「工欲善其事,必先利其器」要學習新的框架,閱讀API就是一個好方法。繼昨天學寫了簡單的列表介面後,寫的過程中其實是跌跌撞撞,有點清楚又有點模糊。於是今天重新研究了官方API,稍微有點釐清頭緒。可能有些人看到滿滿的英文就直接關掉頁面,不想去看了,所以今天就來分享要怎麼來使用官方的Flutter API。
先前在安裝環境時閱讀的那份文件是比較偏向操作手冊,而這份API對Flutter SDK則有更詳細的解釋。
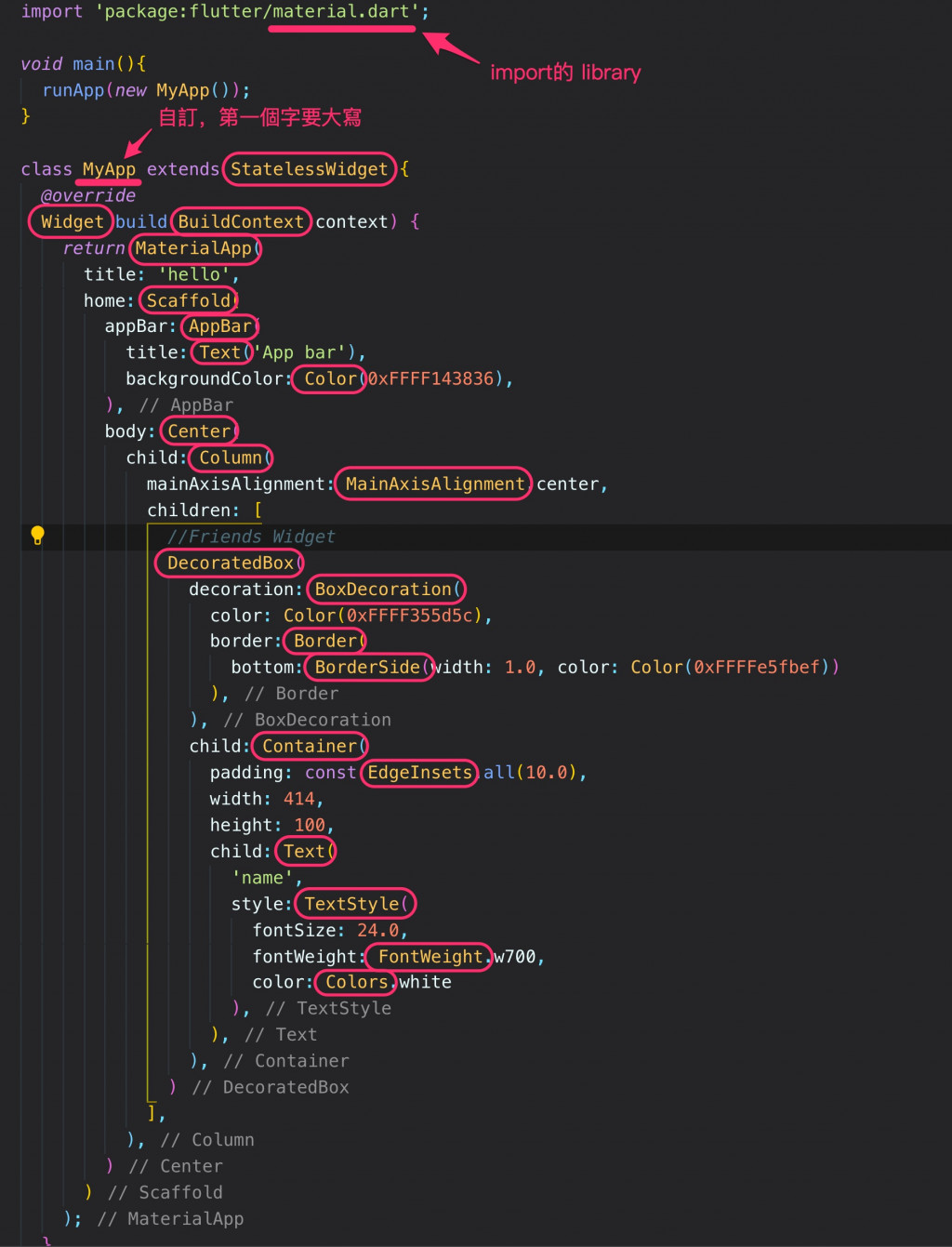
我們拉昨天的列表當作範例好了(點這裡回去看列表實作),
Step1.
