在昨天介紹完Day18:如何做一款有趣的遊戲,今天我們來談談若MainStoryBoard有多個
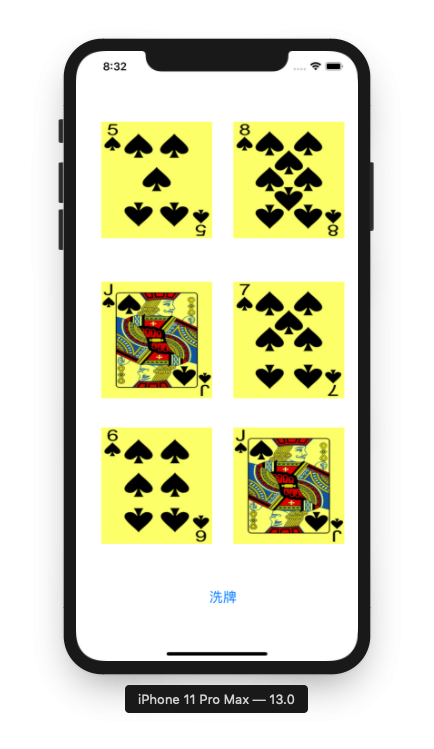
元件時,我們要如何來處理IBOutlet變數,比方下圖有六張撲克牌,為了從程式控制每張
撲克牌,我們需要拉六個IBoutlet,產生六個變數
@IBOutlet weak var Card1Button: UIButton!
@IBOutlet weak var Card2Button: UIButton!
@IBOutlet weak var Card3Button: UIButton!
@IBOutlet weak var Card4Button: UIButton!
@IBOutlet weak var Card5Button: UIButton!
@IBOutlet weak var Card6Button: UIButton!
但是要做到這樣的功能,更適合的方式是存放在array ,並搭配for in 迴圈。比方想同時
抽六張撲克牌時,只要以 for in 跑六次,即可設定每張撲克牌的數字。
IBoutlet有個兄弟名字叫outlet collection。接下來就讓我們透過它將六張撲克牌存在
Array中。
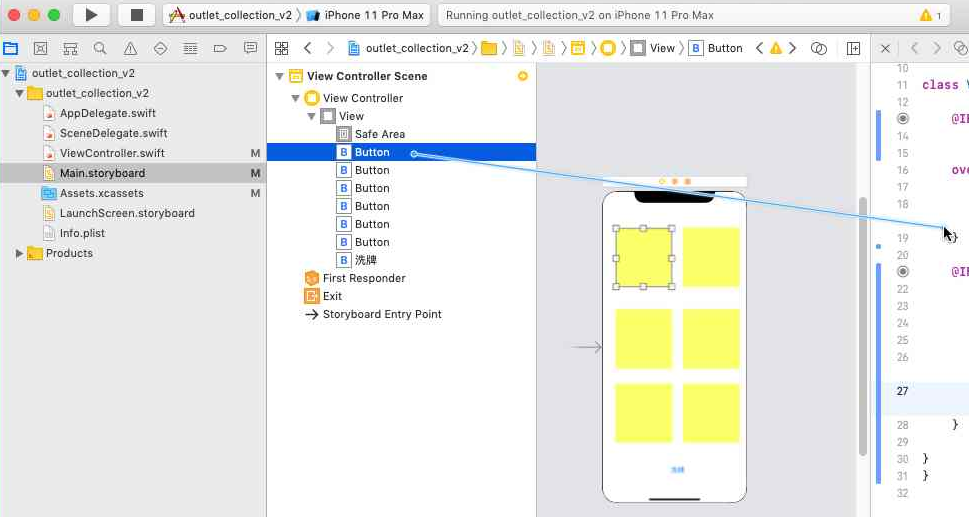
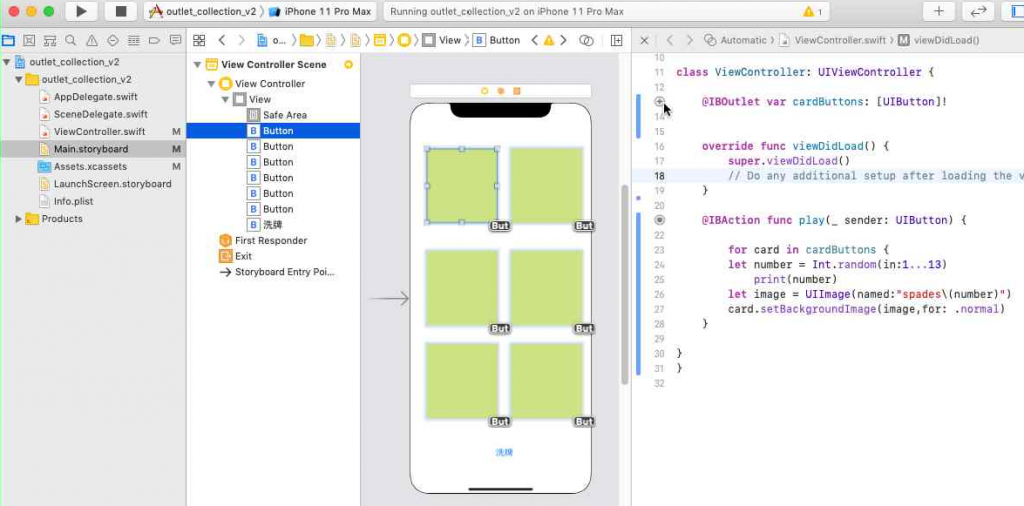
1.點選左上的第1張撲克牌,拉線到右邊 controller 的 { } 裡。

