年輕的工程師很不喜歡寫文件與做簡報。
其實不是不喜歡,而是沒有大量資訊可以歸納統整的人,是寫不出優秀的文件與簡報,當然就自然而然討厭它。
寫文件(簡報)就像寫code一樣,不二法門,就是不斷的練習。

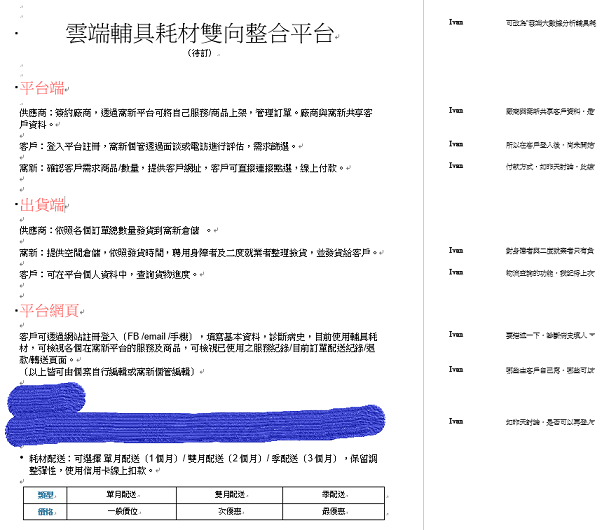
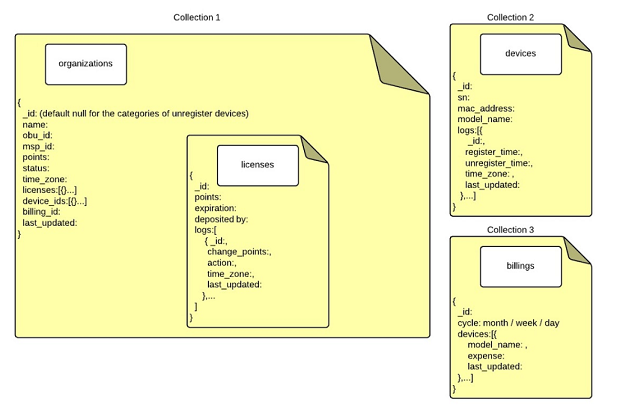
像這一份就是實際客戶會給的需求文件,這還算好的,有些客戶連自己要什麼可能都不知道,這時候身為一個前端系統分析人員,你就要從對話中去挖掘他的真正需求,需求分析可以講好幾篇文章,我們今天就先大方向帶過。這邊提供我之前教系統分析的課程投影片: 連結。
沒有了解全貌,你如何當好一個稱職的螺絲釘?

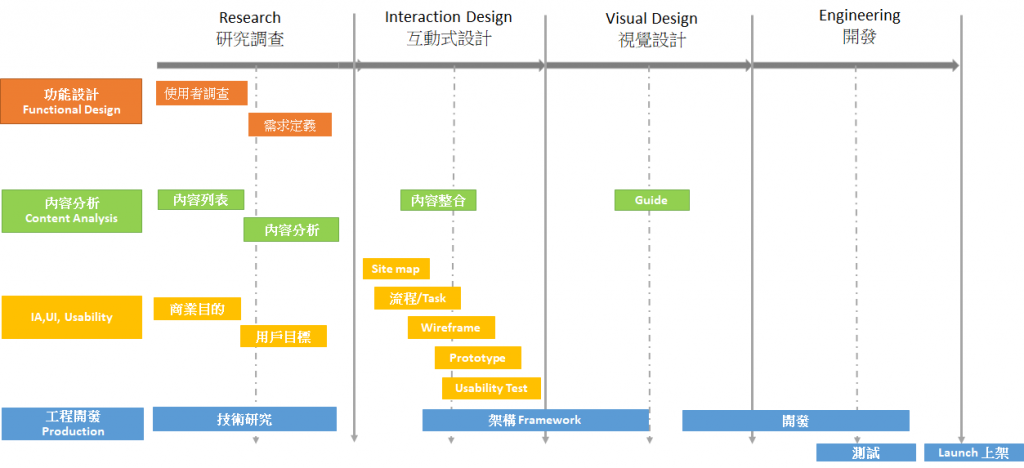
上面就是一份SRS(software requirements specification),包含系統分析。有人也稱做PRD(Product Requirements Document),但也有人認為PRD是SRS的一個子集。
可以這樣定義: The PRD lists WHAT the system should do, but the SRS specifies HOW the system will do what's required.
