上一篇介紹了落落長lektor-theme-nix的祕密後,還是有一些3個檔案是比較不熟的:
theme.ini
showcase.html
showcase-item.html
theme.ini會先介紹,然後showcase.html及showcas-item.html會一起講。
theme.ini在主題建立屬於非必要的檔案,但如果你想要將自訂的主題分享到社群提供其他開發者使用,那theme.ini就是必要的檔案囉!來看一下lektor-theme-nix的theme.ini內容吧:
[theme]
name = Nix
license = MIT
licenselink = https://github.com/rlaverde/lektor-theme-nix/blob/master/LICENSE.md
description = Simple, minimal theme for Lektor
homepage = https://github.com/rlaverde/lektor-theme-nix
tags = simple, minimal, unix, terminal, blog
features = blog
lektor_required_version = 3.1
[author]
name = rlaverde
homepage = http://rlaverde.github.io/
[original]
author = Matúš Námešný
homepage = https://namesny.com
repo = https://github.com/LordMathis/hugo-theme-nix
[packages]
lektor-disqus-comments = 0.2
裡面的資訊基本上就是放入這個主題的基本資訊。[original]比較特殊,當你的主題是從其他人分享的主題去改進,那這個項目需要填引用的主題資訊。
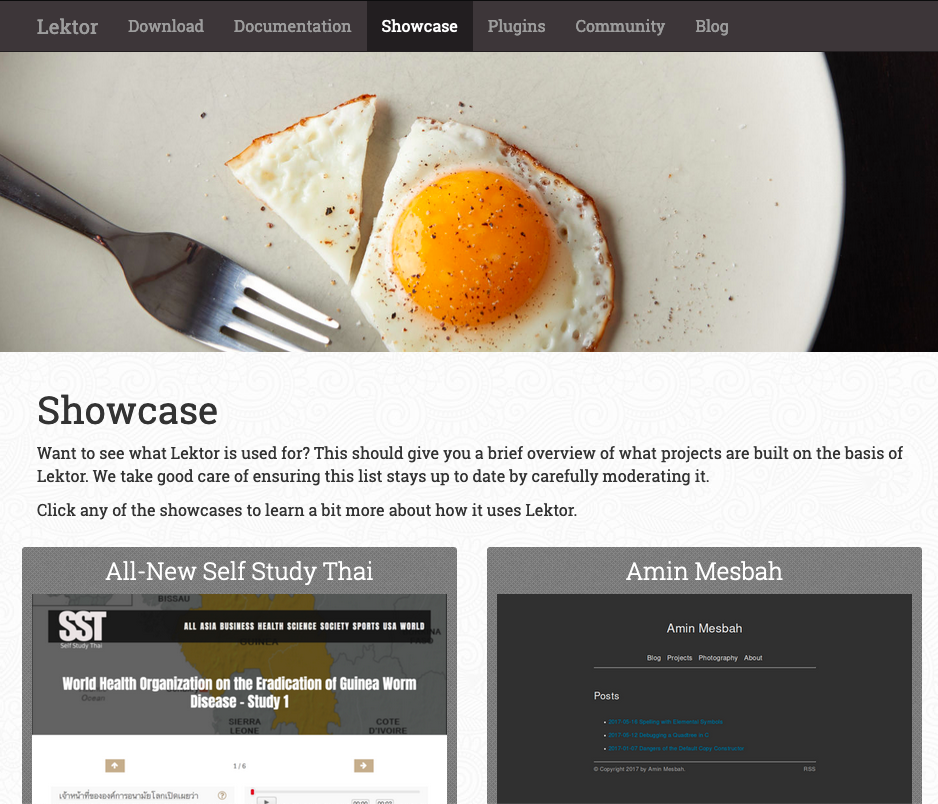
在lektor官網中就有showcase這個項目,裡面放置使用lektor製作的網站,其中包含PyCon Philippines 2016、PyCon Colombia 2018及Lektor官網都有放在其中,表現方式以圖片及網站名稱做排列。

