在昨天講完Day19:IBoutlet collection , 今天來使用Date及Timer製作一款偶像劇報時器
, 讓你上班保持好心情 , 工作效率有效率
最近剛好韓劇---德魯納酒店還滿夯的 , 我們就下載男女主角的劇照來製作報時器

功能說明 : 搭配正妹/帥哥或其它圖片,在畫面上顯示時間。
基本功能:
1.點選按鈕顯示時間。
2.每秒更新時間。
3.定時更換圖片,比方每分鐘換圖。
let now = Date()let formatter = DateFormatter()formatter.dateFormat = "HH:mm\nyyyy/MMM/dd E"let time = formatter.string(from: now)
Timer使用方式參考
Timer.scheduledTimer(withTimeInterval: 1, repeats: true) { (_) in print("每秒印一次")}
實做步驟 :
1.接下來我們就來做一款偶像劇報時器App ,打開Xcode , 建立新的專案
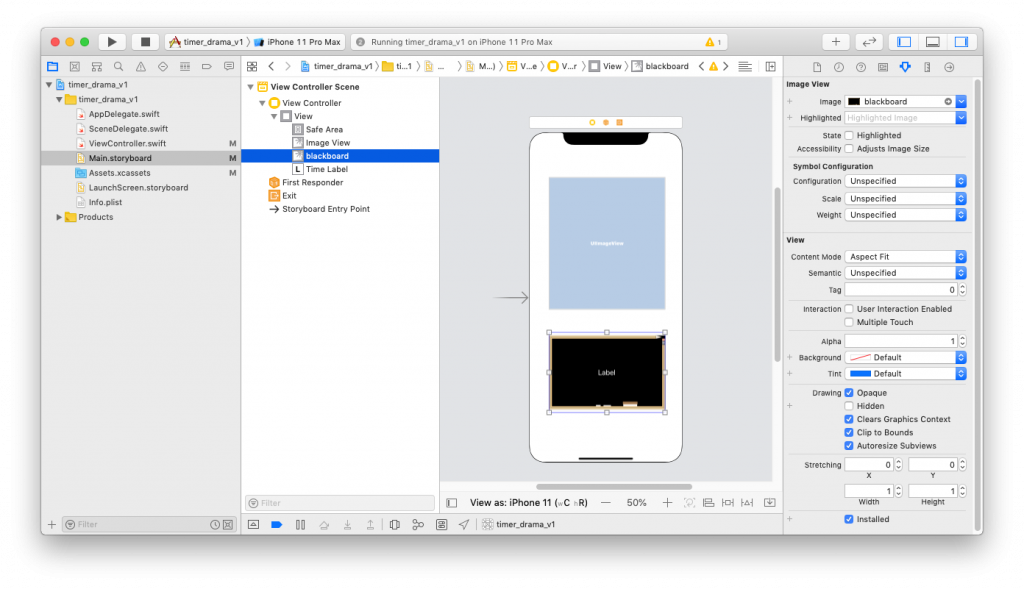
2.在MainStoryBoard按+新增一個Label , 二個UIImageView ......

3.從Editor模式切換到Assistant模式,並點選Label及UIImageView拖拉IBOutlet

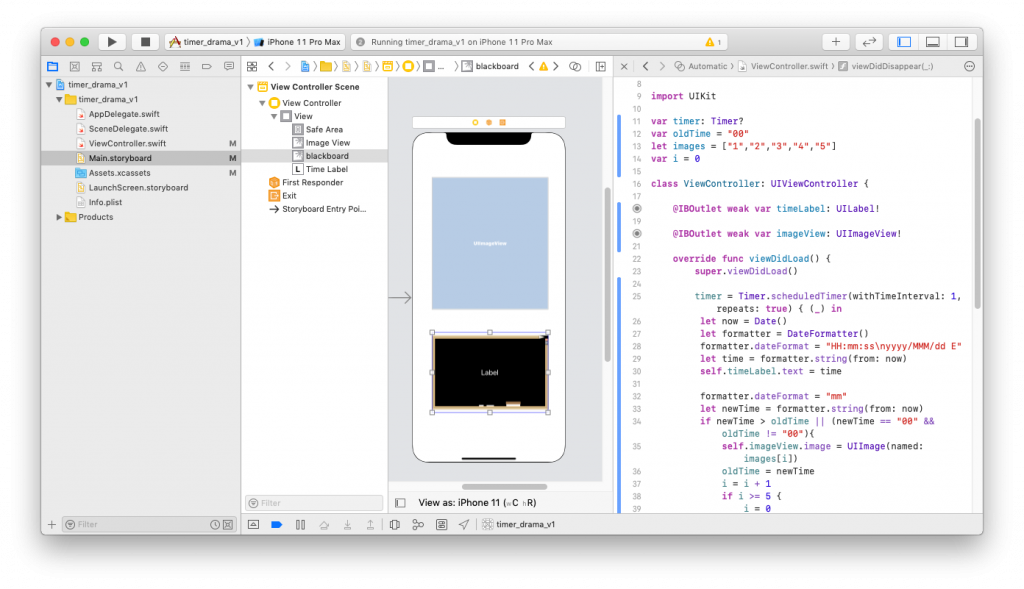
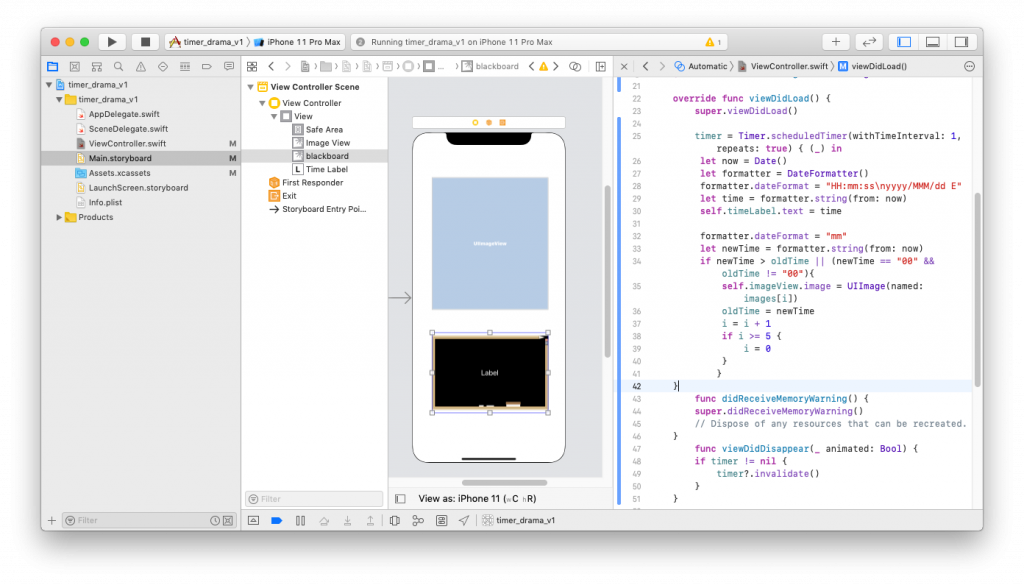
4.撰寫程式邏輯

5.按Play,執行iPhone 11 Pro Max模擬器,檢視App執行結果