所以客戶有可能給的是PRD,然後系統分析人員(通常公司很難有專職的SA)在寫成SRS,這個工作有可能就落在RD身上。尤其是前端工程師可能更早involved。
什麼時候前端工程師也開始參與規格討論,這個每個公司都不同,但越早越有可能藉由優秀的前端工程師找到問題點,進而提早解決系統可能的limitation。有可能在軟體開發的任何階段,都需要前端的介入與專業知識的提供。因此,身為一個前端工程師,軟體開發流程一定要知道。
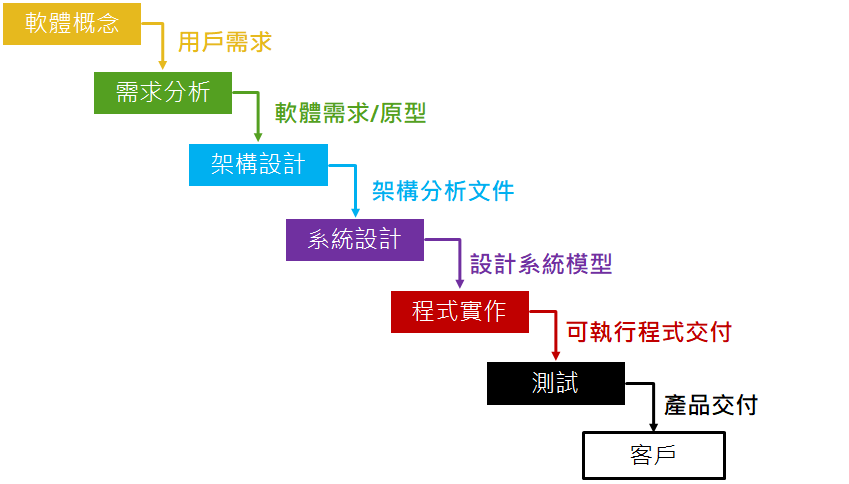
瀑布式
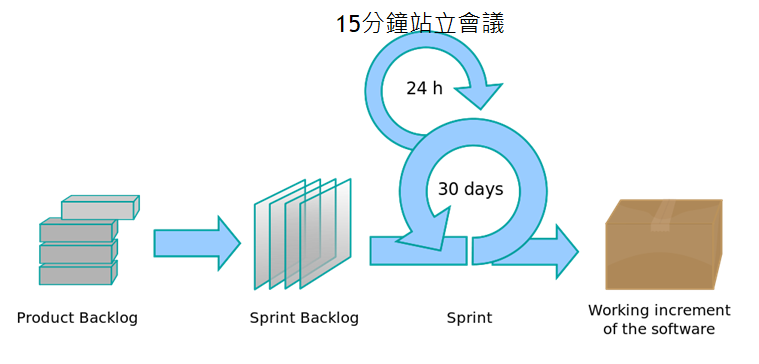
敏捷式
產品設計式
混合式
隕石式
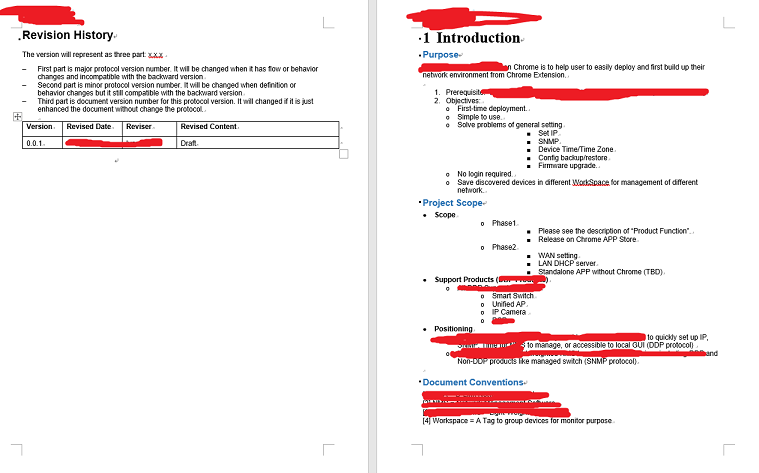
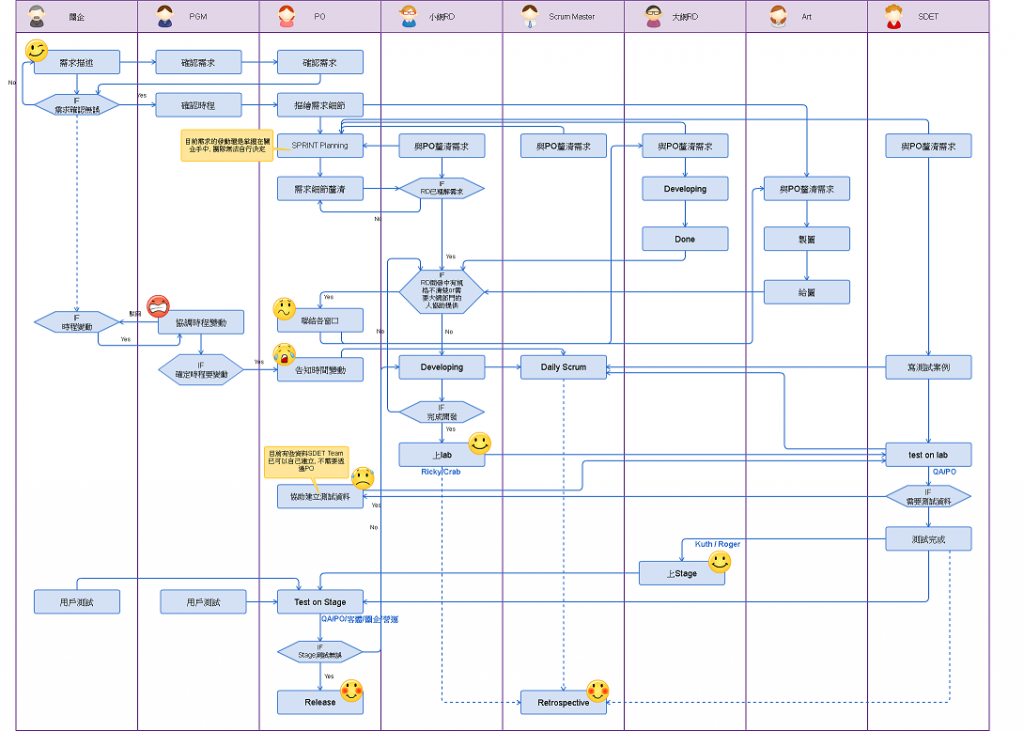