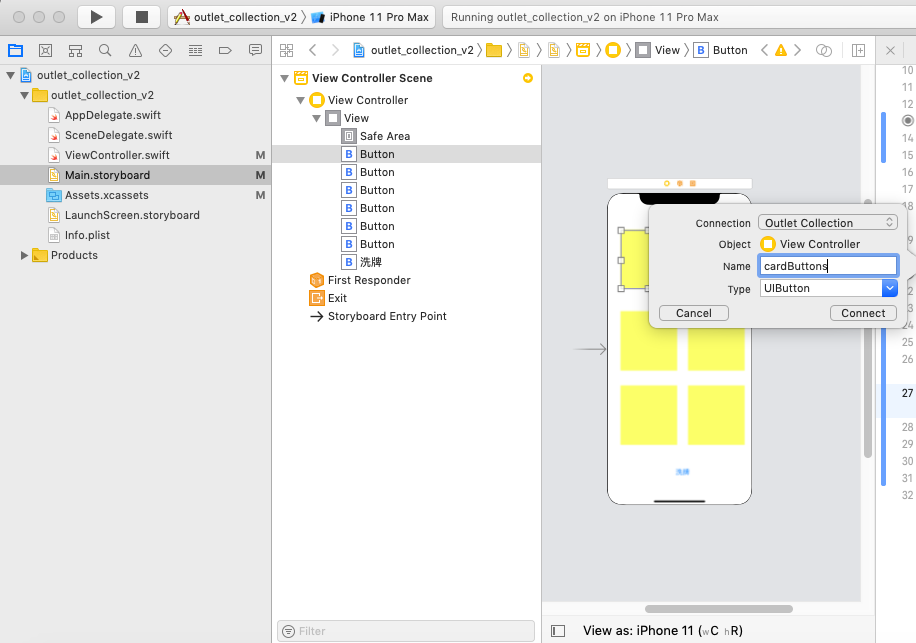
2.將 Connection 改成 Outlet Collection,Name 欄位輸入名稱CardButtons。

3.產生CardButtons,型別為 [UIButton]!,因此它是個存放 UIButton 的 array。
@IBOutlet var CardButtons: [UIButton]!
4.將其它撲克牌的button 連線到剛剛產生的變數CardButtons。
由於 array 有順序,所以東西存放在 array 的順序,將依據當初我們拉線的順序。
第一個拉的撲克牌在CardButtons[0],第二個拉的在CardButtons[1]
,其它以此類推。