現在讓我們看看lektor-theme-nix的showcase長什麼樣子吧!可以看到templates資料夾中有showcase.html及showcas-item.html;models資料夾中也有showcase.ini及showcas-item.ini,卻不見content資料夾裡有showcase資料夾。所以說在使用quickstart建立基本blog專案,並套入這個主題時,沒有作任何更動,是不會看到showcase出現在網頁中。那這個showcase放在網頁中會長甚麼樣子呢?讓我們來看看!
首先看一下model。model中分別設定了showcase及showcase-item的model,根據字樣應該是showcase為showcase-item上層,所以先來看showcase。
[model]
name = Showcase
label = Showcase
hidden = yes
[fields.title]
label = Title
type = string
[children]
model = showcase-item
order_by = name
這邊設定了model的基本屬性[model],資料架構只有一個title字串,並指定子層為showcase-item,以showcase-item的name欄位排序。接下來是showcase-item:
[model]
name = Site
label = {{ this.name }}
hidden = yes
[fields.name]
label = Name
type = string
size = large
[fields.url]
label = URL
type = url
width = 1/2
[fields.cover_image]
label = Cover Image
type = select
source = record.attachments.images
width = 1/2
[fields.description]
label = Description
type = markdown
showcase-item共有name, url, cover_image, description這4個欄位,所以之後要建立新的頁面,需注意欄位名稱,或是直接透過網頁來編輯,這就是之後要體驗的lektor強大的地方!
為了要讓lektor讀取到showcase的頁面,contents.lr存在是必要的。因為原本的專案沒有這個資料夾,所以要先建立showcase資料夾,並在資料夾中建立contents.lr檔案。
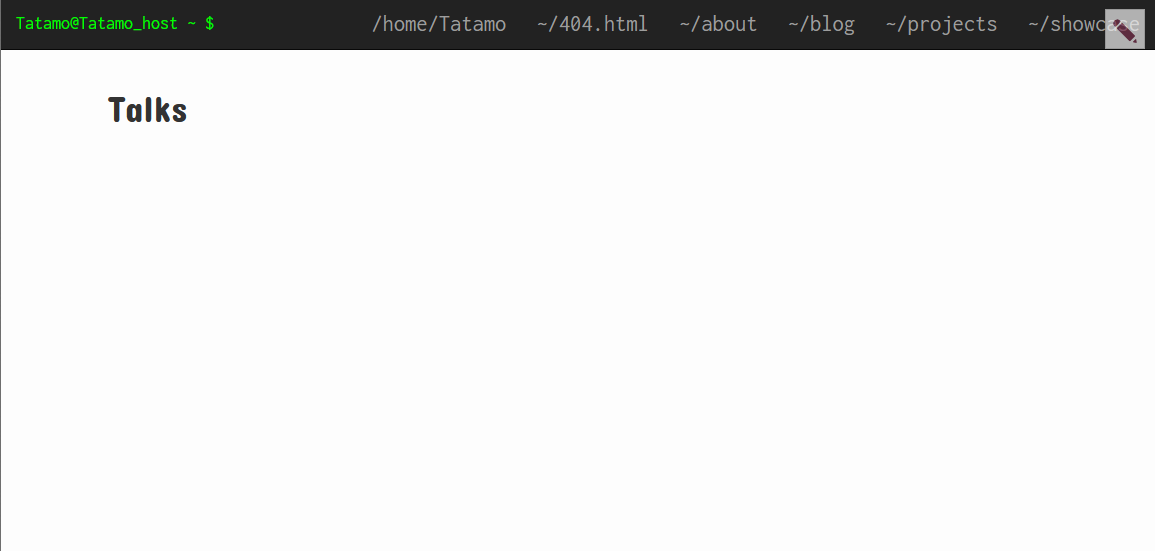
此時就會看到網站中nav bar上出現了~/showcase的項目,點下~/showcase後看見的是Talks以及一片空白。