不管哪一種方式(本公司全部都走過),最終在任何一個細節的不注意,都有可能造成軟體專案最後failure。因此,最終的由相關人員(PM/RD/QE/SA/DBA/SRE/Design)的共同分析討論需求後,由總系統分析師統整出系統分析文件。(這是之前額外接案幫客戶寫的分析文件,使用Axure RP製作,放置在免費空間Netlify。
SA(系統分析)完成後,可以繼續到更細的SD(系統設計)。包含程式碼的架構,naming等。
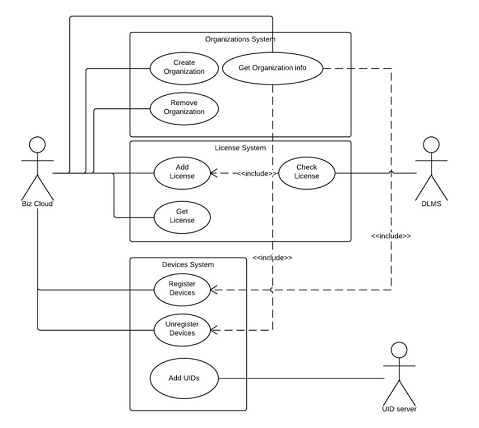
Use Case Diagrams
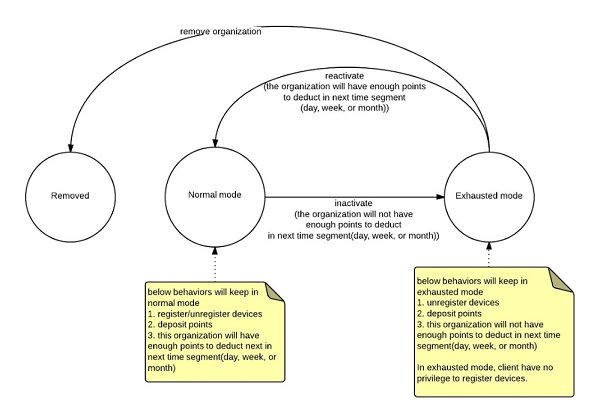
State Machine Diagrams
Class Diagrams
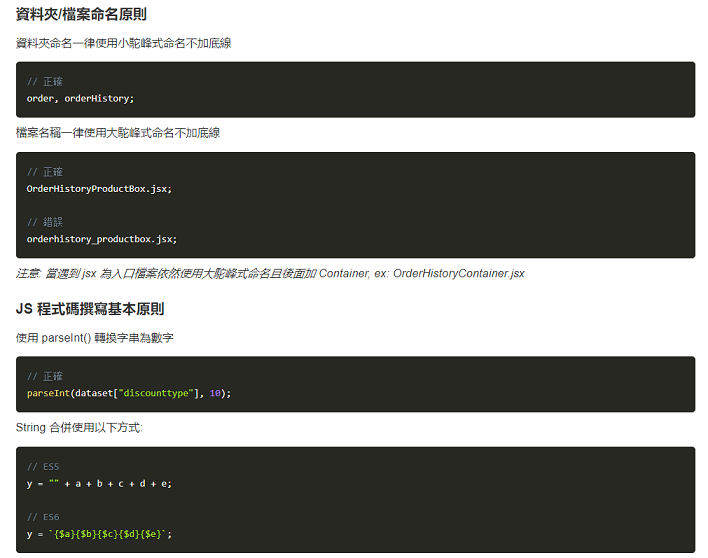
