
filters在兩個地方可用:{{ }}和v-bind表達式(2.1.0+支持後者)。filters應附加在JavaScript表達式的末尾,並以 | 符號表示
局部註冊直接在組件內寫filters即可,但是只能在當前組件內使用
<div id="app">
<table class="table">
<tbody>
<tr is="component" v-for="(item, key) in timeData" :item="item" :key="key"></tr>
</tbody>
</table>
</div>
<script type="text/x-template" id="filter-component">
<tr>
<td>{{ item.name }}</td>
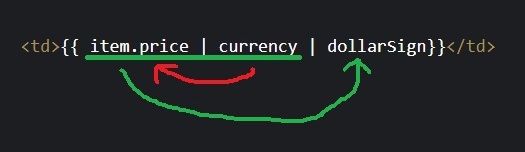
<td>{{ item.price | currency | dollarSign}}</td>
</tr>
</script>
var child = {
props: ['item'],
template: '#filter-component',
filters:{
dollarSign(val){
return `$ ${val}`
},
currency(n){
return n.toFixed(2).replace(/./g, function(c, i, a) {
return i && c !== "." && ((a.length - i) % 3 === 0) ? ',' + c : c;
});
},
}
}
var app = new Vue({
el: '#app',
data: {
timeData: [
{
name: '薯條',
price: 20,
},
{
name: '甜不辣',
price: 25,
},
{
name: '黃金雞排',
price: 55000,
},
]
},
components: {
"component": child
},
});
直接在vue上使用filter方法註冊過濾器,這種全局註冊的過濾器在任何一個組件內都可以使用。Vue.filter('functionName', function(n) { });
Vue.filter('dollarSign', function(n) {
return `$ ${n}`
});
Vue.filter('currency', function(n) {
return n.toFixed(2).replace(/./g, function(c, i, a) {
return i && c !== "." && ((a.length - i) % 3 === 0) ? ',' + c : c;
});
});
由 currency傳到 item.price裡面做千分號,再傳入dollarSign加上$字號,
若 順序相反 會因為無法將 $20000 轉為 千分號而發生錯誤喔!!
ps: 對不起...我只會用小畫家 畫的有點醜![]()
