
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
前方高能!後端先上!ヽ(・×・´)ゞ
本篇文章續上篇
「[Day 11]-說好的物聯網呢?很重要一定要看!用 Socket.io 建立即時連線~簡介篇 」
昨天安裝好套件之後,我們要來測試看看前後端是否都能接收到訊息、通訊順暢~
我們會分成 「前端網頁」 和 「後端伺服器」 兩個部分!
先來實作 Server 端 (  ̄□ ̄)/ <( ̄ㄧ ̄ ) <( ̄ㄧ ̄ )

var io = require('socket.io');
var express = require('express');
var app = express();
app.use(express.static('www'));
var server = app.listen(3000);
var sio = io.listen(server);
sio.on('connection', function(socket) {
socket.emit('eventName', {
msg: 'Connection Ready!',
});
socket.on('user', function(data) {
console.log('user:' + data.text);
socket.emit('eventName', {
msg: '後端收到第' + data.count + '次!',
});
});
});
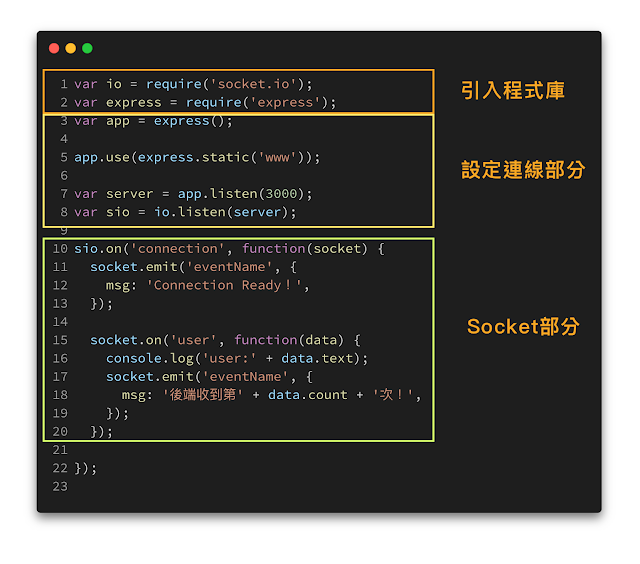
第一部分 引入程式庫
這個不用解釋~(X) ( ̄ε(# ̄)☆
第二部分 連線設定解析
var app = express();
//使用 express 伺服器
app.use(express.static('www'));
因為我們把前端程式和後端程式放在不同的目錄下,express() 的 static() 方法,
可以將某個路徑底下的網頁傳遞給 User 端,能將根目錄導向 static() 裡設定的資料夾!
以現在寫的範例來說,我把 Server 的根目錄指向 "www" 的資料夾中。
var server = app.listen(3000);
// 建立的 Server 使用 3000 port 做通訊
var sio = io.listen(server);
socket.io 連線 express server ,即開啟 socket連線。
