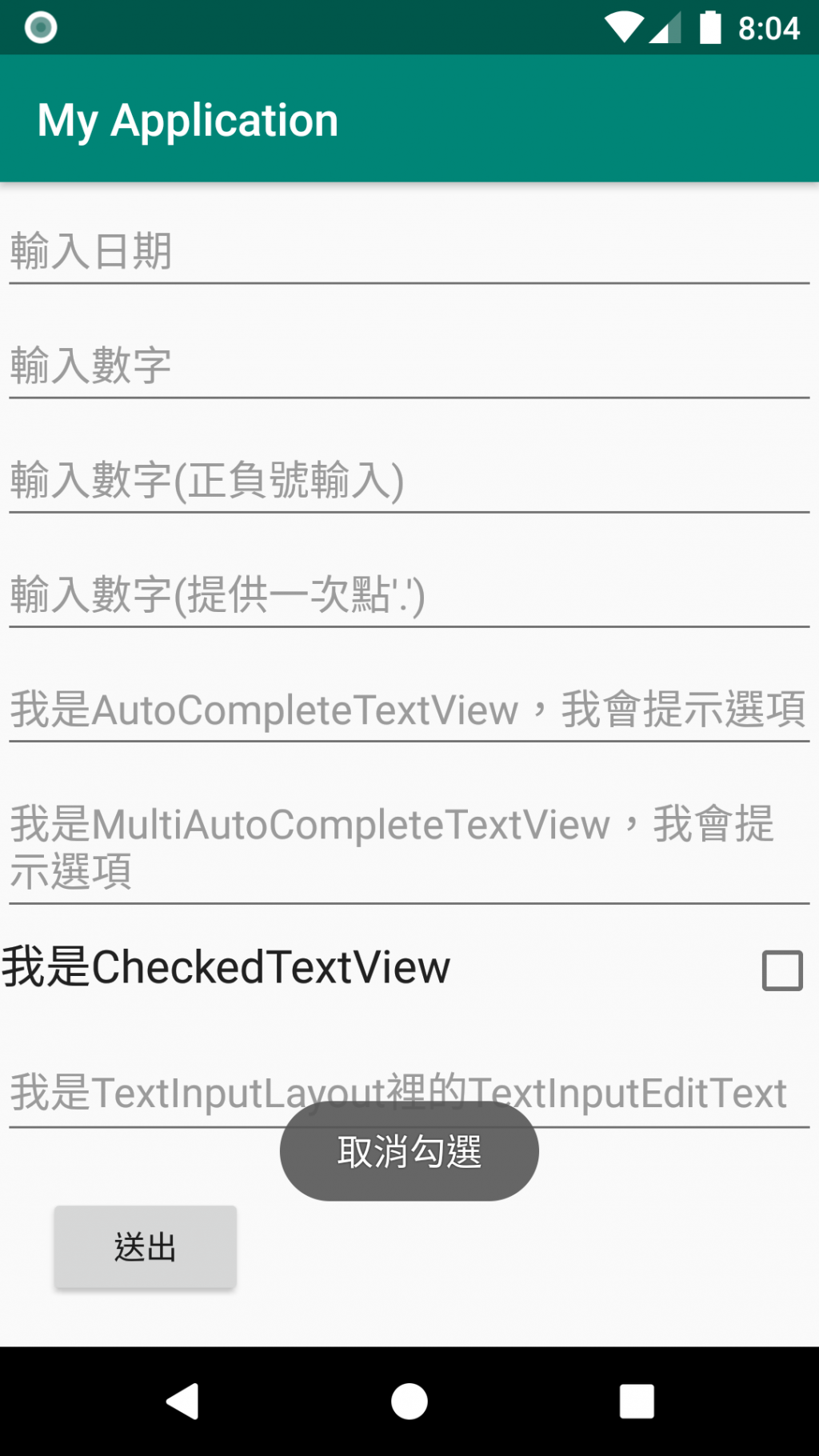
(MainActivity.this,"取消勾選",Toast.LENGTH_SHORT).show();
}
else{
chktv.setChecked(!chktv.isChecked());