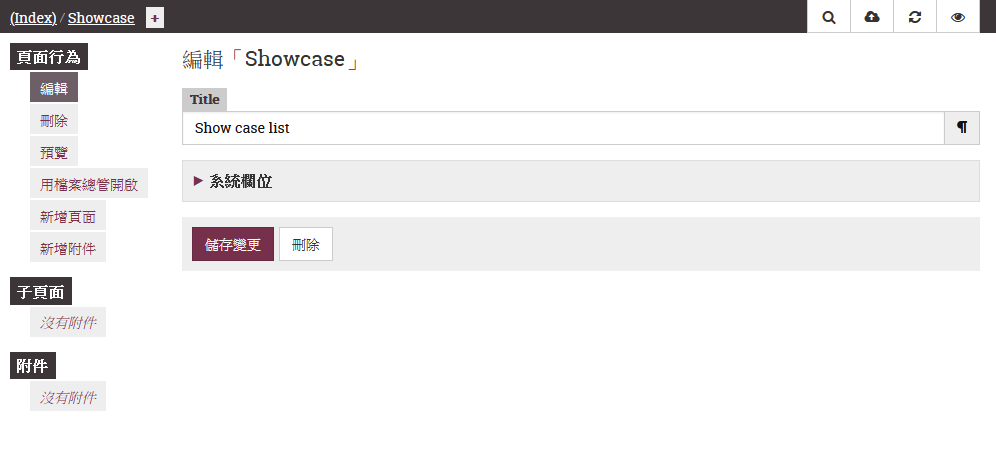
到這邊就代表成功建立showcase頁面,lektor也成功讀取到。此時按下右邊的筆按鈕,就可以進入編輯畫面:

可以看到現在的位置是在showcase的層級(左上角),在這個頁面可以編輯頁面的資訊,並且可以新增子頁面,這個子頁面就是showcase-item所負責的畫面。首先會需要先輸入Name及ID,我這邊命名為Case1。在輸入Name的時候,Lektor自動幫我把ID同時命名了。

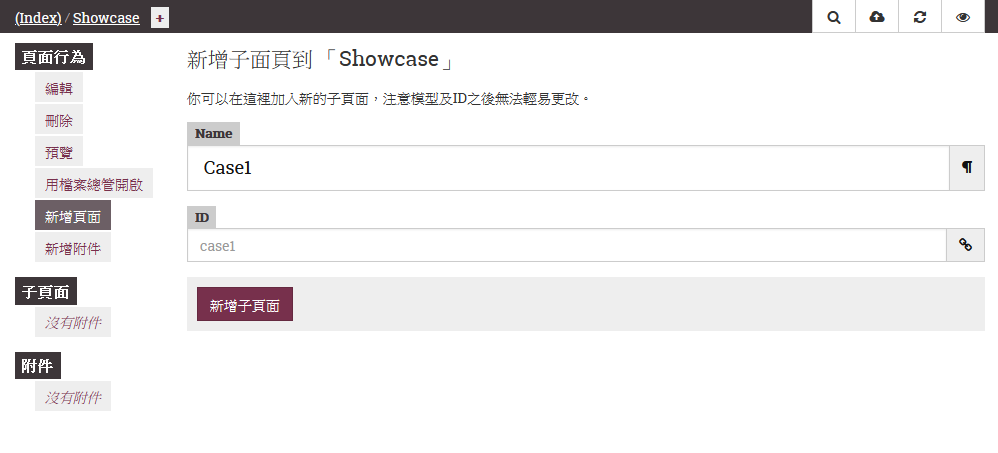
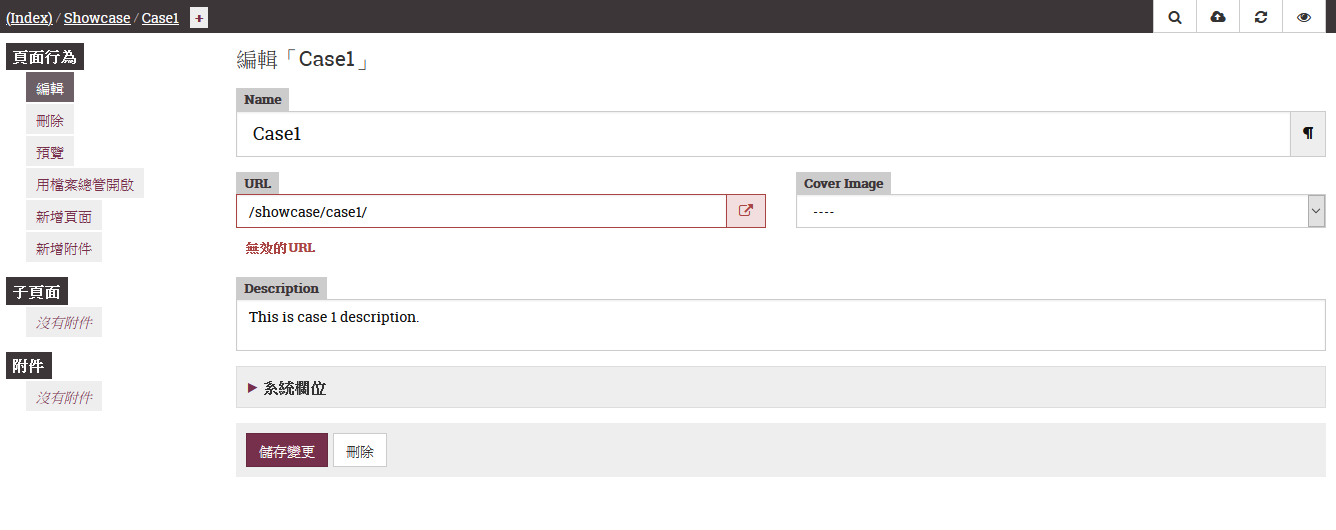
按下新增子頁面後,進入編輯Case1的頁面資訊:
Name延續剛剛建立頁面時輸入的值,url我則是根據所在的相對路徑輸入,Cover Image則可以透過上傳圖片選擇,Description則是輸入一小段文字。

