
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
現在你的心之音一定充滿疑問....
心之音:欸...不是R...都到第11天了....
你這個魯宅不是說要做物聯網嗎?是連到哪了? (╯‵□′)╯︵┴─┴
本魯:現在就來說了啦....不急不急~我絕對不會說因為ESP8266搞了我一個月還弄不好,只好放棄無線通訊...Orz
好吧....我是真的研究很久ESP8266,可是都弄不好...
看看20天之後有沒有可能起死回生好了...
(誰有魔法卡死者甦醒,給我一張R...(;´༎ຶД༎ຶ)
沒有ESP8266怎麼辦?
沒有關係!我們用Socket.io來實現!
物聯網 - Internet of Things 簡稱 IoT ,但物聯網是什麼概念呢?試想你的生活中已經存在著多少物聯網的意象?
來點小故事舉例來說:( 絕對不是本魯的生活 )
今天寫鐵人賽寫到很累時,你去附近的便利商店買零食吃~
結帳時店員刷餅乾包裝的條碼來結帳,付款時你早就想到自己是月光族沒有新台幣...
只好拿iCash付款(不是波多野結衣的),回家吃餅乾邊打鐵人賽總算寫好了,發表出去又完成一天了,心裡感到滿足~
這個小故事之中,包含著許多物聯網的概念!
像是:
店員刷餅乾包裝的條碼來結帳
付款 拿iCash付款(不是葉佩文
鐵人賽寫好了,發表出去
例子說明:
店員刷餅乾包裝的條碼來結帳
物 → 餅乾
聯 → 餅乾上的唯一商品條碼,藉由刷條碼機把條碼傳到主機上來辨別是什麼物
網 → 主機找這是什麼物品,處理完顯示餅乾的資訊
例子說明:
付款 拿iCash付款
物 → iCash
聯 → iCash上的唯一識別碼( unique identifiers, 簡寫 UID ),感應之後傳 UID 到主機上
網 → 主機利用UID找相關資訊,並且處理 扣款、存紅利點數等動作....
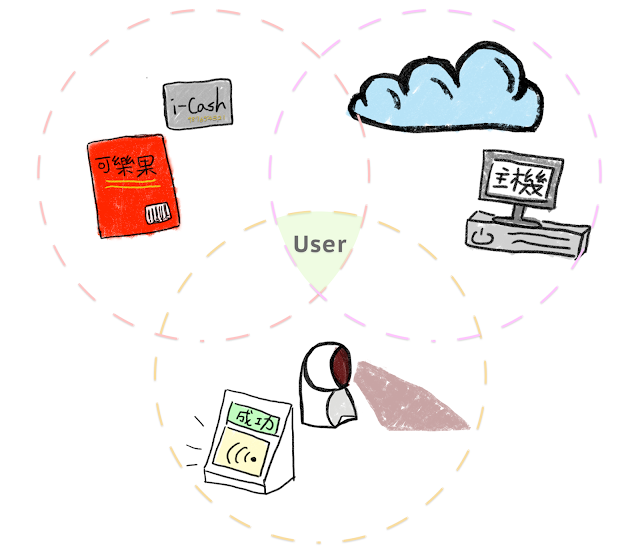
他們都有相同的特徵,彼此透過約定好的協定來做之間的連結、溝通 ;
物聯網不僅只是兩種裝置之間的連結,通常也連結到負責收集資料(Sensor)、協到裝置運作的Server,還有輸出介面讓使用者監控及操作。

介紹一下 Socket.io 和 express 在物聯網之中的角色!
WebSocket通訊協定
傳統網頁使用HTTP通訊協定,當開啟網頁時 Client 用戶端會向 Sever 伺服端請求資源稱為「 request 」,接著 Server 端回應 Client 端所需要的要求稱為「 response 」
有要求才有回應,因此這種通訊模式屬於單向的,一定要由 Client 端請求才有動作, Sever 端是不會主動傳資料給用戶的!
但 WebSocket 協定能夠在 Client 端和 Server 端建立起雙向的通訊,一旦連線成功 Client 端和Sevrer端就能一直維持連線,直到其中一方中斷為止!
WebSocket 使得 Client 端和 Server 端間的資料交換更加的簡單,且擁有即時性的優點~
但由於 WebSocket 這項技術需要網站伺服器和瀏覽器都要支援才能使用....
因此,我們使用Node.js 的 Socket.io 套件
來解決相容性的問題٩(。・ω・。)و
Socket.io -
https://socket.io/

socket.io擔任溝通的橋樑
剛談到組成物聯網的要件,
- User
- Communication
- Server
Socket.io 擔任溝通的角色,那Server端呢?
Express.js -
https://expressjs.com/
Express 為 Node.js Web 應用程式架構,建立在NodeJS上的輕量級Server,我們將使用 Express 來啟動服務程序。
(抱歉...本魯對伺服器架構不太了解,所以只好照官網做了Orz
我們必須要有以下要件才能達成建立即時通訊,
.安裝 express 和 socket.io 套件
首先,創立新專案資料夾,我們在 package.json 檔中 dependencies 的地方新增 express 和 socket.io 套件
新增完後在終端機輸入 npm install 安裝套件。
{
"name": "專案名稱",
"version": "專案版本",
"description": "專案描述",
"main": "專案進入點",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "作者",
"license": "ISC",
"dependencies": {
"johnny-five": "^1.3.0",
"express": "^4.12.0",
"socket.io": "^1.3.4"
}
}
新增完後先做簡單的測試頁面,來看看我們的 Socket.io 是不是運作正常~(๑•̀ㅂ•́)و✧
下集實作程式部分,
程式部分會分成前端網頁和後端伺服器兩個部分,再來和大家一一講解~
本文到這邊先下台一鞠躬了~
有錯敬請留言改正,感謝您的閱讀啦<(_ _)>
不要懷疑,那個圖是我畫的...(好廢
大家喜歡的本系列文的話,歡迎訂閱訂起來~康殺咪打~m(。≧エ≦。)m
或是想要實現什麼小玩具可以在底下留言,說不定會在最後幾天實現( ͡° ͜ʖ ͡°)
本系列的程式碼皆會上傳到 GitHub 上開源
2019ironman-JS-IoT : https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
同步連載於blogger-King 學習前端之人生
著作權為 Ying-chi Tzeng所有,轉載請告知,感謝您^^

終於要 撥接上網 連網了 ~
順便偷學 socket.io 和 express 要怎麼用
撥接上網 (嘴角失守了wwwww
明天有圖解說明,但又是我親手操刀做圖,嘿嘿XD
謝謝你每次都來留言支持~![]()
想當初我也卡在ESP8266好久,然後偷偷跟人借了YUN板,
最近則是接觸到Webduino感覺更方便,很期待這個系列會做出甚麼作品,加油!
哈哈~對壓~ESP8266真的是殺手!!
我也有買Webduino玩,當初啟發我的就是Webduino~
這次想說跳脫舒適圈來玩一下johnny-five XD~
謝謝你的支持!!![]()
物聯網 我以為只是 internet( 台灣原譯網際網路 ) 的大陸翻譯
你這邊都進入 Express 了,我那邊還在門口逗留 XD
( 一直不進去欸! MDN 的前置知識有夠多的,我累 )
你那邊比較深奧!!我這邊的 Express 淺淺的而已XDD
我要多多和你學習~![]()
我這邊翻譯志工頭好痛啊~ 好想趕快看到 code ![]()