這邊也可以簡寫成 var sio = io(server);
最後 Socket 部分,
Socket.io - Event: ‘connect’
https://socket.io/docs/server-api/#Event-%E2%80%98connect%E2%80%99
Socket.io - Socket:socket.emit(eventName[, …args][, ack])
https://socket.io/docs/client-api/#socket-emit-eventName-%E2%80%A6args-ack
sio.on('connection', function(socket) {
//當Socket 與 Client 端每次連線時,觸發 function 動作
});
第11行到第19行
socket.emit('eventName', {
msg: 'Connection Ready!',
});
socket.on('user', function(data) {
console.log('user:' + data.text);
socket.emit('eventName', {
msg: '後端收到第' + data.count + '次!',
});
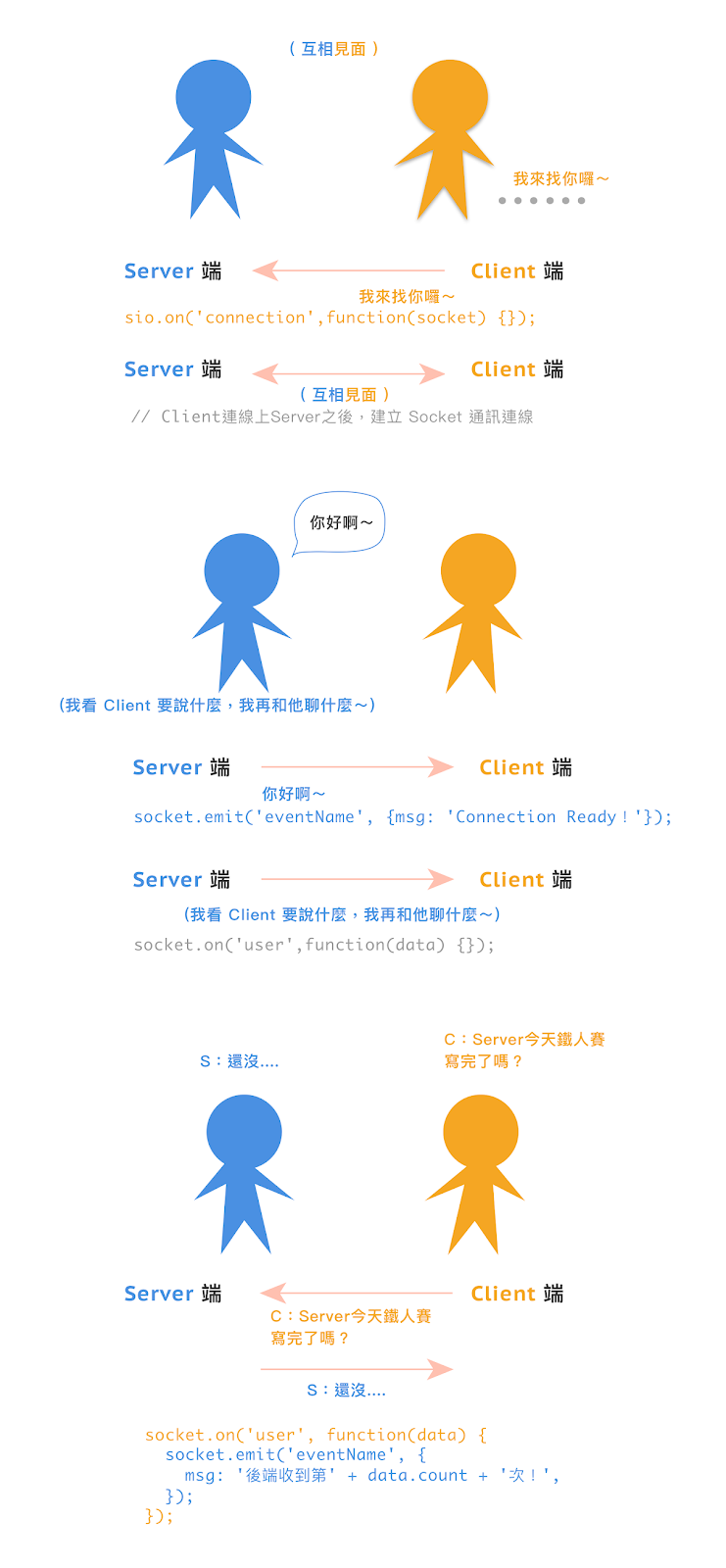
當 Client 端和 Server 端連線後,Server端即透過 socket.emit() 發出自訂事件給 Client 端,並且開始接收 Client 端發出的 User 事件。
本魯宅畫了一下 Server 和 Client 的事件是怎樣發生的,希望能幫助理解~
(有錯請大大留言鞭策,感謝感謝~)

不知道這樣大家有沒有比較了解一點(才沒有
OK~後端這樣大概可以了!
接下來來寫前端的部分吧!(ง๑ •̀_•́)ง
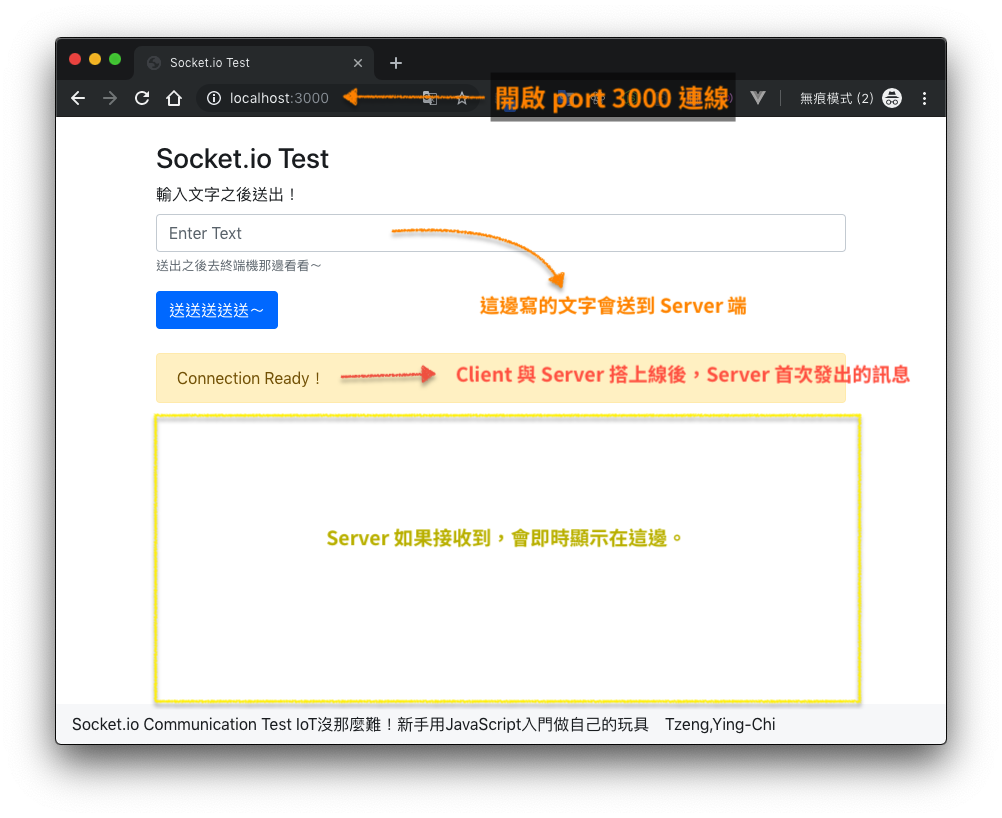
本魯做了一個簡單的頁面,input 輸入文字後按下 botton 送出 Server 端會即時收到 Client 端的訊息(data),並且再發送給 User
為了加速製作,本魯 CSS 引用 Bootstrap 框架,JS引用 jQuery 來撰寫
前端頁面長這樣~
<form>
<div class="form-group">
<label for="textInput">輸入文字之後送出!</label>
