昨天的文章30天Flutter手滑系列 - 井字遊戲實作(Tic Tac Toe)(3),我們已經可以透過setState來控制按鈕觸發後的狀態改變,今天要來加入一些程式邏輯的部分。
因為玩家有兩位,所以先宣告player1和player2,後面會實做讓玩家自訂選擇O或X的功能。counter是用來統計幾個按鈕已經被點擊。
int counter = 0;
String player1 = "X";
String player2 = "O";
在原本的_playGame函數內,需要加入一些程式碼來判斷當前被點擊的是O或是X。
在第三行的判斷if (gameButtons[index].enabled) ...,用來避免按鈕被重複點擊。counter++這邊每次按鈕被點擊會自動+1,最大值為8,因為初始值為0。
在最後一行,利用計算餘數方式判斷是player1或是player2。
void _playGame(index) {
setState(() {
if (gameButtons[index].enabled) { // 避免按鈕重複點擊
return;
}
counter++; // 統計被點擊次數
if (counter > 8) {
counter = 8;
}
gameButtons[index].enabled = true; // 按鈕設為已被觸發
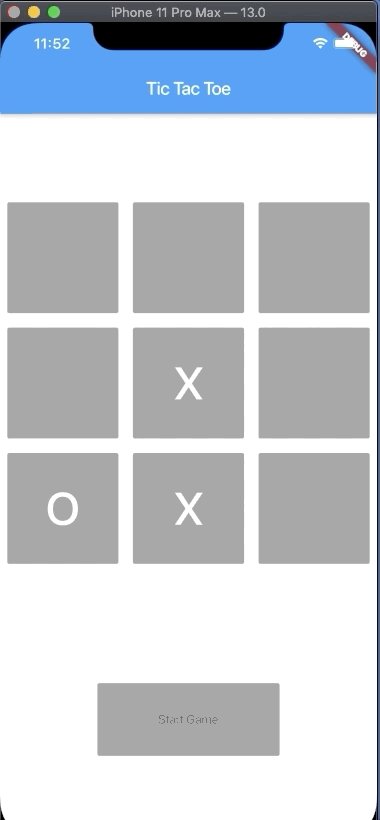
gameButtons[index].text = (counter % 2 == 1) ? player1 : player2; // 餘數為奇數是player1,反之則為player2
});
}
結果如圖
這邊暫時想不到更好的方法,目前用土法煉鋼的方式,把每個勝利條件加進去。
void _checkWinner() {
String winner = "";
// Row 1
if (gameButtons[0].text == "X" &&
gameButtons[1].text == "X" &&
gameButtons[2].text == "X") {
winner = player1;
}
if (gameButtons[0].text == "O" &&
gameButtons[1].text == "O" &&
gameButtons[2].text == "O") {
winner = player2;
}
// Row 2
if (gameButtons[3].text == "X" &&
gameButtons[4].text == "X" &&
gameButtons[5].text == "X") {
winner = player1;
}
if (gameButtons[3].text == "O" &&
gameButtons[4].text == "O" &&
gameButtons[5].text == "O") {
winner = player2;
}
// Row 3
if (gameButtons[6].text == "X" &&
gameButtons[7].text == "X" &&
gameButtons[8].text == "X") {
winner = player1;
}
if (gameButtons[6].text == "O" &&
gameButtons[7].text == "O" &&
gameButtons[8].text == "O") {
winner = player2;
}
// Column 1
if (gameButtons[0].text == "X" &&
gameButtons[3].text == "X" &&
gameButtons[6].text == "X") {
winner = player1;
}
if (gameButtons[0].text == "O" &&
gameButtons[3].text == "O" &&
gameButtons[6].text == "O") {
winner = player2;
}
// Column 2
if (gameButtons[1].text == "X" &&
gameButtons[4].text == "X" &&
gameButtons[7].text == "X") {
winner = player1;
}
if (gameButtons[1].text == "O" &&
gameButtons[4].text == "O" &&
gameButtons[7].text == "O") {
winner = player2;
}
// Column 3
if (gameButtons[2].text == "X" &&
gameButtons[5].text == "X" &&
gameButtons[8].text == "X") {
winner = player1;
}
if (gameButtons[2].text == "O" &&
gameButtons[5].text == "O" &&
gameButtons[8].text == "O") {
winner = player2;
}
// Diagonal 1
if (gameButtons[0].text == "X" &&
gameButtons[4].text == "X" &&
gameButtons[8].text == "X") {
winner = player1;
}
if (gameButtons[0].text == "O" &&
gameButtons[4].text == "O" &&
gameButtons[8].text == "O") {
winner = player2;
}
// Diagonal 2
if (gameButtons[2].text == "X" &&
gameButtons[4].text == "X" &&
gameButtons[6].text == "X") {
winner = player1;
}
if (gameButtons[2].text == "O" &&
gameButtons[4].text == "O" &&
gameButtons[6].text == "O") {
winner = player2;
}
if (winner != "") {
if (winner == player1) {
showDialog(
context: context,
builder: (context) {
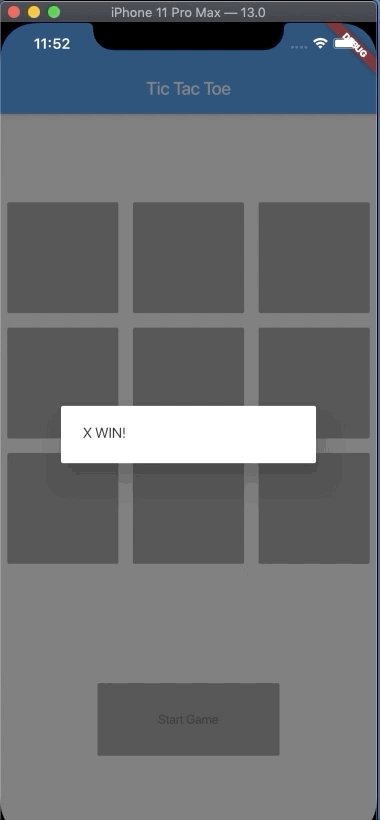
return AlertDialog(content: Text('X WIN!'));
});
} else {
showDialog(
context: context,
builder: (context) {
return AlertDialog(content: Text('O WIN!'));
});
}
counter = 0;
initState();
}
}
結果如圖
目前算是完成單人自嗨的初略版本,明天開始會進行程式重構以及陸續加入AI跟連線對戰的模式。