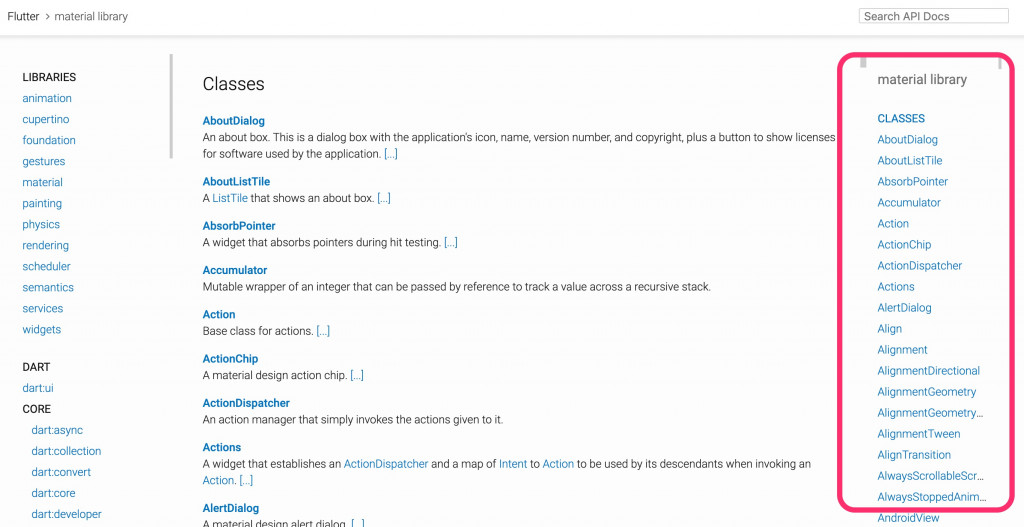
首先我們import了material Library,直接在API網頁的右手邊Library點進material頁面
Step2.
可以看到material library底下有許多的Class,建議可以用command+F (ctrl+F)搜尋關鍵字或是從右手邊的清單找比較快,基本上可以用Code的橘色字當作關鍵字去搜尋
Step3.
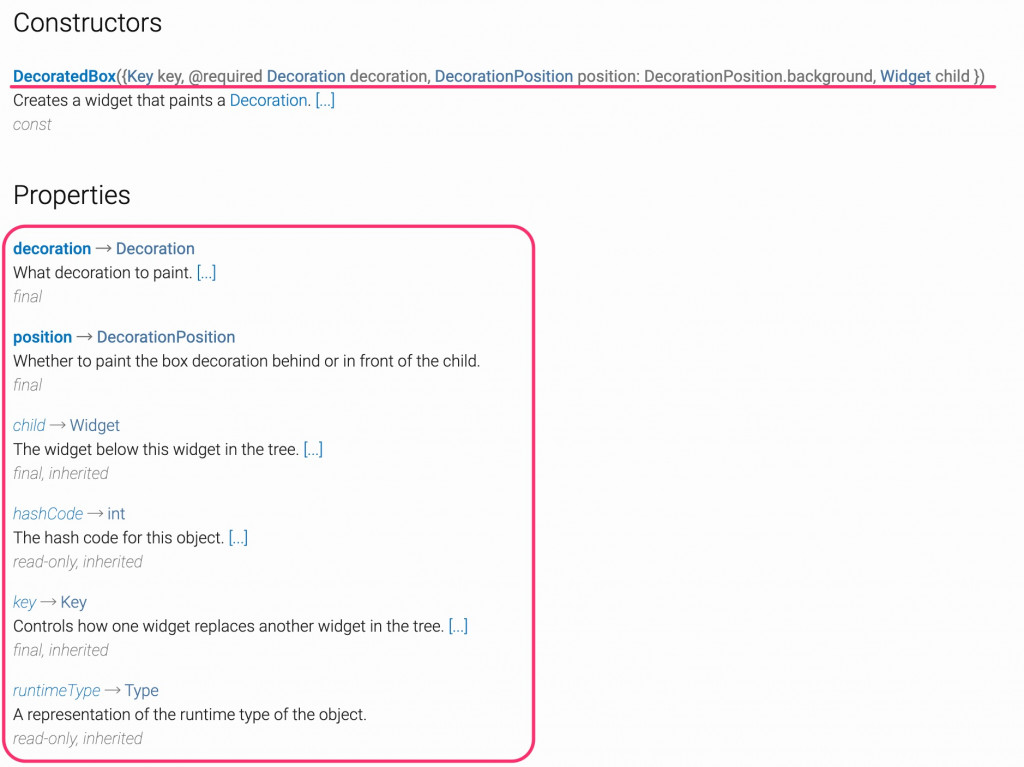
假設今天要查DecoratedBox裡面就對DecoratedBox的特性、使用方式、屬性做說明
DecoratedBox({Key key, @required Decoration decoration, DecorationPosition position: DecorationPosition.background, Widget child })
上面這行是DecoratedBox這個函式的構造,可以使用DecoratedBox來繪製出decoration、position、child三個屬性。再點進decoration看一下,以昨天的列表來說,我們將decoration 設為BoxDecoration