<input type="text" class="form-control" id="textInput" placeholder="Enter Text" />
<small id="" class="form-text text-muted">送出之後去終端機那邊看看~</small>
</div>
<button type="button" class="btn btn-primary" id="sendMsg">
送送送送送~
</button>
</form>
不要忘了!記得要掛載 socket.io 喔~
<script src="/socket.io/socket.io.js"></script>
var socket = io.connect();
var i = 1;
socket.on('eventName', function(data) {
// Client 端接收到由 Server 端接發出的 eventName 事件
$('#resBackEnd').append(
'<div class="alert alert-warning" role="alert">' +
data.msg +
'</div>',
);
console.log(data.msg);
});
$('#sendMsg').on('click', function() {
inputVal = $('#textInput').val();
count = i++;
socket.emit('user', {
// Client 端 送出 User 事件
text: inputVal,
count: count,
});
});
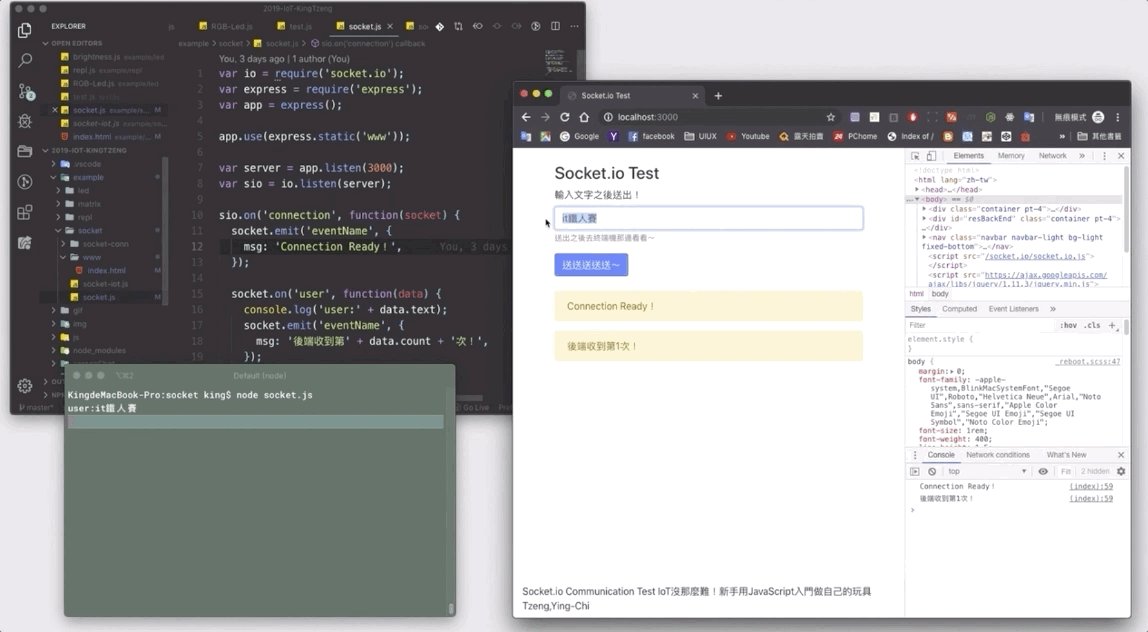
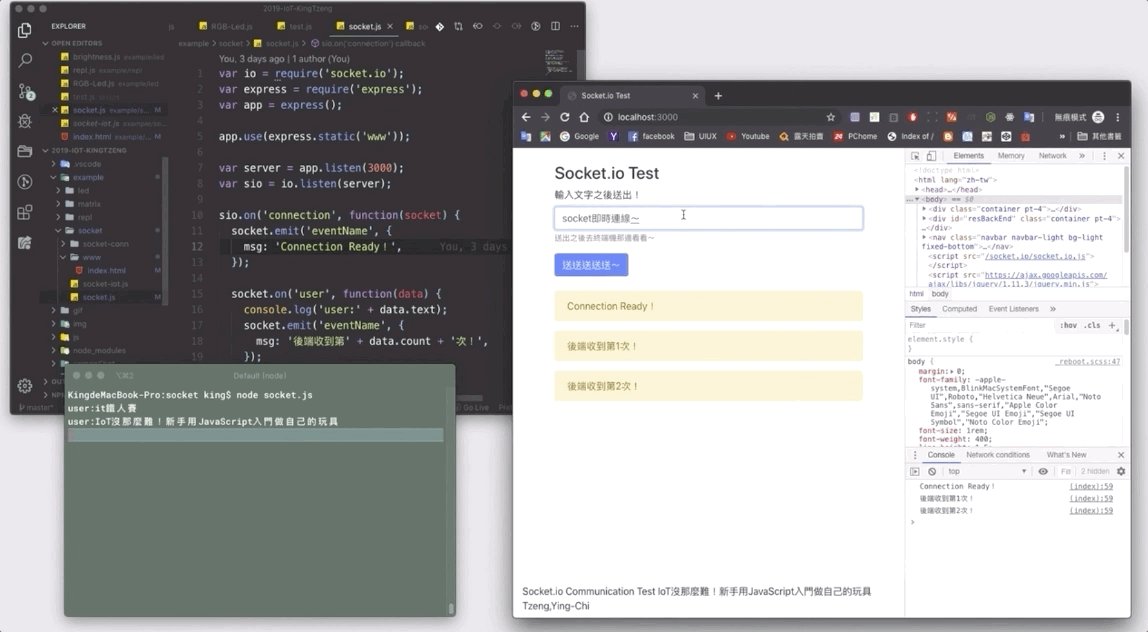
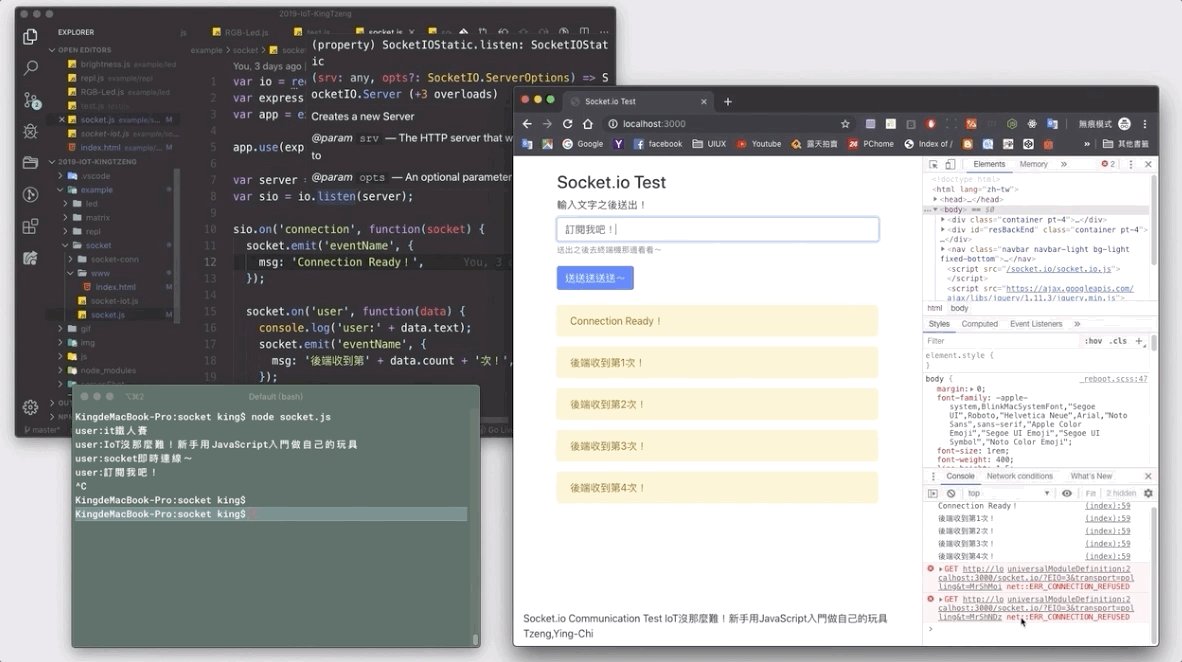
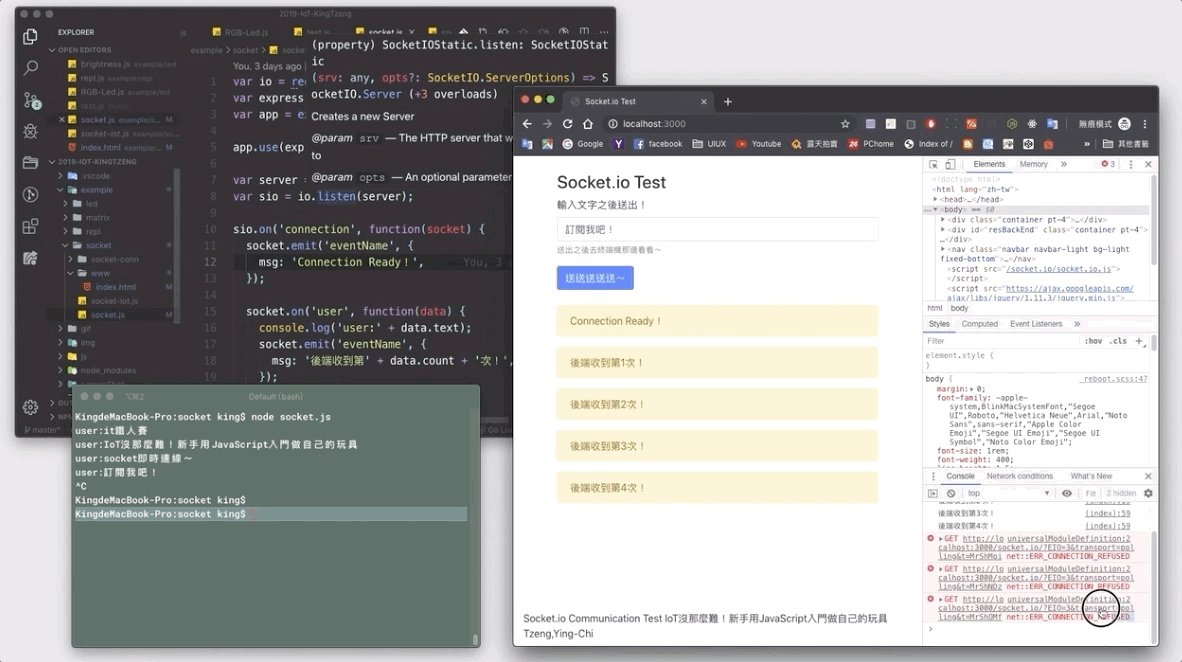
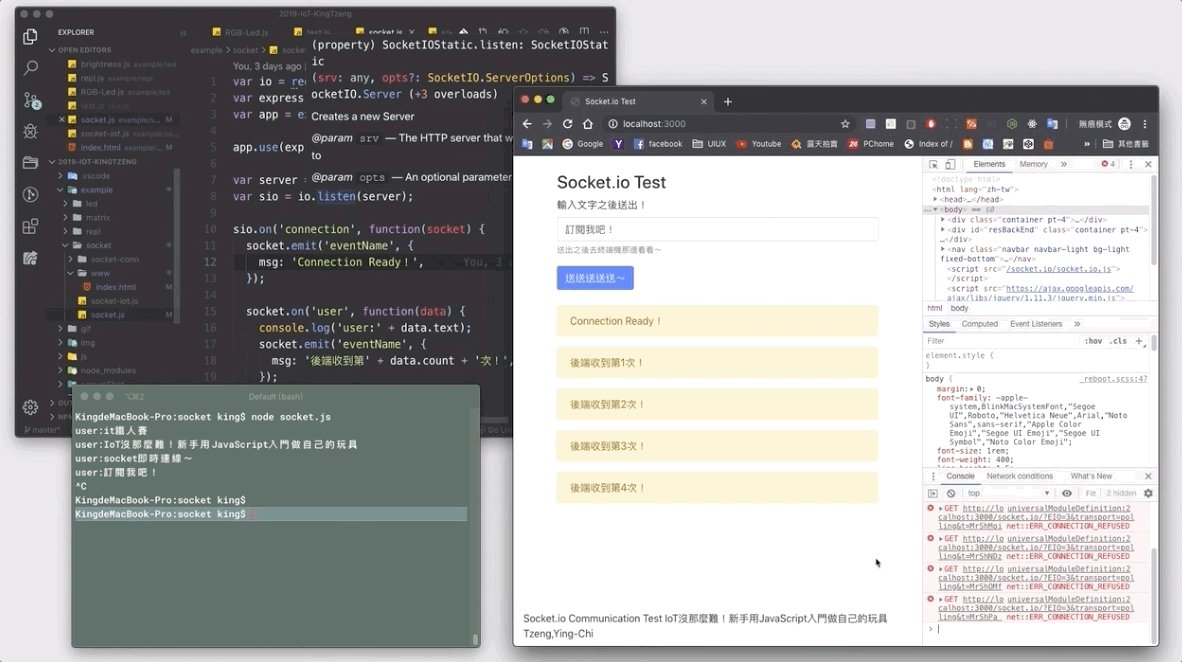
寫好接收和發送事件之後,我們來執行看看程式結果!
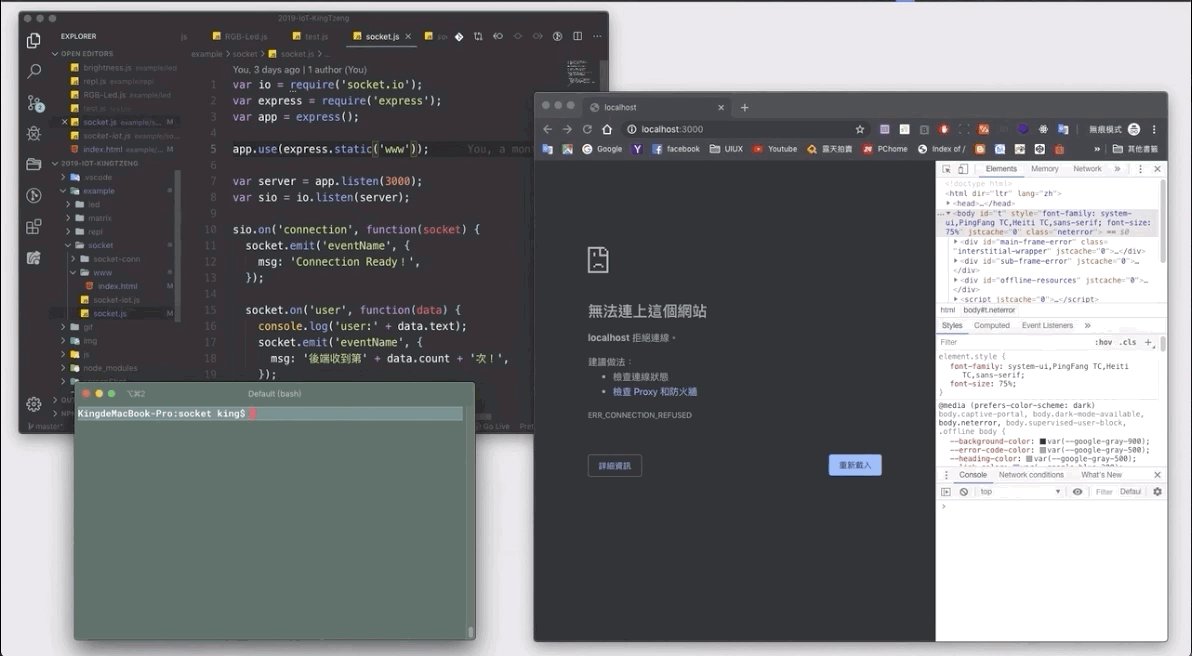
一樣我們到該目錄下,執行
node socket.js
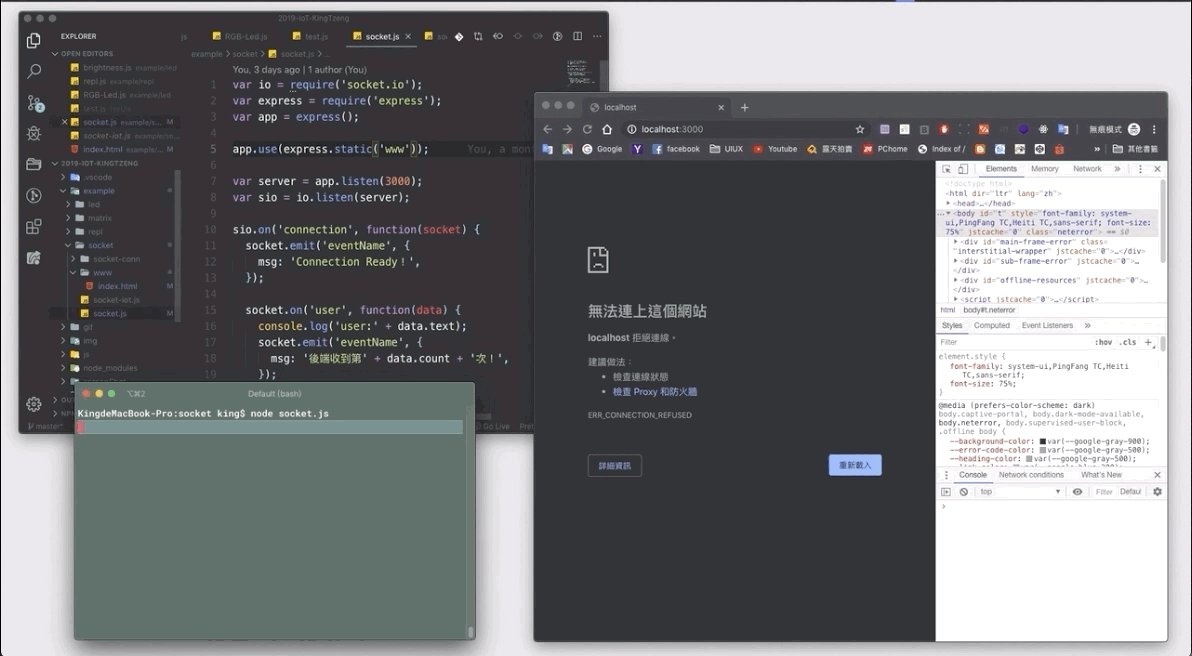