程式撰寫規範
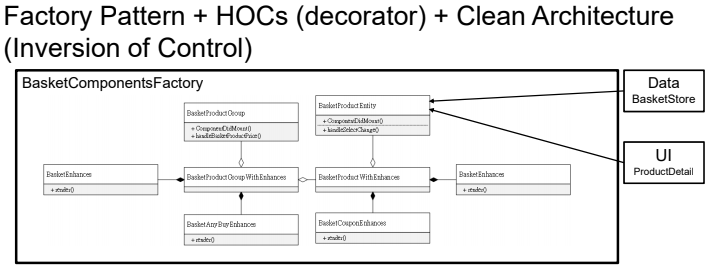
然後到最後的設計模式:
這些文件都只是為了更好的溝通,千萬不要認為這是為了文件而文件,重點這些文件要讓人讀得懂,讓你的客戶(前端所說的客戶,包含PM/Design/Backend RD/QE/甚至你的上司都是你的客戶)滿意。
最後在同場再放映去年在ModernWeb的購物車系統設計分享:連結
有了這些,明天的課程我們就來看能突破多少。

挖~~~謝謝Ivan助教,現在才看到這篇文章
年輕的工程師很不喜歡寫文件與做簡報
確實搓中了剛進新創公司Junior痛點,因為寫不出優秀的文件,當然就自然而然討厭它,應該說有時候沒辦法收斂需求,通常是彈性的,所以會討厭做這類SA文件。
不過製作這類文件對我來說,應該是釐清程式開發上,哪邊路線中會出現很多分歧點,在開發時就能謹記需要多設計些彈性,避免耦合產生~