BoxDecoration({Color color, DecorationImage image, BoxBorder border, BorderRadiusGeometry borderRadius, List<BoxShadow> boxShadow, Gradient gradient, BlendMode backgroundBlendMode, BoxShape shape: BoxShape.rectangle })
Creates a box decoration. [...]
然後使用BoxDecoration拿來繪製color及border
當然每個Class頁面右側都會有該Class底下可以使用的Constructors、Properties、Method。相反的左側則可以快速切換其他Class的清單。
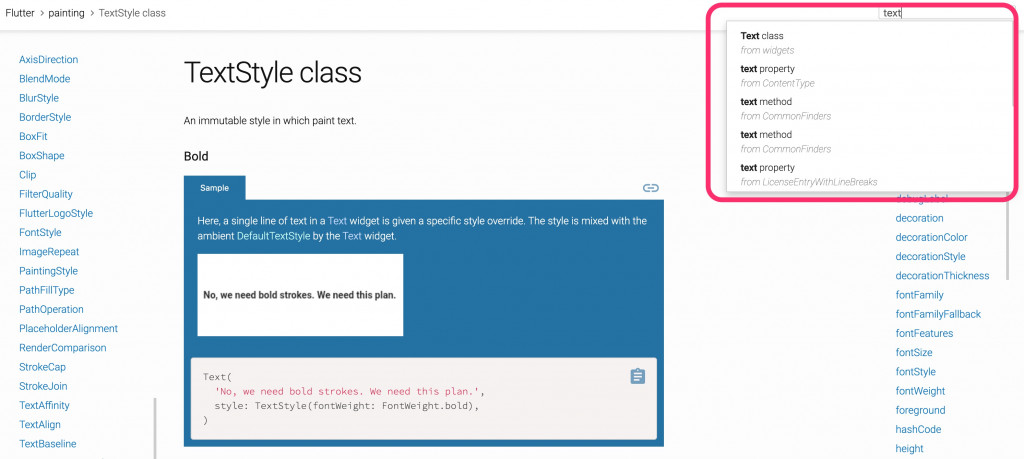
我覺得API就像是字典一樣,想知道這個Class是什麼東西,就直接去翻找。可能有人會問說:「一開始怎麼知道Flutter有哪些Class可以用?」直接使用右上角的"Search bar"輸入關鍵字,例如今天要改變文字樣式,就直接輸入"text",網站會直接提供與"text"有關的Class在下面,找到可能是你要的功能就點進去看。
這種方法雖然很笨,但可以對這些功能更加有印象,也是學習的必經之路。