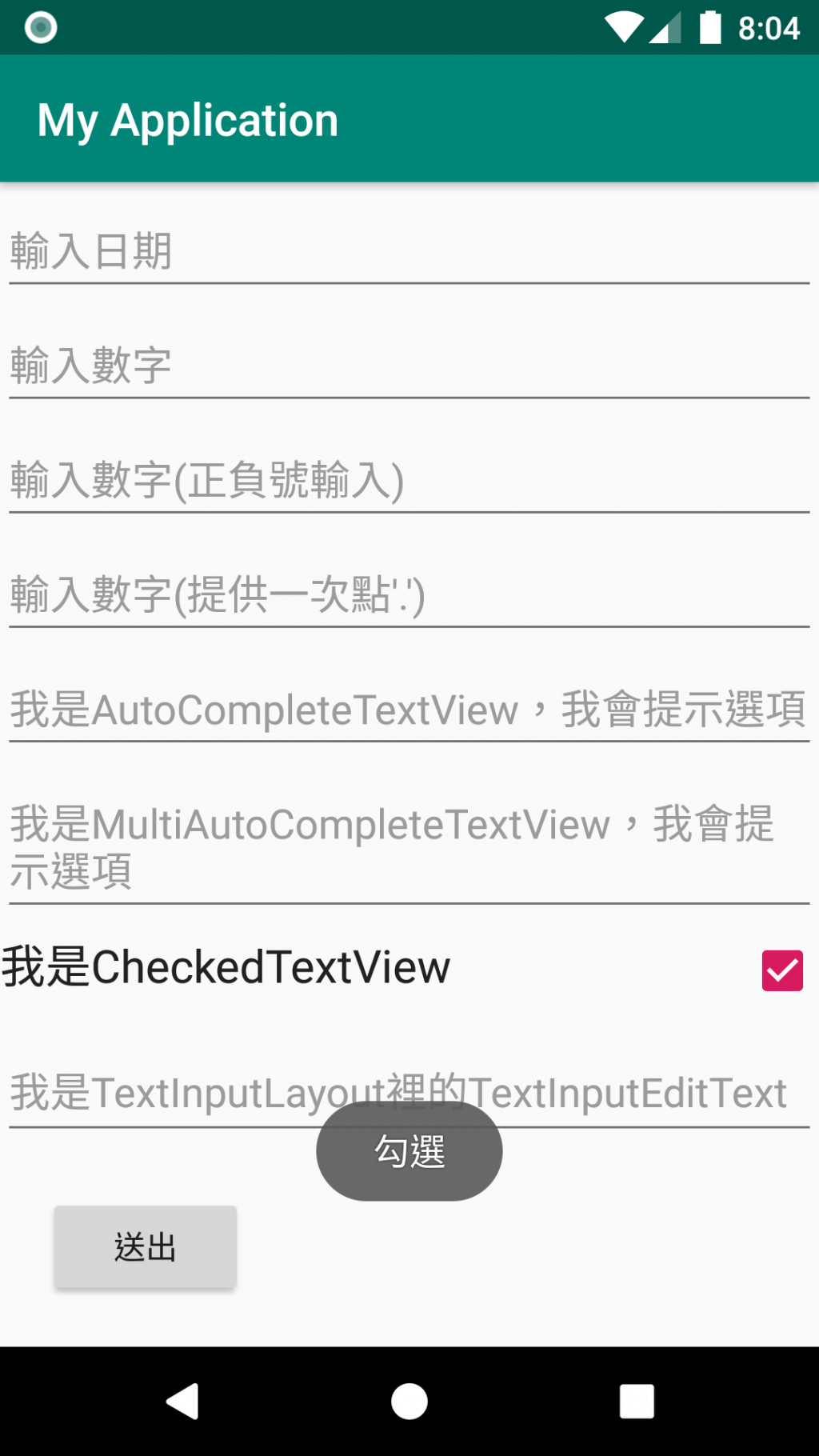
Toast.makeText(MainActivity.this,"勾選",Toast.LENGTH_SHORT).show();
}
}
}
}
});
}
chktv.setOnClickListener(new View.OnClickListener()...
