
Vue.extend 是一個構造器,也就是預設了部分選項的Vue實例構造器。
經常服務於Vue.component用來生成組件,
可以簡單理解為當在模板中遇到該組件名稱作為標籤的自定義元素時,
會自動調用構造器來生產組件實例,並掛載到自定義元素上。
現在有兩個元件(childOne、childTwo)的內容非常相似且差異不大,
這時候就可以使用Vue.extend來合併相同的內容,
<div id="app">
<div class="cakeBox">
<div is="component-one" v-for="(item, key) in data"
v-if="item.num == 0"
:item="item" :key="key"></div>
<div is="component-two" v-for="(item, key) in data"
v-if="item.num > 0"
:item="item" :key="key"></div>
</div>
</div>
<script type="text/x-template" id="component-one">
<div class="card" >
<img class="card-img-top" :src="item.cover" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">{{item.name}}</h5>
<p class="card-text">{{item.price |dollarSign}} </p>
</div>
</div>
</script>
<script type="text/x-template" id="component-two">
<div class="card" >
<img class="card-img-top" :src="item.cover" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">{{item.name}}</h5>
<p class="card-text">{{item.price |dollarSign}}</p>
</div>
<div class="soldOut">
<span>售完</span>
</div>
</div>
</script>
var childOne = {
props: ['item'],
data: function() {
return {
data: {},
extendText: '相同的 extend文字'
}
},
template: '#component-one',
filters: {
dollarSign: function (n) {
return `NT ${n}`
},
},
}
var childTwo = {
props: ['item'],
template: '#component-two',
data: function() {
return {
data: {},
extendText: '相同的 extend文字'
}
},
filters: {
dollarSign: function (n) {
return `NT ${n}`
},
},
}
var app = new Vue({
el: '#app',
data: {
data: [
//data部分有點攏長
]
},
components: {
"component-one": childOne,
"component-two": childTwo,
},
});
先宣告一個變數newExtend並使用Vue.extend來裝相同的部分。
並在再子元件上面加上extends來指定剛宣告的newExtend。
類似於childOne與childTwo以newExtend為基底延伸出來。
var newExtend = Vue.extend({
data: function() {
return {
data: {},
extendText: '相同的 extend文字'
}
},
template: '#component-one',
filters: {
dollarSign: function (n) {
return `NT ${n}`
},
},
})
var childOne = {
props: ['item'],
extends: newExtend,
}
var childTwo = {
props: ['item'],
template: '#component-two',
extends: newExtend,
}
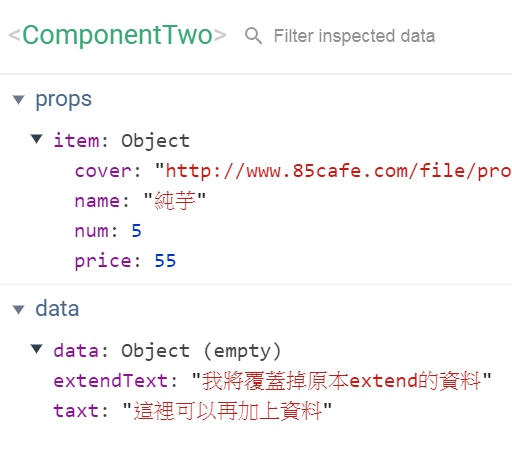
關於 延伸,不只能延伸更能新增data等值...
但是如果增加了相同名子的data便會蓋掉原本的值。
var childTwo = {
props: ['item'],
template: '#component-two',
data(){
return{
taxt : '這裡可以再加上資料',
extendText: '我將覆蓋掉原本extend的資料'
}
},
extends: newExtend,
}

![]()
