
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
謎之音:不就是七個顏色輪流變嗎?? (╯°Д°)╯~ ┻━┻
本魯宅:不不~我們要加上不一樣的效果~當然不能都 抄襲官網的範例 啊 (ˇωˇ人)
謎之音:喔~原來是致敬啊.... (メ゚Д゚)メ

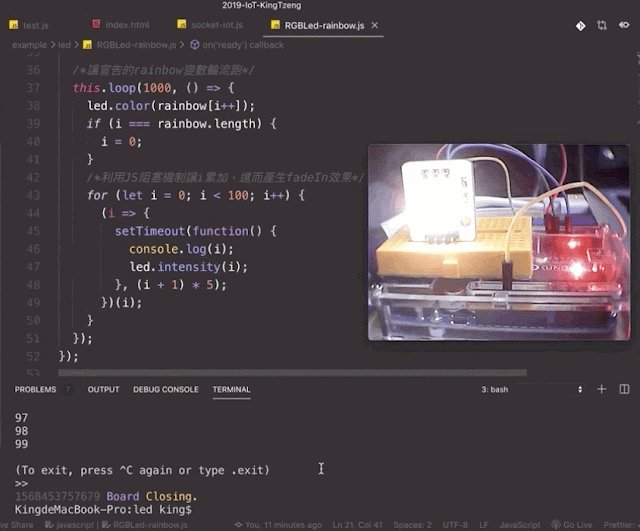
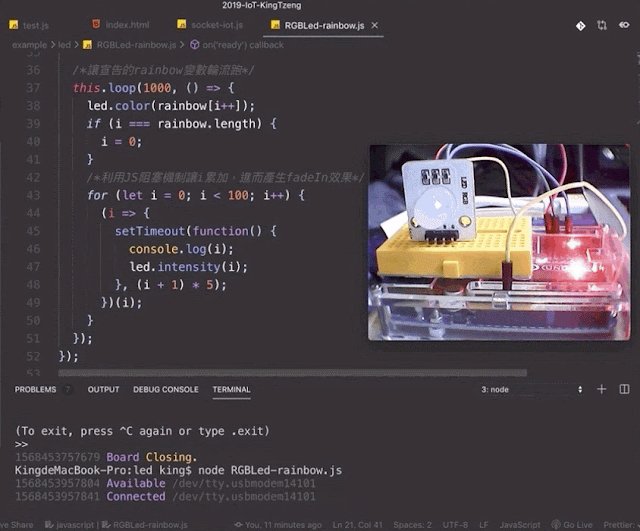
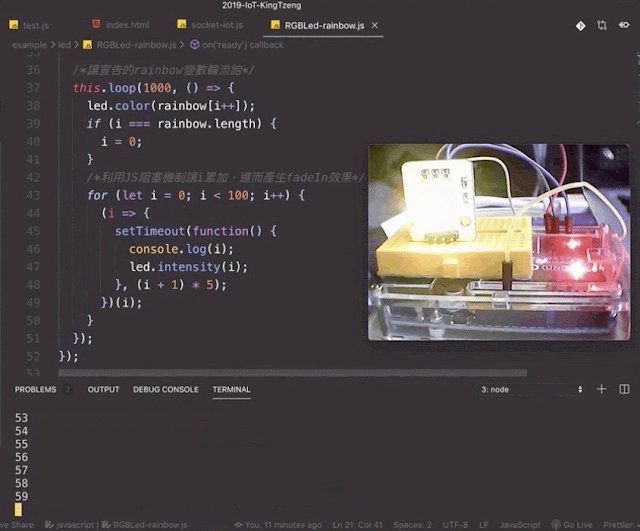
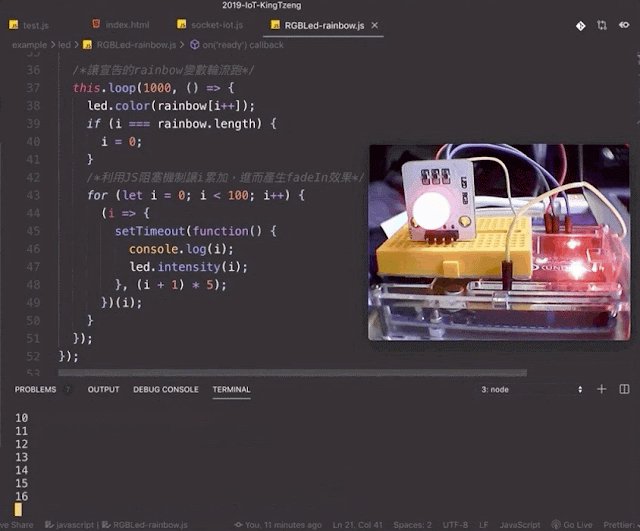
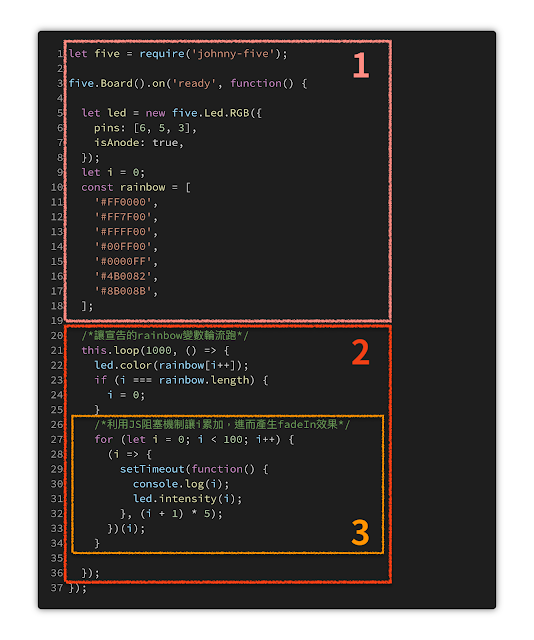
程式碼
let five = require('johnny-five');
five.Board().on('ready', function() {
let led = new five.Led.RGB({
pins: [6, 5, 3],
isAnode: true,
});
let i = 0;
const rainbow = [
'#FF0000',
'#FF7F00',
'#FFFF00',
'#00FF00',
'#0000FF',
'#4B0082',
'#8B008B',
];
/*讓宣告的rainbow變數輪流跑*/
this.loop(1000, () => {
led.color(rainbow[i++]);
if (i === rainbow.length) {
i = 0;
}
/*利用JS阻塞機制讓i累加,進而產生fadeIn效果*/
for (let i = 0; i < 100; i++) {
(i => {
setTimeout(function() {
console.log(i);
led.intensity(i);
}, (i + 1) * 5);
})(i);
}
});
});
首先分成三大區塊動作來看~
宣告變數與參數:
因為顏色不多只有七個顏色,就用最簡單的我們把七個顏色的色碼寫為陣列來使用。
顏色部分:
利用 for迴圈 讓他輪流循環 紅→橙→黃→綠→藍→靛→紫 ,設定一秒後為下一個顏色!
淡入的效果:
在進入下一個顏色內,呼叫 intensity() ,使LED亮度從0(暗) → 99(亮),藉此來呈現淡入的效果。
但這邊會有個問題!
intensity 的 value 值,用 for 迴圈累加 i 值
因為 JavaScript 的 for 迴圈執行速度太快了,又沒有像C/C++有類似sleep延遲執行的指令,value 瞬間就會從0加到99了...
這樣以人眼來看根本看不出有LED有漸亮的效果....( ˘•ω•˘ )a所以!參拜一下谷哥大神後,於是就有答案啦! ヾ(◎´・ω・`)ノ
原來 JS 有 for 迴圈的阻塞機制(註一),讓迴圈延遲幾毫秒後在繼續動作!
/*利用JS阻塞機制讓i累加,進而產生fadeIn效果*/
for (let i = 0; i < 100; i++) {
(i => {
setTimeout(function() {
console.log(i);