使用匿名類別建立偵聽器(偵聽器建立可以參見[Day06]Android學習-元件介紹-Button)
v.getId()
得到唯一能辨識元件的ID
switch...case...
case符合switch括號內的值就會採取case冒號後的程式內容
chktv.isChecked()
判斷chktv的check狀態
chktv.setChecked(!chktv.isChecked());
若CheckedTextView前一個狀態是甚麼,那麼在點擊CheckedTextView後,Checked狀態應該與上一個相反
Toast.makeText(MainActivity.this,"取消勾選",Toast.LENGTH_SHORT).show();
Toast在這個程式用來顯示勾選狀態(Toast相關定義為是view物件裝載一個快速閃過的短訊,參見Toast)
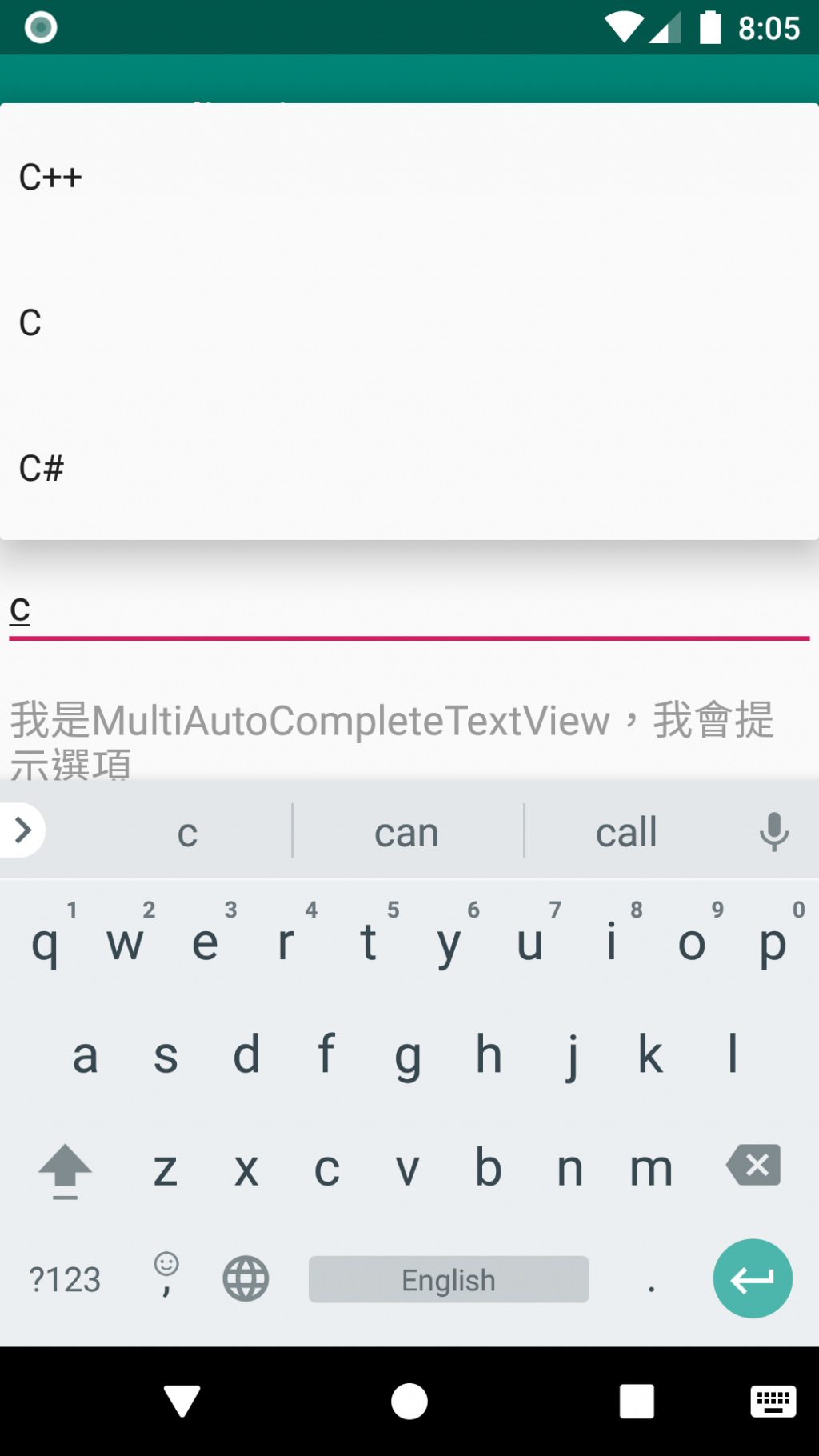
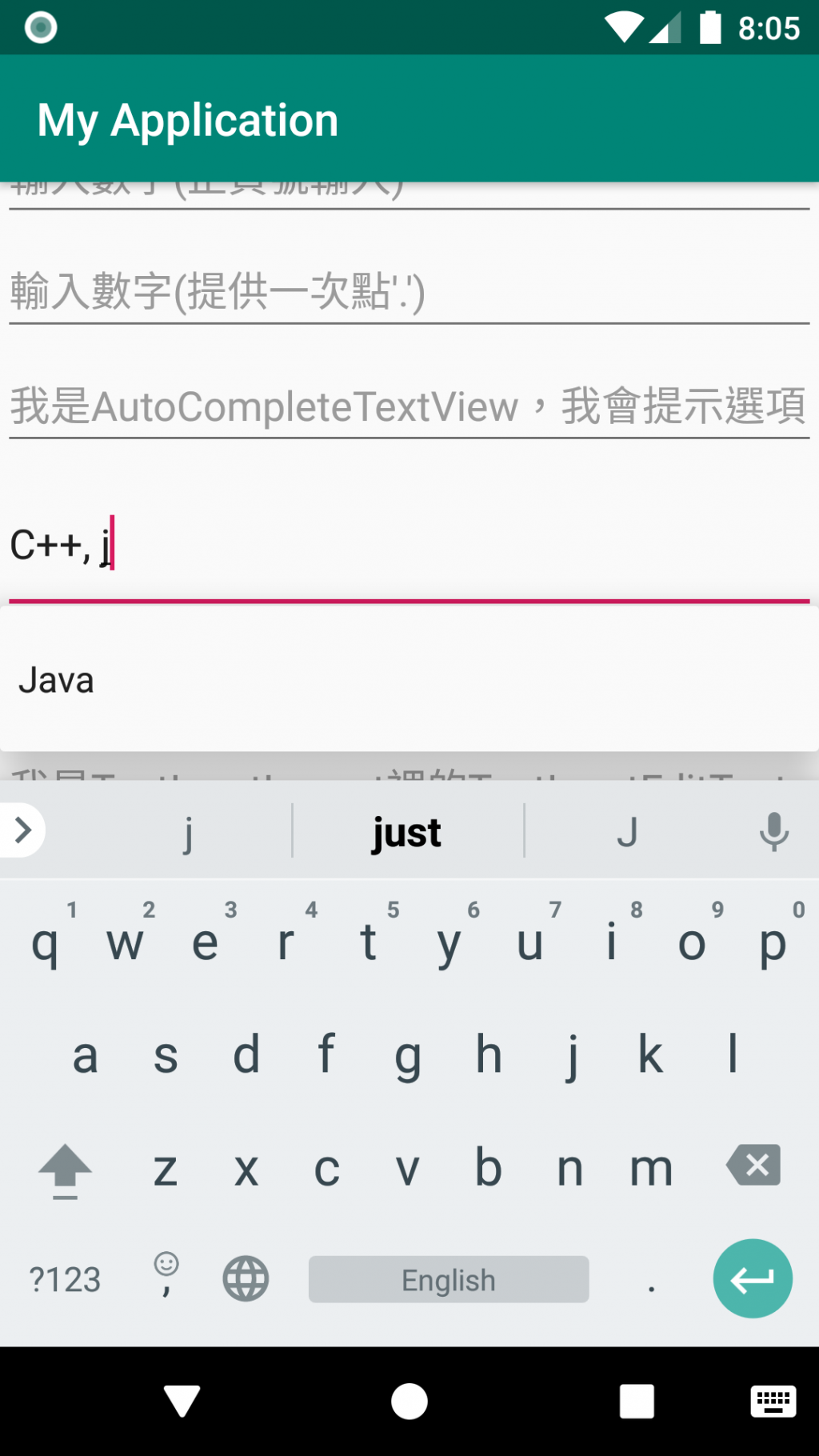
終於介紹完AutoCompleteTextView、MultiAutoCompleteTextView和CheckedTextView的後端程式了,接者接者......我們來實測吧!




恭喜大家完成Text系列實作
以後就可以用Text和使用者作互動囉!
Thank you for your time.
