許多的App都有一些類似的排版方式,列表就是其中一個很常見的介面設計,購物App、聊天App、遊戲App......都有它的身影,今天我們就要來做一個簡單的列表。
Flutter畫面是用巢狀的方式,一層包一層去建立的,
例如:一個Widget裡面會有title、home,home裡面又有appbar、body,body裡面又會包許多的child...
就好比網站一樣,html會包head、body、footer,body裡會包許多的div、section,div裡面又可以放p、img...
今天要做的列表介面結構會長這樣:
materialApp
|_title
|_home
|_appbar
|_body
|_child column
|_children [文字區塊]
介紹一些會用到的屬性:
可以使用Widget預設的Colors
color: Colors.white
color: Colors.lightGreen[200] //可以設階層
或者自定義顏色
Color(0xFFFF143836)
Row與Column的對齊方法,類似Css flexbox的align-items:
child: Column(
mainAxisAlignment: MainAxisAlignment.start //齊上
mainAxisAlignment: MainAxisAlignment.end //齊下
mainAxisAlignment: MainAxisAlignment.center //全部一起放中間
mainAxisAlignment: MainAxisAlignment.spaceBetween //頭尾貼齊均分
mainAxisAlignment: MainAxisAlignment.spaceAround //中間物件間隔均分
mainAxisAlignment: MainAxisAlignment.spaceEvenly //物件間隔均分
)
如果想要加上框線Border
border: Border(
bottom: BorderSide(width: 1.0, color: Color(0xFFFFe5fbef)),
)
child: Text(
'文字內容',
style: TextStyle(
fontSize: 24.0,
fontWeight: FontWeight.w700,
color: Colors.white
),
)
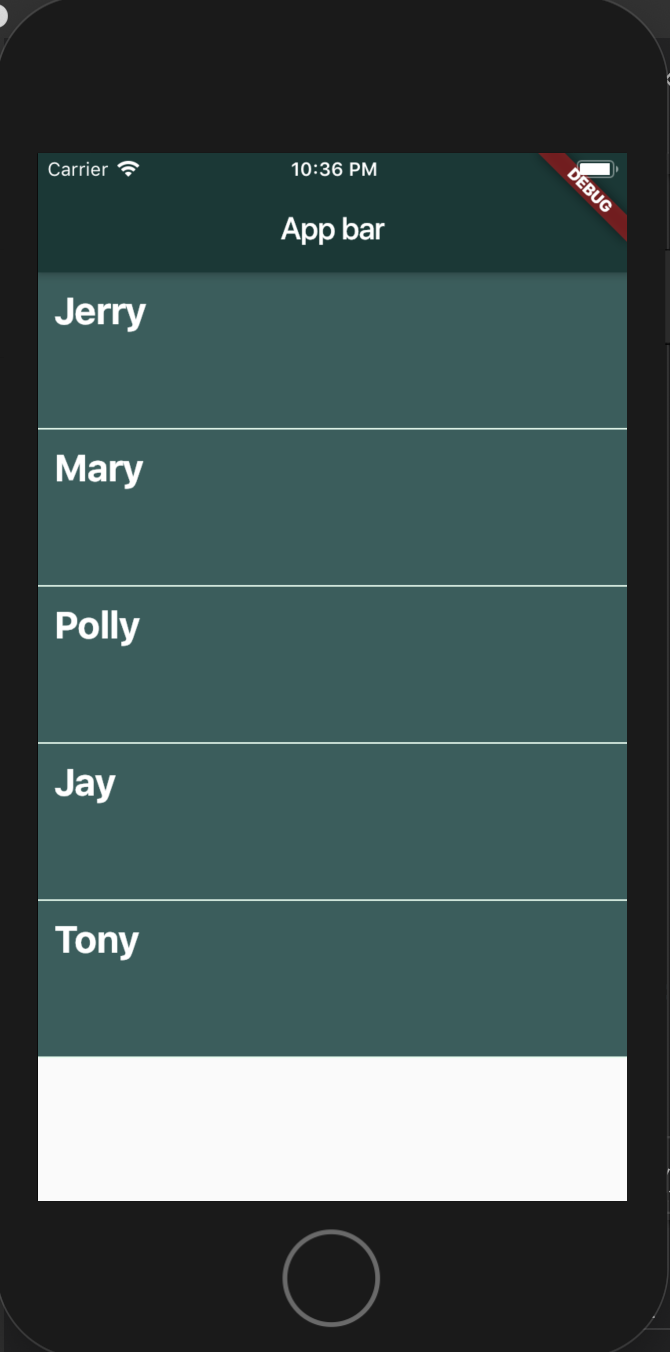
最後做出來的畫面((為什麼圖片會這麼巨...:
因為今天比較忙,就沒有寫得很仔細Orz
之後再看能不能整理每次的小練習放到github上