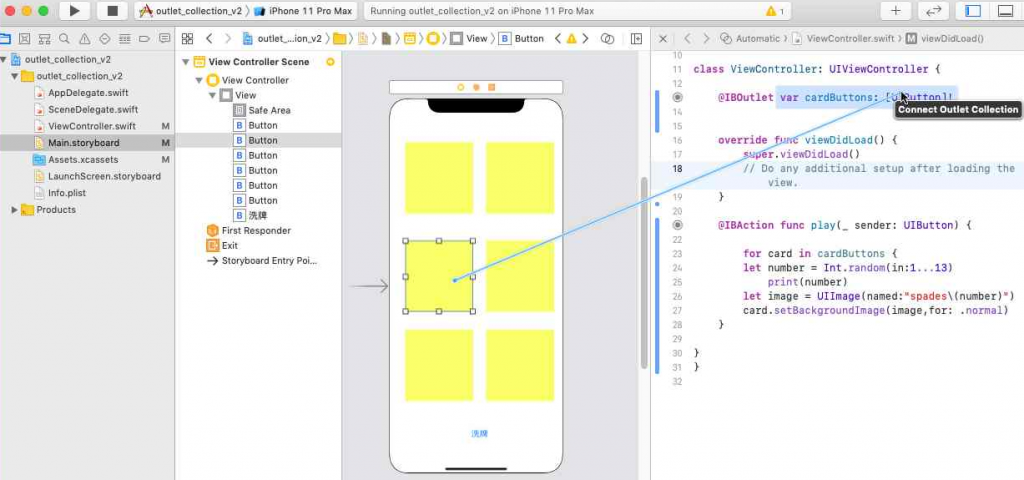
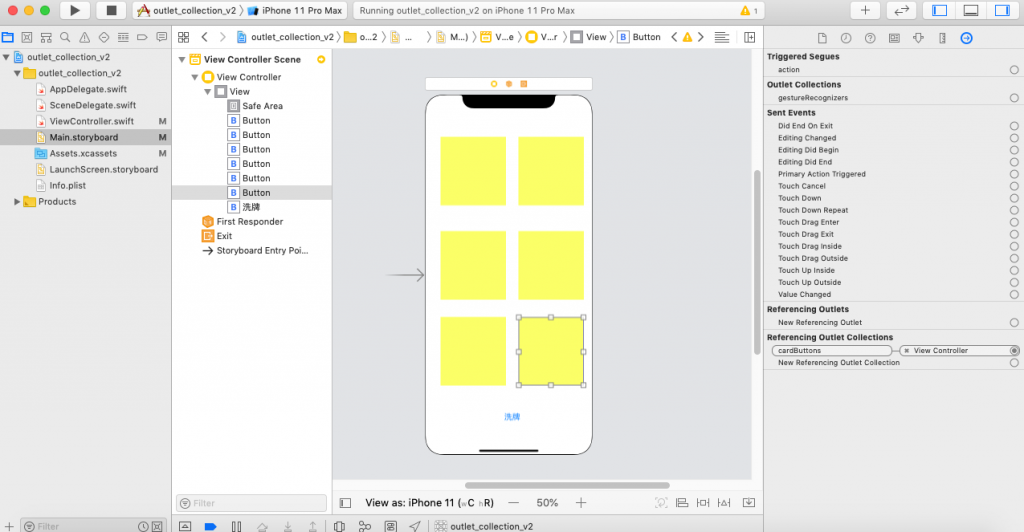
5.查看 outlet collection 的連線。
六張撲克牌全部連完後,點選下圖 outlet 旁的圓圈,即可看到它連到左邊的六張撲克牌。

6.查看 outlet collection array 裡成員的順序
我們可切換到 controller 的 Connections inspector 頁面查詢。如下圖所示,
當我們將游標移到第二個 Button,將看到它對應的撲克牌,因此
CardButtons[1] 是右上的撲克牌

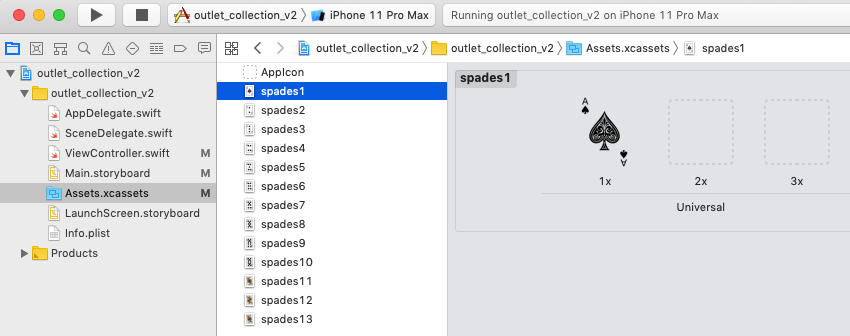
7.將撲克牌A~k的圖片放入Assets.xcassets,如下圖

8.同時抽六張撲克牌的IBAction程式範例
@IBAction func play(_ sender: UIButton) {
for card in cardButtons {
let number = Int.random(in:1...13)
print(number)
let image = UIImage(named:"spades\(number)")
card.setBackgroundImage(image,for: .normal)
}
}
9.按Play,執行iPhone 11 Pro Max模擬器,按下洗牌Button,即可看到以下亂數洗牌