到這邊,我們先回憶一下showcase-item的model,showcase-item共有name, url, cover_image, description這4個欄位,在編輯頁面裡也出現相對應的欄位,印證這個頁面與model的關係。
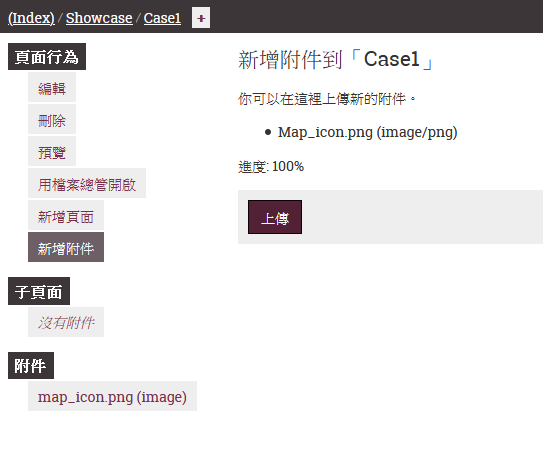
要上傳圖片的話,直接點頁面左側新增附件上傳圖片,上傳完可以看見左側附件出現剛剛上傳的檔案名稱:

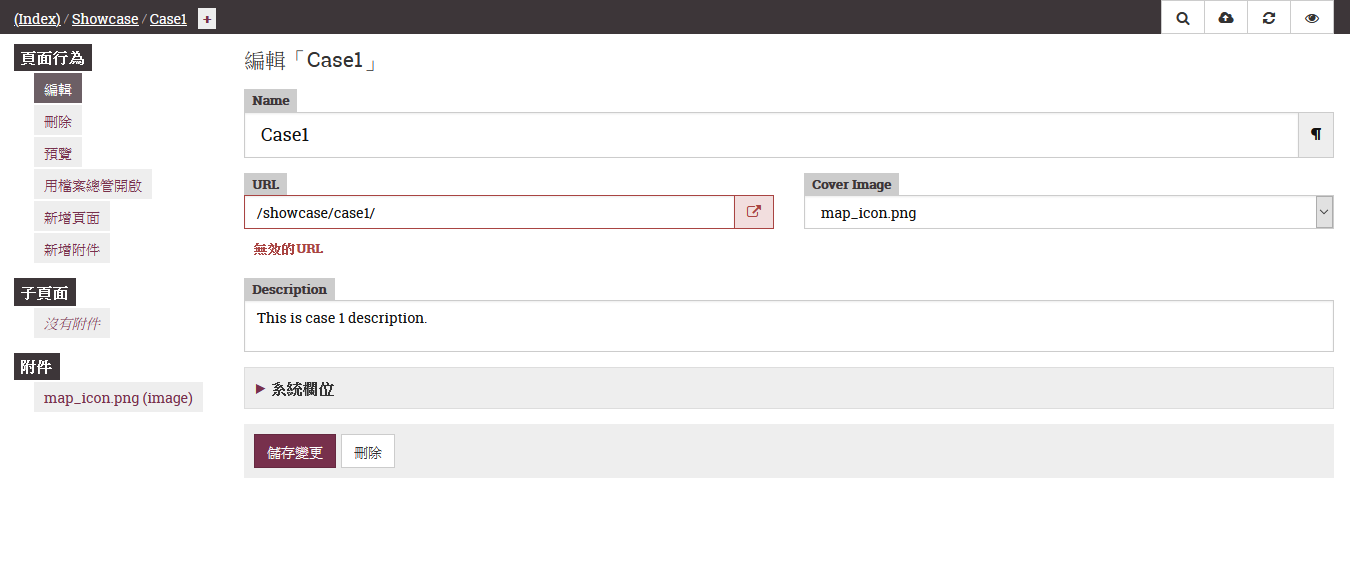
此時可以回到剛剛的編輯頁面,選擇Cover Image出現剛剛上傳的圖片。

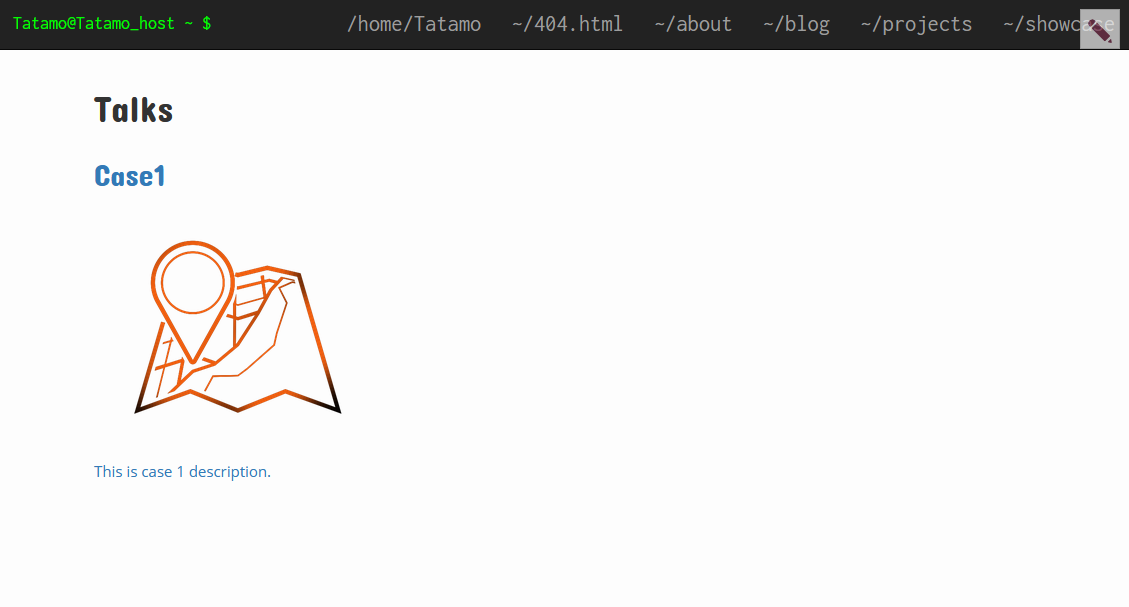
按下儲存變更後,畫面中間會直接預覽Case1的頁面,此時可以測試頁面,或直接按右上方的眼睛回到網頁,按下nav bar的~/showcase項目,就會出現剛剛輸入資訊的Name、Cover Image、Description:

接下來看一下Lektor幫我們做了甚麼事,回到檔案,看到他建立了case1資料夾、conrtents.lr及剛剛上傳的圖片:

在case1/contents.lr檔案中,lektor也幫我們建立了剛剛在編輯器中設定的資訊:
name: Case1
---
description: This is case 1 description.
---
url: /showcase/case1/
---
cover_image: map_icon.png
在測試時,我似乎又發現一個bug?在showcase.html中,第15行圖片的地方:
<div class="frame"><img src="{{
image.thumbnail(480)|url }}" width="100%" alt=""></div>
其中的.thumbnail(480)需要砍掉,圖片才能正常顯示喔!
連續兩天找到bug了,不知道明天會不會有呢(?)
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