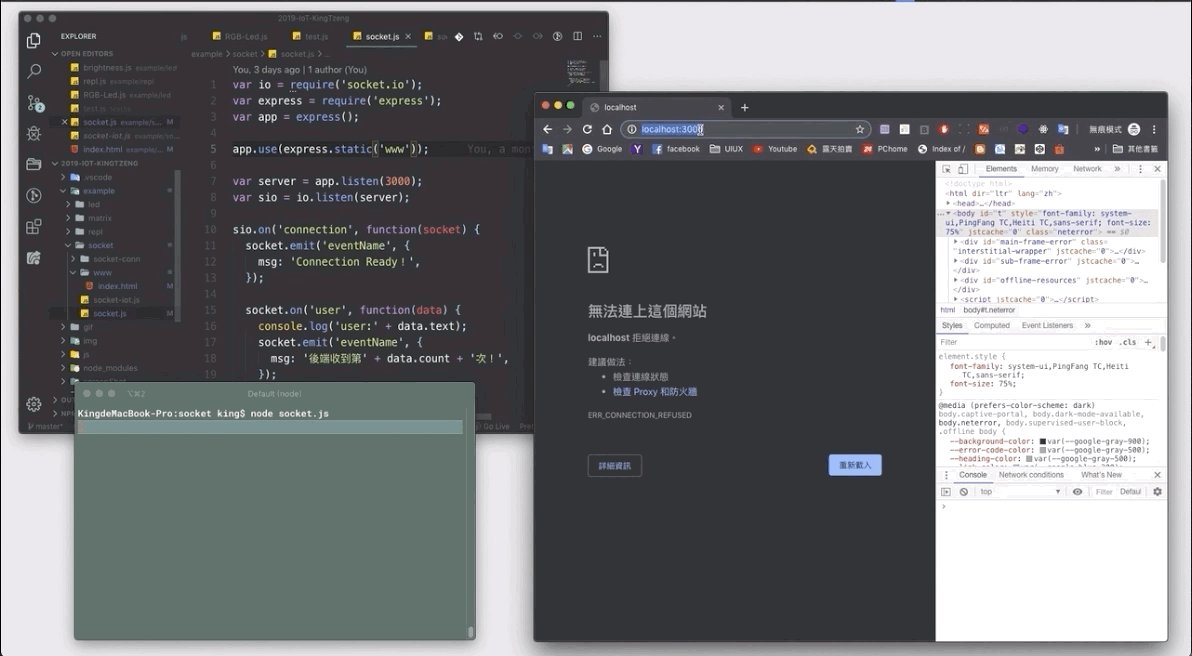
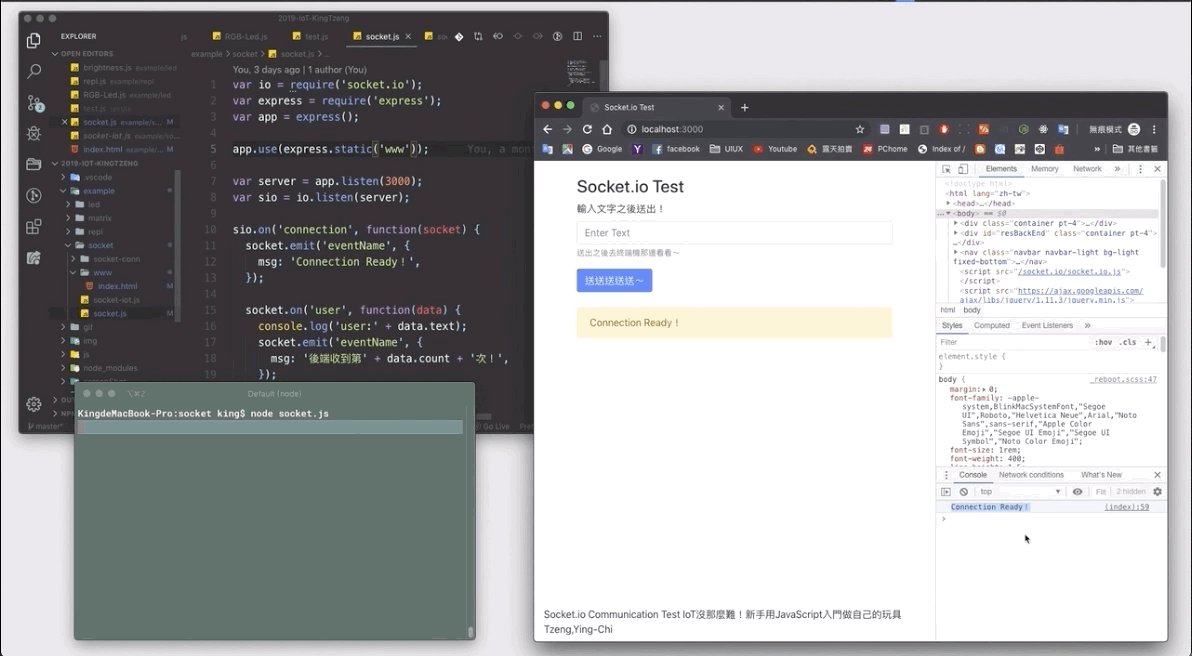
接著 Server 會等待 Client 端連線,我們開啟 localhost:3000,會看到 Client 和 Server 連線成功!

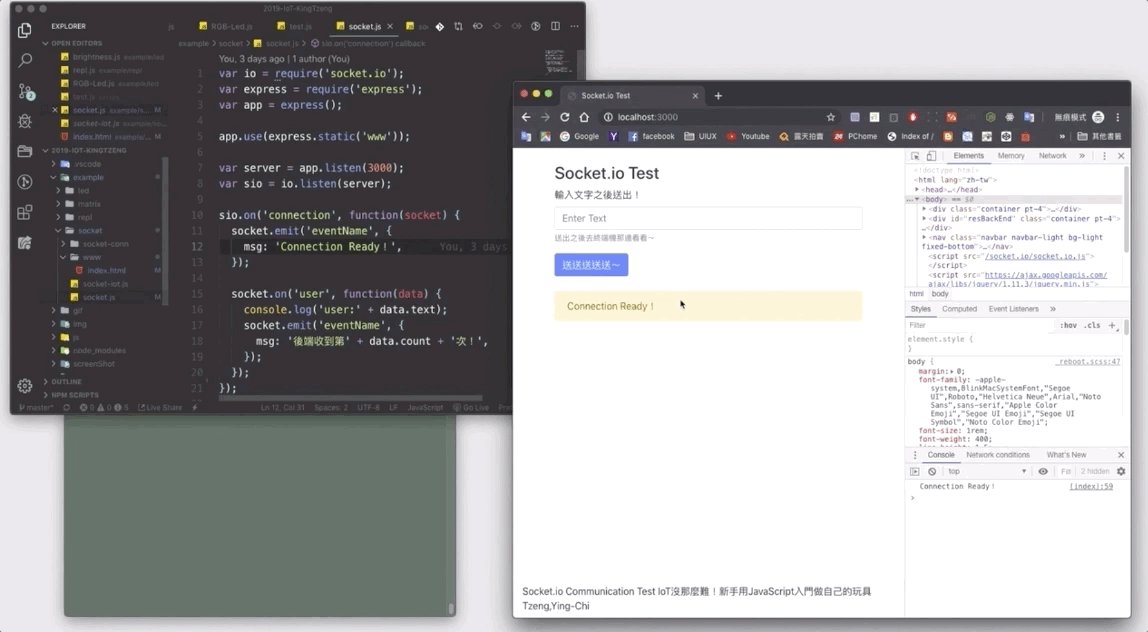
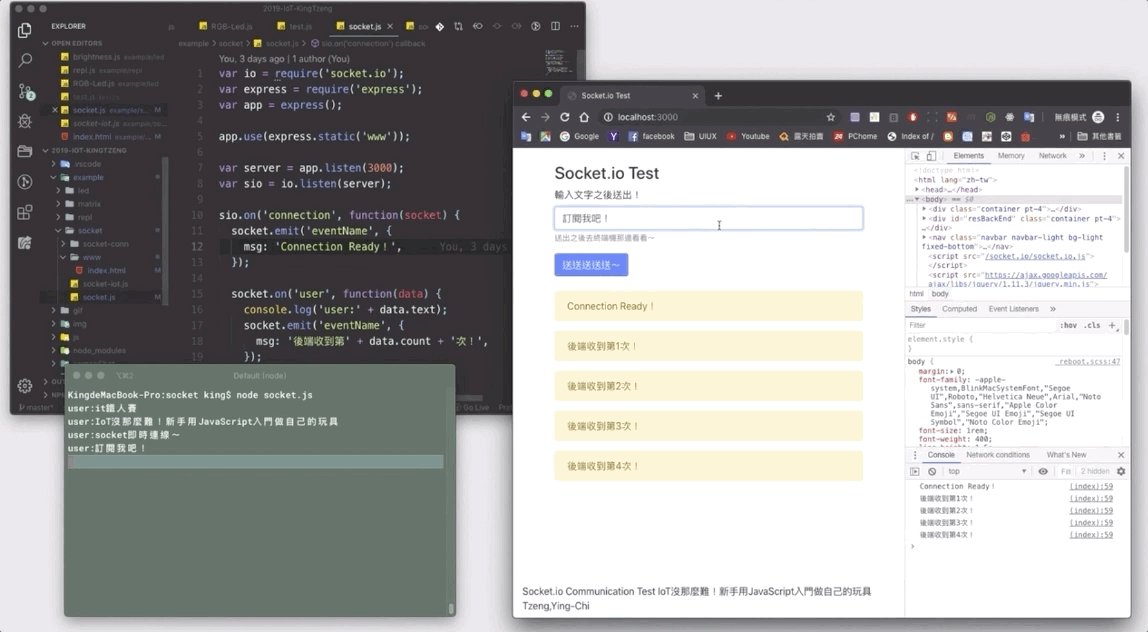
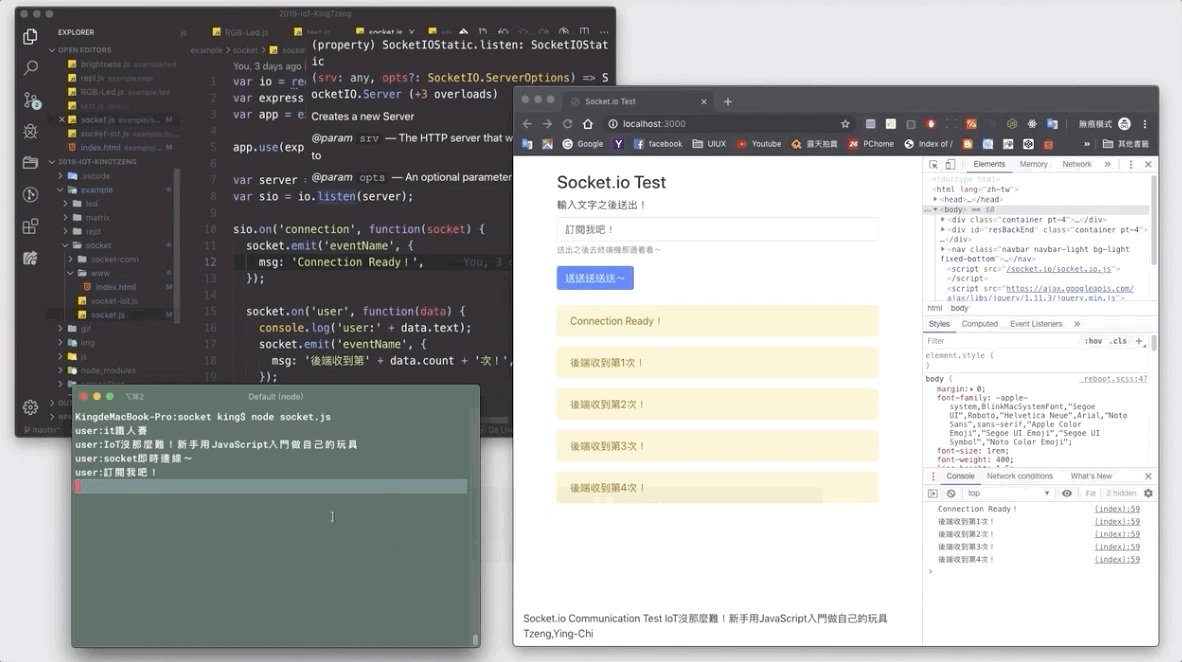
連線成功後,我們在前端輸入一些文字給後端,後端接收到後會回傳事件給前端~
這樣就達到我們的雙向通訊了!ヽ(・×・´)ゞ

既然是雙向通訊,那麼有一方關閉連線的話,socket會一直等待連線,直到連線再起!

這就是Socket.io的用處,以前http協定只能client端單向的傳輸訊息,socket可以做到雙向的傳輸,讓 User 與 Server 之間能更快的接收與傳遞訊息,得到更即時的資訊!
ヽ(・×・´)ゞ
那如何讓Arduino和Socket做結合呢?
下集待續~
本文到這邊先下台一鞠躬了~
有錯敬請留言改正,感謝您的閱讀啦<(_ _)>
庫存文剩兩篇....能講Johnny-Five的日子剩18天...好像講不完了...(放棄貌 ┐( ´д´)┌
本系列的程式碼皆會上傳到 GitHub 上開源
2019ironman-JS-IoT :
https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
團隊系列文:
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
同步連載於blogger-King 學習前端之人生

client 和 server 見面第一句話,竟然是問鐵人賽寫完沒有 XD
來這邊的鐵人我也想問候你一句~
鐵人賽寫完了嗎XDDDD
還沒…
![]()
我也覺得我要講不完
看完這篇心裡在想...
咦~ 你不直接用 ES6 反引號 處理字串嗎? 好有耐心XD
還有SC一見面就講這個,好直接的C XD
不...不是我很有耐心啦....是我不熟ES6 ... ![]() (被打
(被打
抖S的C XD
太神啦
我這皮毛...你才神![]()
不要裝喔
你講得我都不會QQ
我都硬幹的XD
你講的我也都不會啊XDDD
我也是都硬幹的![]()