之前講的前端都是顧好畫面,接後端資料然後呈現。
但好的前端工程師,應該還有更重要的事情要做。那就是專業地與後端工程師溝通。
在溝通之前你需要知道在技術上,前後端溝通使用的是何種架構,是MVC或是Web API,但不管是之後MVVM、MVP,其實都是MVC的變型。
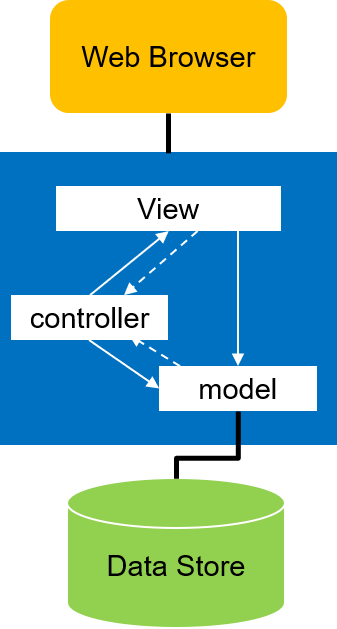
我不建議去專研這些名詞,重要只要搞懂MVC就好。MVC也很好懂,就是Model--View--Controller。

舉個例子:
你家的小孩在客廳看電視爽,然後牠就叫牠媽媽去幫牠到冰箱拿飲料。小孩在客廳看電影就是View;媽媽就是Controller,可以決定拿什麼飲料給小孩;冰箱就是Model,存放飲料用的。
前端頂多管到Controller(或者說Router,Router可以算是部分的Controller),用React的人就用React Router去做。
或者不採用MVC,而是完全前後端分離,用NodeJS來做中間層解決,比如這一次我們課堂中的side project:
app.prepare().then(() => {
const server = new Koa()
const router = new Router()
server.use(bodyParser())
// 商品列表 (首頁)
router.get(`/`, async ctx => {
ctx.status = 200
await app.render(ctx.req, ctx.res, '/list', ctx.request.body)
ctx.respond = false
})
// 加入購物車
router.post(`/addToCart`, async ctx => {
try {
const res = await fetch('https://sample.com/api/v1/basket', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
access_token: ctx.cookies.get('access_token'),
...ctx.request.body
})
})
const { access_token, isSuccess } = await res.json()
if (isSuccess && access_token) {
// set cookie
ctx.cookies.set('access_token', access_token, {
maxAge: 10 * 60 * 1000,
httpOnly: false
})
}
ctx.status = 200
ctx.body = {
isSuccess,
errorMsg: isSuccess ? '' : '系統異常,無法加入購物車!'
}
} catch (err) {
console.log('error=', err)
}
})
server.use(router.routes())
server.listen(port, err => {
if (err) throw err
console.log(`> Ready on http://localhost:${port}`)
})
})
利用koa的node框架和koa-router很快速的完成router的功能。
其中router.get和router.post就真正呼叫到後端的API,就必須與後端工程師討論出雙方都最適切的API request資料和response資料的格式。
而在溝通之前,Restful API的設計原則一定要知道。
決定好資料格式,前後端就可以分別開始動工。
{
"order": {
"id": 110467389,
"time": "1570104047.1577718"
},
"payment": {
"amount": 900,
"bank": "永豐銀行",
"account": "355665532222"
}
}
後端甚至可以先吐一些假資料,讓兩邊至少先串起來,之後再慢慢修正。
api.add_resource(Complete, '/api/v1/complete')
cclass Complete(Resource):
def get(self):
args = parser.parse_args()
access_token = args["access_token"] if "access_token" in args else None
if access_token is not None:
try:
#資料庫暫時未完成model.query.filter_by(token=access_token).first()
order = {}
order["orderId"]="110467389"
order["timestamp"]="1570104047.1577718"
payment = {}
payment["amount"] = 900
if order["payment"] == PayementType.ATM.value:
payment["bank"] = "永豐銀行"
payment["account"] = "355665532222"
return {
"order": {
"id": order["orderId"],
"time": order["timestamp"]
},
"payment": payment
}
except:
pass
return {
"isSuccess": False,
"message": "There is no order created."
}
else:
return {
"isSuccess": False,
"message": "There is no token assigned."
}
而對於前端工程師來說,知道這邊已經很深入了。但為了貼近更好的架構設計,若前端工程師知道資料庫的設計原理,便有助於參與Restful API的設計討論。
坊間關於資料庫的書很多,大學用書在此推薦。
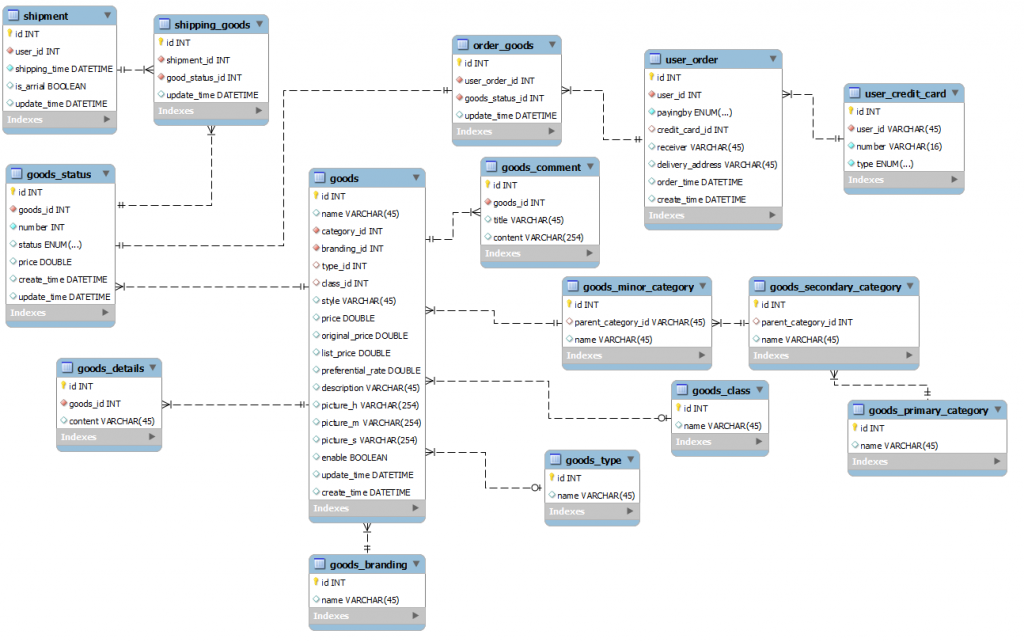
弄懂設計原理、資料庫關聯性設計、資料表正規化、主鍵、外鍵、索引、Stored routines等。
並試著用MySQL Workbench或者Visio等視覺化軟體,繪製出資料庫間的關係來。
絕對不是要讓前端工程師一條龍做到死,而是要讓前端工程師見樹又見林,佔有軟體技術的一席之地,屹立不搖。