led.intensity(i);
}, (i + 1) * 5);
})(i);
}
(心之音:哇~這根本解救了我!
這樣我們就可以讓LED的亮度慢慢亮起來,產生淡入的效果了~ σ´∀´)σ
看透人生的七彩霓虹燈~ (謎之音:這殺小....朋友啦XD
沒錯!我們要呼應一下開頭!σ´∀´)σ
你的人生是怎樣的呢?
是色彩繽紛的人生嗎~還是充滿七彩光芒的人生呢~
本魯宅以這個例子來說明我的人生樣態
程式碼
let five = require('johnny-five');
five.Board().on('ready', function() {
let led = new five.Led.RGB({
pins: [6, 5, 3],
isAnode: true,
});
let i = 0;
const rainbow = [
'#FF0000',
'#FF7F00',
'#FFFF00',
'#00FF00',
'#0000FF',
'#4B0082',
'#8B008B',
];
/* 產生1~100的亂數,秒數調快一點讓LED有閃爍的效果 */
this.loop(75, () => {
randomNum = Math.floor(Math.random() * 100 + 1);
led.intensity(randomNum);
});
/*讓宣告的rainbow變數輪流跑*/
this.loop(1000, () => {
led.color(rainbow[i++]);
if (i === rainbow.length) {
i = 0;
}
});
});
一樣分成三大區塊動作
宣告變數與參數 和顏色部分和上一個例子是一樣的,就不多說了~
19~23行,這次我們不用淡入的效果,我們用 Math.floor(Math.random() * 100 + 1)
亂數產生 1~100 的整數,再使用 led.intensity() 放入數值~

恩..........沒錯就是這樣......... Orz
本文到這邊先下台一鞠躬了~
有錯敬請留言改正,感謝您的閱讀啦<(_ _)>
今天看到我們團隊Amos的推坑教2.0 訂閱排行榜 Top 10,有三個系列文上榜~
覺得Amos老師真的太厲害了~拼雙鐵,兩個都上榜!![]()
金魚系列真的都很優質!有興趣歡迎訂閱下去啦!!
金魚都能懂的 CSS 選取器 - 金魚都能懂了你還怕學不會嗎
https://ithelp.ithome.com.tw/users/20112550/ironman/2799
金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
https://ithelp.ithome.com.tw/users/20112550/ironman/2623
PS:我是來沾光的XD
本系列的程式碼皆會上傳到 GitHub 上開源
2019ironman-JS-IoT : https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
同步連載於blogger-King 學習前端之人生
著作權為 Ying-chi Tzeng所有,轉載請告知,感謝您^^
